iOS GameplayKitの「Agents, Goals, and Behaviors」で作る、鬼ごっごの鬼AI:ゲームの「敵」キャラで分かる「人工知能」の作り方(1)(1/3 ページ)
iPhone向け鬼ごっこアプリを作りながら人工知能(AI)について学んでいく連載。Appleが提供する「SpriteKit」「GameplayKit」の2つのフレームワークを使いながらゲームAIを作っていきます。
iOS GameplayKitの「Agents, Goals, and Behaviors」とは
本連載『ゲームの「敵」キャラで分かる「人工知能」の作り方』では、iPhone向け鬼ごっこアプリを作りながら人工知能(AI)について学んでいきます。鬼の動きにAIを活用して、自動でプレイヤーを追い掛けるようなAIを作りたいと思います。
今回はAppleが提供する「SpriteKit」「GameplayKit」の2つのフレームワークを使いながらゲームAIを作っていきます。これらは下記のような特徴があります。
- SpriteKit
2Dゲームを作るためのフレームワーク。衝突判定やアニメーションなどゲームの基本的な機能を提供する - GameplayKit
iOS 9から登場したフレームワークで、ゲームをより便利にする機能を備えている。ミニマックス法を実装しやすくする「The Minmax Strategist」や2点間の最短ルート計算ができる「Pathfinding」などさまざまな機能がある
AIの実装に使うのはGameplayKitの「Agents, Goals, and Behaviors」という機能です。「Agents, Goals, and Behaviors」を使うと、ルールに従って移動するAgentを作ることができます。ルールは「特定のオブジェクトに向かって移動する」「特定の障害物を避ける」などさまざまなものがあります。
今回はそれを使うことで、プレイヤーを追い掛けるAIを作ってみようと思います。
鬼ごっごゲームの基本を作る
Xcodeで新規「Game」プロジェクトを作成する
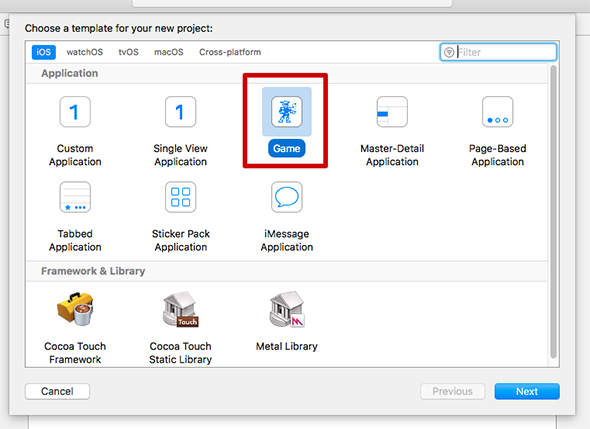
まずはプロジェクトを作成します。Xcodeの新規プロジェクト作成画面から「Game」を選択します。
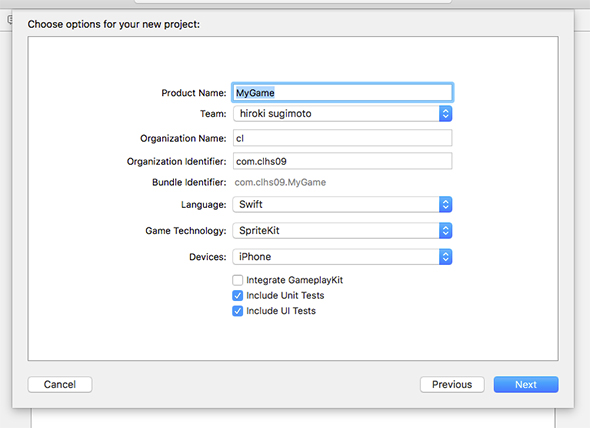
次の画面ではプロジェクト名などを入力します。
このまま進んでいくとプロジェクトを作成できます。この状態でビルドすると以下のようなサンプル画面が表示されるかと思います。
今回修正するファイル
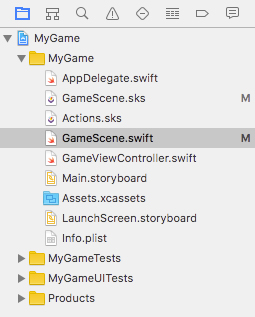
プロジェクトを作成すると、以下のようなファイル構成になっています。
今回は、この中の「GameScene.swift」というファイルを中心に編集します。
「GameScene」はSKSceneのサブクラスで、ゲームのメイン画面を管理するものです。「UIKit」を使ったアプリ開発と違い、SpriteKitでは「SKScene」というクラスが1つ1つの画面に相当します。その上にラベルやオブジェクトなど、「SKNode」のサブクラスを設置することで開発を進めます。
プレイヤーを作成する
次にユーザーが動かすプレイヤーを作成します。ユーザーは、これを操作して鬼からできるだけ長時間逃げることを目標にします。
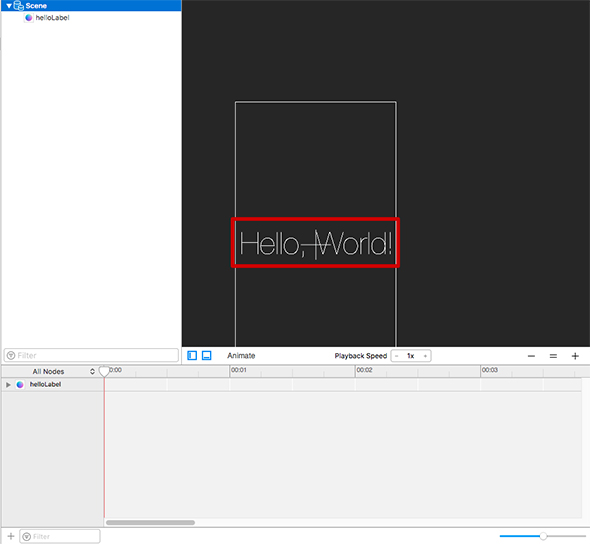
まずはサンプルのコードやオブジェクトを削除します。「GameScene.sks」を開き、真ん中にある「"Hello, World!"」と書かれたラベルを削除してください。
次に「GameScene.swift」を以下のように書き換えます。サンプルコードを削除して、プレイヤーを画面に設置する処理を追記しました。
import SpriteKit
import GameplayKit
class GameScene: SKScene {
let player = SKShapeNode(circleOfRadius: 10)
override func didMove(to view: SKView) {
player.fillColor = UIColor(red: 0.93, green: 0.96, blue: 0.00, alpha: 1.0)
addChild(player)
}
}
アプリを起動すると、以下ような表示になっています。真ん中にある黄色い点が、ユーザーが操作するプレイヤーです。
GameSceneのdidMoveメソッド
GameSceneのdidMoveメソッドはGameSceneがviewに設置されたときに呼ばれるコールバックメソッドです。画面に表示されたときに呼ばれるので、今回のように初期化処理を記述することによく使われます。
関連記事
 iOS 9の最新機能で自動ルート検索を簡単にゲームに組み込む
iOS 9の最新機能で自動ルート検索を簡単にゲームに組み込む
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。今回は、敵の動きを改善する。GameplayKitのPathfindingを使ったルートの自動探索の使い方についてSpriteKitのSKActionでの実装と比べて解説。 iOS 10 SDKの新機能SiriKit、音声認識、iMessage拡張を自作アプリに生かすには
iOS 10 SDKの新機能SiriKit、音声認識、iMessage拡張を自作アプリに生かすには
iOS 10で開発者にAPIが解放されたと話題の音声アシスタント「Siri」。その実態はどんなものなのか。SiriKit、Speech/Messages Frameworkの使い方と併せて、簡単なアプリを作りながら解説します。 スマホ世代でも分かるMacの基本的な使い方&Xcodeをインストールする手順
スマホ世代でも分かるMacの基本的な使い方&Xcodeをインストールする手順
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。今回は、プログラミングを学び始める前に、まずはMacの基本的な使い方を学び、Xcodeをインストールし、Playgroundを起動してみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.