軽量インストーラーとIDEに見られるVisual Studio 2017の進化:特集:Visual Studio 2017の全貌を探る(1/2 ページ)
マイクロソフトが誇る統合開発環境の最新バージョン「Visual Studio 2017」はどのような進化を遂げたのか。その一端を垣間見てみよう。
Visual Studio 2017の特徴
2017年3月8日(日本時間)にマイクロソフトが誇る統合開発環境の最新バージョンであるVisual Studio 2017(以下、VS 2017)がリリースされた。
そのリリースノートや「Visual Studio 2017 の新機能」ページ、「What's New in Visual Studio 2017」ページ(英語)などによれば、その特徴はおおよそ次のようなものになる。
- VS 2017自体のパフォーマンス改善
- より効率的な開発を行えるような機能の追加
- VSとAzureのより緊密な統合
- Xamarin/Apache Cordovaを利用したモバイルアプリ開発の充実
まずVS 2017自体の動作がキビキビとしたものとなった。その代表といえるのが軽量インストーラーと呼ばれる新しいセットアッププログラムだ。また、これまでも完成度の高かったIDEだが、より効率的な開発を行えるような新機能が追加されている。さらにVSをAzure、VSTS、Xamarin Test Cloud、VS Mobile Centerなどと組み合わせることで、クラウドでホストされるモバイルアプリの開発、テスト、ビルド、配布、インサイトの取得からのアプリの改善といったスパイラルのスピードアップが狙えるようになるだろう。
本稿では軽量インストーラーとIDEに焦点を当て、VS 2017がどのような進化を遂げたのかを見ていくことにしよう。より詳細なVS 2017の紹介記事は後日公開の予定だ。なお、本稿ではVS 2017 Communityエディションをインストールしている。
VS 2017の軽量インストーラー
VS 2017のPreviewリリースやRCリリースで既にご覧になっている方も多いだろうが、VS 2017ではインストーラーが大きく変わった。VS 2015では真っ黒で縦長のダイアログでチェックボックスのオン/オフを切り替えた後、インストールが完了するまでにかなりの時間を必要としていたが、VS 2017ではインストーラーの軽量化が図られ、その使い勝手も向上した。簡単にいえば「必要なものだけ」をインストールできるようになったのが、VS 2017の新しいインストーラーである。最小限のエディタ機能だけをインストールするのであれば、インストールサイズは1GBにも満たないサイズである(それで何をするのかは分からないが)。
「必要なものだけ」をインストールする上で必要となるのが「ワークロード」という観点だ。ワークロードとは、関連のあるインストール項目を束ねた粒度の大きい選択項目であり、VS 2017ではワークロード単位でインストールする項目を選択していく。例えば、「ユニバーサル Windows プラットフォーム開発」「.NET デスクトップ開発」といった単位でワークロードを選択すれば、それに必要な項目がインストールされるということだ。VS 2017のリリース時点では、ワークロードとしては以下のものが用意されている(実際には、これらはWindows/Web&クラウド/モバイル&ゲーム/他のツールセットの4つのカテゴリに分けて表示される)。
- ユニバーサルWindowsプラットフォーム開発
- C++によるデスクトップ開発
- .NETデスクトップ開発
- ASP.NETとWeb開発
- Node.js開発
- Office/SharePoint開発
- Azureの開発
- データの保存と処理
- .NETによるモバイル開発
- JavaScriptによるモバイル開発
- C++によるゲーム開発
- Unityによるゲーム開発
- C++によるモバイル開発
- Visual Studio拡張機能の開発
- .NET Coreクロスプラットフォームの開発
- C++によるLinux開発
VS 2015と比べて、インストーラーが表示するウィンドウのサイズが大きくなり、そこに表示される情報量も増え、操作がしやすくなっている。ワークロードの選択は、上に示した[ワークロード]タブで行う。このタブでワークロードを選択していくと、それが右側の[概要]ペーンに追加され、そのワークロードの概要が表示される。と同時に、[概要]ペーンではインストールする項目のカスタマイズも可能だ。
今見たワークロード単位での選択がVS 2017のインストール作業の基本だが、[個別のコンポーネント]タブで個々のコンポーネント単位でインストールするものを選択してもよい。実際には、[ワークロード]タブでおおまかな選択を行い、[概要]ペーンか[個別のコンポーネント]タブで細かな調整をしていくという使い方をするのがよいだろう。
加えて、[言語パック]タブではインストールする言語を追加できる。
必要なワークロードを選択して、[概要]ペーンか[個別のコンポーネント]タブでカスタマイズを行ったら、後は[インストール]ボタンをクリックするだけだ。
インストールにかかる時間は?
インストール時間の短縮も今回のインストーラーの大きな特徴とされている。「2時間が10分に!」といった話もあるが、筆者が試した感じではそこまで劇的な削減とはならなかった。実際にはインストールするワークロードの数やネットワーク/ハードウェア環境などにも依存するだろう。
今回は筆者の日常作業(原稿の執筆/編集に伴うプログラムの記述/動作チェック)で必要となりそうなものとして、UWP/.NETデスクトップ/ASP.NET/Azure/Node.js/データ/.NETによるモバイル開発/JavaScriptによるモバイル開発/.NET Coreの9つのワークロードを選択してインストールをしてみた。
諸般の事情からVS 2017 RTMのインストールを3回ほど行ったが、筆者の環境(MacBook Pro Mid 2012/16GB RAM/960GB SSD+VMware Fusion 7上の仮装環境*1)では上記の9つのワークロードのインストールに必要な時間はいずれも「1時間強」といったところだった。同じ環境でVS 2015のインストールにどれほどの時間が必要だったのか、正確な記録や記憶はないのだが、少なくとも半分程度の時間には収まっていると思われる。「VSのインストールは半日がかり」というイメージを持っている人も多いだろうが、VS 2017ではそれよりは早く終わると感じるはずだ。
*1 正直、いい加減買い換えたいのだが、後からメモリ増設やSSD換装を行うことで初期費用を抑えようと思うと、ちょうどよいMacがなく、古いMacをズルズルと使い続けている状態だ。
ちょっと気になる点
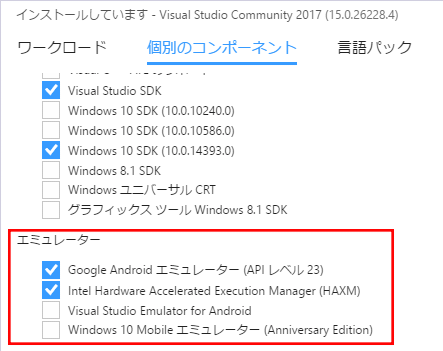
ちなみに筆者が個人的に気になったのは、[個別のコンポーネント]タブにある以下の表示だ。
上の[エミュレーター]に注目してほしい。[ワークロード]タブで[.NET によるモバイル開発]を選択すると、[Google Android エミュレーター]と[Intel Hardware Accelerated Execution Manager](HAXM)の2つが自動的に選択される。ここで注意したいのは、HAXMがHyper-Vと競合するという点だ。その下にある[Visual Studio Emulator for Android]と[Windows 10 Mobile エミュレーター]ではHyper-Vが使用されるため、これらは相互排他的に選択する必要がある。
VS 2017でこれらのエミュレーターを使用するのであれば、「Hyper-Vを有効にして、マイクロソフトが提供するエミュレーターをインストールする」か「Hyper-Vを無効にして、GoogleのエミュレーターとHAXMをインストールする」のどちらかを事前に統一することをお勧めする。Hyper-Vが有効であっても、デフォルトでは「HAXM+Googleのエミュレーター」が選択されるので注意が必要だ。
というわけで、不注意な筆者はVS 2017 RTMを何度かインストールする中で「Hyper-Vが有効なまま、GoogleのエミュレーターとHAXMをインストール」してしまったことがある。結果、エミュレーターを起動すると競合が発生するのはもちろん、慌ててコントロールパネルでHyper-Vを無効化しても、今度は「HAXMがきちんとインストールできていない」と認識され、最終的にはHAXMとGoogleのエミュレーターをアンインストールしてから、再インストールすることになった。
「Hyper-V+マイクロソフト製のエミュレーター」と「HAXM+Googleのエミュレーター」のどちらを選択すればよいかは、Windows 10 Mobileエミュレーターが必要になるかどうかによる。これを利用する必要がある/利用したいのであれば、Hyper-V一択となる。そうでなければ、お好きな方を選択すればよいだろう。あるいは、インストーラーで実際に試してみると分かるが、ディスク容量的には前者の方が負荷が大きいようなので、そこが選択のポイントとなる人もいるだろう。
なお、デフォルトでHAXMベースのエミュレーターがインストールされることからは、「Windows 10 Mobileのエミュレーターとか必要ないでしょ?」的なマイクロソフトのWindows 10 Mobileに対する後ろ向きな姿勢が感じられるのだがどうだろう。
VSの構成
VS 2017の構成を変更するには、大きく2つの方法がある。
- [スタート]メニューにある[Visual Studio Installer]を選択する
- [新しいプロジェクト]ダイアログの左側のペーンで[Visual Studio Installerを開く]を選択する
いずれの方法でも、本稿の冒頭で示したインストーラーウィンドウが表示されるので、そこで必要な変更を行えばよい。[新しいプロジェクト]ダイアログにリンクが追加されたのは、VSを使っているときに足りないものがあることに気が付いたからといって、[スタート]メニューを開いて……といった手間を挟むことなく、そのままダイレクトに構成作業に進められるようにしようという意図があるのだろう。
ちなみにコントロールパネルの[プログラムと機能]からはアンインストールしかできなくなっている。構成を変更するには上の方法を使うようにしよう(そもそも構成を「変更する」ために「コントロールパネルで[プログラムのアンインストール]を選択」という不可思議な習慣を何年も続けていたのがおかしいような気もする)。
次ページでは、VS 2017のインストール後の話、つまり、VS 2017のIDEについて見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.


![VS 2017のインストーラーの[ワークロード]タブ](https://image.itmedia.co.jp/ait/articles/1703/10/dt-01.gif)
![[個別のコンポーネント]タブ](https://image.itmedia.co.jp/ait/articles/1703/10/dt-02.gif)
 GoogleのエミュレーターとHAXMがデフォルトで選択され、マイクロソフトのエミュレーターはデフォルトでは選択されていない
GoogleのエミュレーターとHAXMがデフォルトで選択され、マイクロソフトのエミュレーターはデフォルトでは選択されていない



