Google Apps Scriptで配列と繰り返し処理を使い、データの加工を自動化する:Excel VBAプログラマーのためのGoogle Apps Script入門(5)(2/2 ページ)
「金額」欄に「価格」と「数量」を乗算した値を表示する
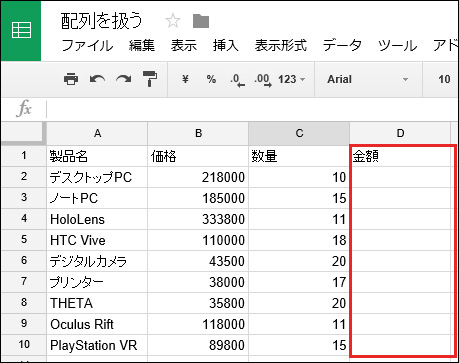
図2のデータに、「金額」欄を設けて(図4)、「価格」と「数量」を乗算した値を表示してみよう。
それには、リスト3のようなコードになるはずだ。
function mySumFunction() {
var sheet=SpreadsheetApp.getActiveSheet();
var price=sheet.getRange("B2:B10").getValues();
var pieces=sheet.getRange("C2:C10").getValues();
var priceValue={};
var piecesValue={};
var count=price.length;
var sum=0
for(var i=0;i<count;i++)
{
priceValue[i]=price[i];
piecesValue[i]=pieces[i];
sum=priceValue[i]*piecesValue[i];
sheet.getRange(i+2,4).setValue(sum);
}
}
まず、getValuesで「価格」と「数量」の値を取得する。変数「price」と「pieces」に配列の値として格納しておく(3〜4行目)。
配列変数「priceValue」と「piecesValue」を宣言する(5〜6行目)。
データの個数をlengthプロパティで取得して、変数countに格納する(7行目)。
変数sumを宣言し、「0」で初期化しておく(8行目)。
9〜15行目で、データの個数分反復変数「i」で繰り返しながら、配列変数「price」の「i」に該当する値を、配列変数「priceValue」に格納する(11行目)。同じく、「pieces」の値も「piecesValue」に格納する(12行目)。
変数sumにそれぞれの「価格」と「数量」を乗算した値を格納する(13行目)。
getRangeで合計を表示する場所を指定する(14行目)。変数「i」は0から始まっているため、2行目の4列目のセルから、合計金額を表示させるように、下記のように記述した。
sheet.getRange(i+2,4).setValue(sum);
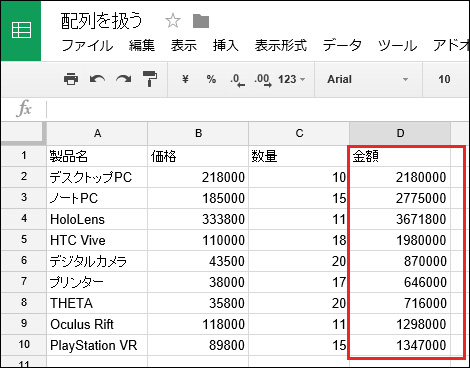
これで、各製品名の金額が表示される。実行すると、図5のようになる。
「姓名」欄に「姓」と「名」を結合して表示させる
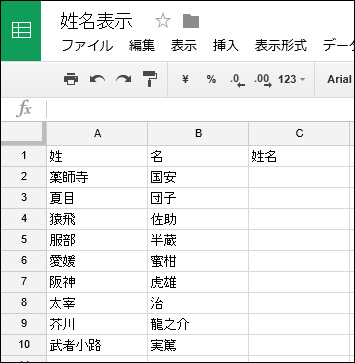
最後に、図6のようなデータがあったとして、「姓」と「名」が別々に入力されているデータを、「姓名」に結合して表示させてみよう。
リスト4のコードで実現できる。
function myFirstNameLastNameFunction() {
var sheet=SpreadsheetApp.getActiveSheet();
var firstName=sheet.getRange("A2:A10").getValues();
var lastName=sheet.getRange("B2:B10").getValues();
var firstValue={};
var lastValue={};
var count=firstName.length;
var name="";
for(var i=0;i<count;i++)
{
firstValue[i]=firstName[i];
lastValue[i]=lastName[i];
name=firstValue[i]+lastValue[i];
sheet.getRange(i+2,3).setValue(name);
}
}
ほとんど、リスト3のコードと変わらない。変わった点は、リスト3が計算であったため乗算をしたが、今回は文字列連結であるため、下記のように記述した(13行目)。
name=firstValue[i]+lastValue[i];
「+」演算子を使って、文字列を連結させただけだ。今回は文字列であったため「+」演算子を使うと、文字列が連結されたが、数値同士だと、文字列が加算されることになる。
Excel VBAとの違い
今回は、以上で終わりだ。配列や繰り返し処理といっても、Excel VBAで慣れている人なら共通点も多いので、特に難しくはなかったと思う。
Excel VBAの配列(Array関数)は、JavaScriptの配列と使い方では大した違いがない。
JavaScriptのfor文はVBAではFor〜Nextとなるが、For〜NextにはStep文も追加できるのが大きな違いだ。
またJavaScriptではfor〜in文など別の繰り返し処理の書き方がある。次回は、それに加えて、条件分岐と組み合わせた処理を紹介する。さらにいろいろなデータ処理ができるようになるので、お楽しみに。
参考文献
- 『Google Apps Scriptビギナーズガイド Kindle版』(掌田津耶乃 著、Tuyano-Project刊)
著者プロフィール
PROJECT KySS 薬師寺 国安(やくしじ くにやす)
1950年生まれ。フリーVBプログラマー。高級婦人服メーカーの事務職に在職中、趣味でVBやActiveXに取り組み、記事を執筆。2003年よりフリー。.NETやRIAに関する執筆多数。Windowsストアアプリも多数公開中(約270本)。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
PROJECT KySSは、1997年に薬師寺聖と結成したコラボレーション・ユニット
関連記事
- Excelマクロ/VBAリファレンス用途別・キーワード別一覧超まとめ
- 初心者のためのJavaScript入門
 ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
Excelを通じて「ピボットテーブル」の基礎を学び、データ分析を実践するまでを習得する本連載。初回はピボットテーブルの基礎と、「どんなことができるのか」を解説する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 「金額」欄を設けた
図4 「金額」欄を設けた 図5 各製品名の金額が表示された
図5 各製品名の金額が表示された 図6 「姓」と「名」を別個に管理している表
図6 「姓」と「名」を別個に管理している表




