20周年で生まれ変わったというWeb制作ツールDreamweaverを、ユーザー視点で徹底的に検証した一日:CSS Nite LP51(2/2 ページ)
誤解を受けがちなデザインビュー、うまく使ってマークアップ作業の効率化を
講演者の生明義秀(あざみぎしゅう)氏は、AZM Designを主宰、アートディレクター、グラフィックデザイナー、Webクリエイター、広告・ブランディング コンサルタントと多彩な活動を展開するとともに、教育機関で後進の育成にも携わっている。
生明氏のセッションテーマはデザインビューだ。この機能をドリユーザーはバリバリ使っているのか。会場に尋ねてみたところ、使っていると答えたのは1割に満たなかった。「これはレクチャーしがいがある」と生明氏。
デザインビューはブラウザでの見え方を前もって確認するための機能ではない
「表示がよくない、などと辛口の評を受けているこの機能だが、それは誤解だ。デザインビューはブラウザでの見え方を前もって確認するプレビュー機能ではない。これは簡単かつスピーディー、“お手軽に”編集するためのツール」というのである。そして早速、生明氏はデモを実演。Webサイト用としてクライアントから受け取った属性なしのテキストファイルをデザインビューにコピー&ペーストし、ハンドコーディングなしに、5分もかけずに全部マークアップして見せたのである。
「HTMLソースは結果が正しければよいのだから、そのプロセスは楽であることに越したことはない。ハンドコーディングすると、ミスもするし、疲れてしまう。デザインビューを使ったこの方法は、簡単に、正確にマークアップできるという点でも、ぜひお勧めしたい」(生明氏)
具体的に、作業の流れは図2のようになる。
まず、ドリにあらかじめ設定を施し、テキスト原稿に成形を施す。それから、そのテキスト原稿をデザインビューにコピー&ペーストして、一気にマークアップしていく。その後、同氏は先ほど作成したHTMLファイルを見せながら、この方法によるマークアップ手法を具体的に解説していった。
CC2017で出そろった3つのビューはうまく使い分けよう
ところで、現在のドリにはデザインビューの他に2つのビューがある。ライブビュー、リアルタイムのブラウザビューがそれらである。これらは一体どう使うのか?
生明氏によると、ライブビューは直接編集ができるWebブラウザで、その場で文字を入れたり、設定を変えたりすることができる。ただし、動作速度が遅いため、マークアップ作業に使うのは難しい。このビューは、じっくりCSSデザインを検討したいときなどに向いているという。
一方、リアルタイムのブラウザビューはCC2017で搭載された新しい機能で、編集作業中のHTMLファイルが、保存なしにリアルタイムにビュー上に反映されるというものである。生明氏は「まだときどき動作が不安定なときがあるが、そのときは保存すれば反映される。反映速度自体は速いので、これを同じ画面に置き、仕上がりを見ながら編集作業してはどうか」と提案した。
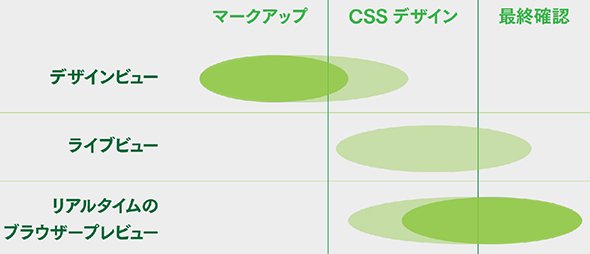
これら3つのビューの使い分けについて、同氏はWeb制作のフェーズで分ければよいと推奨した(図3)。
「HTMLのマークアップ作業やコーディングは、Dreamweaverのデザインビューを使って高速かつ楽にするのがお得で便利」という言葉をまとめとして生明氏はセッションを終了した。
アドビが主導したオープンソースコードエディタ「Brackets」の立ち位置
3つ目のセッションのテーマはBracketsおよびBracketsとドリの関係だ。講師に立つのは、独学でフリーターからWeb制作業界に入り、現在「WEBCRE8」の屋号で活動するフリーランスのWeb制作者、ブロガーであり、書籍も出している酒井優氏である。
アドビは、なぜBracketsを作ったのか
Bracketsは、アドビが主導して生み出したオープンソースのコードエディタ。これまでのアドビらしくなく(?)、2週間に1度の機能追加(スプリント)を繰り返してスプリント38で正式リリースした。酒井氏の認識によると、それは2014年11月であったという。
ドリがあるのに、アドビはなぜBracketsというコードエディタを作り出そうとしたのか。酒井氏は「背景にWeb制作者という業種の広がりがある」と語る。
これまではWeb制作者といえば制作全体を担うのが一般的で、それには統合開発環境が向いていた。しかし、Web制作ボリュームの増加とともに仕事が細分化してマークアップエンジニア、フロントエンジニアなどの職種が誕生、その作業には“全部入り”の統合開発環境より、軽い上にピンポイントで生産性を上げる機能を持った、いわゆる“モダン”なコードエディタが好まれるようになったのである。実際、過去のCSS Niteで参加者に"コーディングに何を使っていますか?」と尋ねたところ、"コードエディタの走り" Sublime Textが半数近く、コードエディタ利用者全体で8割に上ったという。
このようなWeb業界の激流にキャッチアップするため開発されたのがBracketsで、ドリのCC 2017ではこのコードエディタの機能が取り込まれることになった。
Bracketsの機能がDreamweaverに入って何が変わったか?
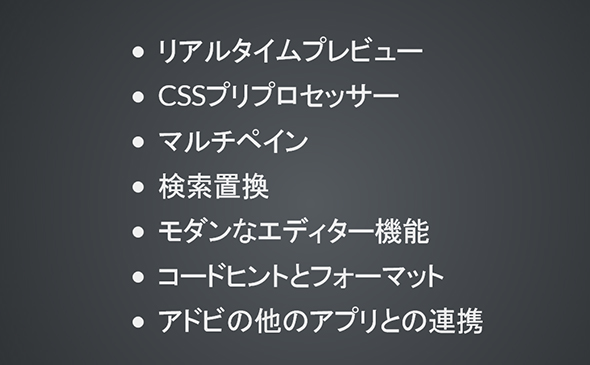
Bracketsがドリに何をもたらしたか。図4に示す機能群である。
厳密には、以前から搭載されていた機能もあるというが、完成度を高めたのがCC 2017というわけだ。
例えば、リアルタイムプレビューは、前セッションの生明氏も触れていたが、編集作業中のHTMLファイルが、保存なしにリアルタイムにビュー上に反映されるというもの。酒井氏は「動作が不安定なのは確かだが、標準で複数ブラウザやモバイルブラウザに対応している、プレビュー中にディベロッパーツールが開けるという利点もある」といい、編集作業をしながらモバイルブラウザでの表示を確認する様子を実演して見せた。
一方、検索置換は、もともとドリで酒井氏が「最強」と感じていた機能だった。ファイルをまたいだ検索置換も可能で、数百、数千ファイル内の文字を一気に変えたいとき便利に使っていたという。唯一不便だったのがモーダル(子ウィンドウ形式)だったことで、閉じるまで他の作業が行えなかった。しかし、CC 2017で非モーダル化し、検索置換を実行しながら同時に編集作業を行えるようになった。解説役を務めるたにぐち氏は「他のモダンなコードエディタでは既に実現している機能ではあるが、ドリでキャッチアップした」と語り、Bracketsユーザーである酒井氏としてもドリの方が進んだと思える機能のようだ。
そして同氏は、モダンなエディタ機能として、マルチカーソルや、HTMLやCSSのコーディングをサポートするプラグインであるEmmetなどを、順次紹介していった。
結論として、CC 2017はBracketsと置き換え可能なのか。酒井氏は次のように語る。「使い分けだと思う。自分のコーディング環境を突き詰めたい人はDIYタイプのBracketsで、そこまで深く考えずにとにかく便利に使いたいという人は“全部入り”のDreamweaverがいいのではないか」
たにぐち氏もそれを補足して、「まずDreamweaverを使ってみて、物足りなくなってきたらBracketsという進み方もあるかもしれない」と語り、このセッションのまとめとした。
CC 2017になってドリが、どう使われるのか、今後に注目だ
この後もセッションはさらに続き、1時30分から始まったCSS Nite LP51の一日は、夜8時まで約300名の参加者で熱気が渦巻いていた。
“前は使っていた”ユーザーも初めて知ったユーザーも、20年続いたプロダクトということで期待が集まっていたのだと思う。生まれ変わった機能群をWeb制作にどう生かすか、または生かせるのか。メモを取りながら真剣に聴講する人が多く、Web制作シーンにおけるアドビの存在感が浮き彫りとなるイベントだったといえよう。
CC 2017になってドリが、どう使われるのか、今後に注目だ。
関連記事
 Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。 中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
もうすぐ2015年2度目の大きな機能追加が予定されているDreamweaverについて、機能追加の方向性や、あまり知られていない裏技などを開発担当者に聞いた。- HTML制作が3倍速くなるDreamweaverの裏技
Copyright © ITmedia, Inc. All Rights Reserved.

 AZM Design 生明義秀氏
AZM Design 生明義秀氏 図2 デザインビューを使ったマークアップ作業の流れ(生明氏の講演資料から引用)
図2 デザインビューを使ったマークアップ作業の流れ(生明氏の講演資料から引用) 図3 生明氏が推奨する3つのビューの使い分け(講演資料から引用)
図3 生明氏が推奨する3つのビューの使い分け(講演資料から引用) WEBCRE8 酒井優氏
WEBCRE8 酒井優氏 図4 Dreamweaverに加わったBracketsの機能(酒井氏の講演資料から引用)
図4 Dreamweaverに加わったBracketsの機能(酒井氏の講演資料から引用)



