HTMLMediaElement.srcObjectプロパティ、rev属性、幅ゼロの画像、表のキャプションを動的に操作するためのインタフェースを見てみよう:特集:HTML 5.1概説(2/2 ページ)
<img>などの要素でwidth="0"を指定可能に
ユーザーに画像を表示する以外の目的――例えば、ページビューの計測などの理由――で<img>要素を使用する場合には、そのwidth属性(およびheight属性)の値を0にすることが推奨されている。以下にHTML 5.1仕様の「4.7.5.1.17. An image not intended for the user」で示されているサンプルコードを引用する。
<img src="https://server3.stats.com/count.pl?NeonMeatDream.com" width="0" height="0" alt="">
このときにはalt属性を空とすることも推奨されている。
なお、この仕様自体はHTML5でも記されている(HTML5仕様の「4.7.1.1.17」を参照)。ただし、HTML5ではこの点に関して仕様に矛盾が存在していたことから、HTML 5.1では修正が行われた。詳細は「"0" should not be an error in "rules for parsing dimension values"」「Support `width="0"` except for table-related elements」「2.4.4.5. Non-zero percentages and lengths」などを参照されたい。
HTMLTableCaptionElement/HTMLTableSectionElement/
HTMLTableRowElement
HTML5/HTML 5.1では、HTMLの表(<table>要素)に含まれるオブジェクトを操作するためのインタフェースとしてHTMLTableCaptionElement/HTMLTableSectionElement/HTMLTableRowElementの3つのインタフェースが利用可能となっている。
ここではHTMLTableCaptionElementインタフェースを見てみよう。<table>要素には<caption>要素を含めることが可能で、これを使用して表のキャプションを記述できる。これをプログラム的に操作するために利用するのがHTMLTableCaptionElementインタフェースだ。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table caption</title>
</head>
<body>
<table id="sampletbl" border="1">
<tr>
<td>foo</td><td>bar</td><td>baz</td>
</tr>
<tr>
<td>hoge</td><td>huga</td><td>hugahuga</td>
</tr>
</table>
<button onclick="addcaption()">add caption</button>
<script>
function addcaption() {
var sampletbl = document.getElementById("sampletbl");
sampletbl.caption = sampletbl.createCaption(); // HTMLTableCaptionElement
sampletbl.caption.innerText = "insider.net";
}
</script>
</body>
</html>
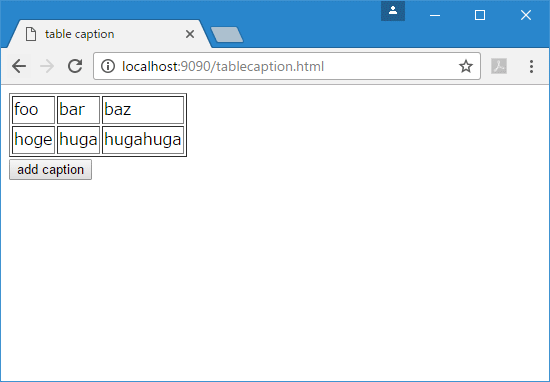
このHTMLページを表示した直後は<table>要素内にキャプションがない。
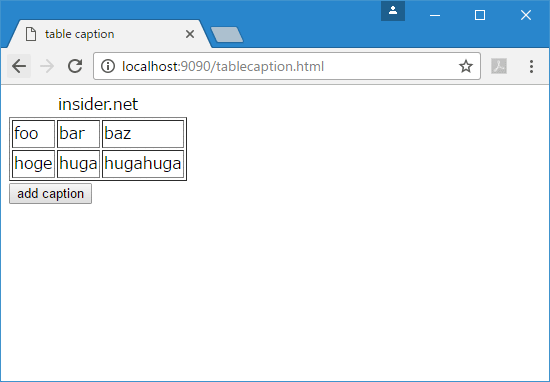
実際に[add caption]ボタンをクリックすると次のようになる。
[add caption]ボタンをクリックすると、addcaption関数が呼び出され、キャプションが追加されるが、これを行っているコードは次のようになっている。
var sampletbl = document.getElementById("sampletbl");
sampletbl.caption = sampletbl.createCaption(); // HTMLTableCaptionElement
sampletbl.caption.innerText = "insider.net";
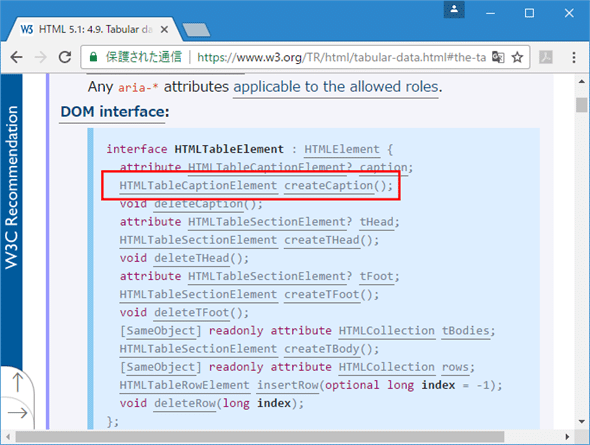
キャプションの新規作成にはcreateCaptionメソッドを呼び出す(上記コードの強調表示部分)。これによりHTMLTableCaptionElementオブジェクトが生成される。後は、その要素を適宜変更する。実際、HTML 5.1の<table>要素の仕様では、DOMインタフェースとしてHTMLTableCaptionElementオブジェクトを返送するcreateCaptionメソッドが定義されている(以下の画像の赤枠内)。
同様に、HTMLの表のヘッダ/フッタ/ボディーを追加したり削除したり操作したりするためのインタフェースとしてHTMLTableSectionElement、表の行を操作するためのインタフェースとしてHTMLTableRowElementが提供されているが、これらについての説明は割愛する。詳細はMDNの「HTMLTableSectionElement」「HTMLTableRowElement」などを参照されたい。
今回はHTMLMediaElement.srcObjectプロパティ、メタデータを付与するという観点からHTML 5.1で復活した<link>要素と<a>要素のrev属性、ページビュー計測などの目的で使用する<img>要素でのwidth="0"の利用、HTMLの表でキャプションを操作するためのHTMLTableCaptionElementインタフェースについて見てきた。次回はまだ取り上げていない要素の中から幾つかを取り上げて、本特集をおしまいとする予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.

 キャプションがない表
キャプションがない表 キャプションが追加された
キャプションが追加された