最終回 HTTPプロトコルの補足:超入門HTTPプロトコル(2/2 ページ)
ユーザー認証
Webページによっては、誰にでもアクセスを許可するのではなく、特定のユーザーにのみ許可したいことがある。そんな場合は、ユーザー認証によるリソースへのアクセス制限を利用する。HTTPプロトコルで利用できる認証方法は次のように幾つかある。
- Basic認証(基本認証)
- Digest認証(ダイジェスト認証)
- フォームによる認証
- その他。Windows OSでは、例えばNTLM認証、Window Live ID認証などがサポートされている
以下、幾つか補足しておく。
●Basic認証
「Basic認証(基本認証)」は、Webサイトの利用者を制限するためにHTTPプロトコルで採用されているユーザー認証機能のことである。HTTPSと違って通信データを暗号化するわけではなく、通信内容はそのまま見えてしまうが、ほとんどのWebサーバで利用できるため、広く利用されている。
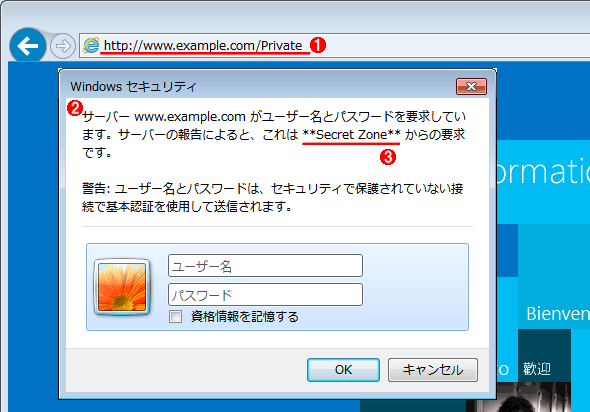
 Basic認証の例
Basic認証の例Basic認証で保護されたページへアクセスしようとすると、Webブラウザが直接ユーザーに対してユーザー名とパスワードの入力を求める画面を表示する。
(1)アクセスしようとしているしているURL。
(2)Webブラウザが表示しているセキュリティダイアログ。
(3)Webサーバ側でセットしたRealm情報。
Basic認証で保護されたページに対してWebブラウザがGET要求を出した場合、通常ならページの内容を返す代わりに、Webサーバはエラー401「認証が必要(Authorization Required)」というステータスを返す。さらにこの応答ヘッダの中には認証に利用するための特別な情報(Realm:レルム、領域)が含まれている。
するとWebブラウザ側では、その情報とユーザーが入力したユーザー名/パスワードを符号化した認証用の情報を、Authenticationヘッダフィールドを使って送信する。これが正しければWebサーバはアクセスを許可し、要求されたWebページの内容を返す。
●Digest認証
Basic認証ではユーザー名とパスワード文字列の情報をBase64方式で符号化してから送信するが、これは暗号化ではないので内容を簡単に読み取れてしまう。
そこでより安全な「Digest認証(ダイジェスト認証)」という方式も用意されている。これは「チャレンジ&レスポンス方式」の認証方法である。サーバ側から、あるランダムな値(チャレンジ値)を送信するので、それとユーザー名、パスワード情報などと合わせてハッシュ化した結果をサーバへ送信する。ユーザー名やパスワードが直接送られることないし、ハッシュ結果からパスワードなどを推測するのは困難なので、Basic認証より安全性は高い。
●フォームによる認証
Basic認証もDigest認証もHTTPプロトコルで規定されている認証方法だが、実際のWebサイトではフォーム(HTMLのフォーム入力画面)による認証が使われていることが多い。これはHTTPプロトコルレベルの認証方法ではなく、その上位で動作しているアプリケーションなどによって実現されている機能である。HTTPプロトコルの一部ではないが、ここで説明しておく。
この認証方法では、ユーザーがログインページへアクセスすると、ユーザー名とパスワードを入力するフォームを表示して、ログイン情報の入力を受け付ける。ユーザーの入力はGETやPOSTなどでサーバ側へ送信され、サーバ側に登録されているユーザー情報と一致するかどうかがチェックされる。一致していればログインが成功し、以後はクッキーなどを使ってユーザーがログインしていることを追跡し、表示するWebページの内容などを変更する。
この方法では、ユーザーの入力したユーザー名やパスワードなどの情報がそのままHTTPプロトコルで送信されることになる。これでは危険なので、一般的には、ログイン画面や重要な情報を扱う部分のWebページだけはHTTPS(次項参照)で保護することが多い。よく「重要な情報を入力する場合は、ブラウザに(HTTPSを表す)鍵マークが表示されていることを確認してください」などと言われるが、それはこのような事情による。とはいえ、最近では一部のページだけではなく、サイト全体をHTTPSで保護することが求められるようになっている。
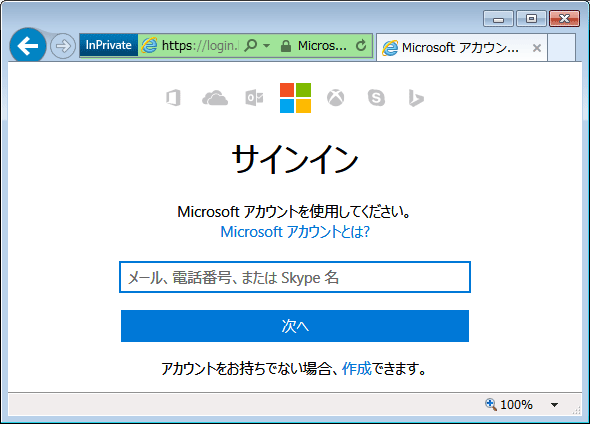
 フォーム認証画面の例
フォーム認証画面の例フォーム認証(HTMLで記述した入力フォーム画面)を使うと、サイト独自のUIを持つログイン/サインイン画面を設計できる。ユーザーが入力したデータはPOSTで送信される(ことが多い)ため、HTTPSによる暗号化などが必須と言える。
HTTPS
「HTTPS(HTTP over SSL/TLS)」は、HTTPの通信を暗号化して通信内容を秘匿したり、Webサイトの正当性を表明・維持したりするための機能である。
だがネットワークのプロトコルとしてみると、これはSSL/TLSという暗号化された通信路の上でHTTPを使うものであり、HTTPプロトコルの機能を大きく拡張/変更したものではない。HTTPSについては今後別連載で取り上げるので、これ以上は触れない。
HTTPの高速化
HTTPプロトコルは、サーバとクライアントの間でGETやPOSTなどのコマンドを繰り返し実行しているだけの、非常にシンプルな形態の動作モデルを採用している。(基本的には)セッションのステータス管理などの機能も持たないので、例えば多数のTCPコネクションを使って同時にデータを転送するように制御すれば高速化できるだろう。
だが第1回で述べたように、TCPのコネクションを必要以上に多数開設することは、システム(サーバ側、クライアント側両方)の負荷を高めることになるし、通信帯域やルーター/ファイアウォールなどのリソースも無駄に消費してしまう。
そこで必要なTCPのコネクションを抑えつつ、通信効率を向上させる方法が幾つか使われている。以下はそれについてまとめておく。
●HTTP/1.1
まずはHTTP/1.1における改善点を列挙する。
■パーシステント(永続的/持続的な)接続
これは既に第1回で述べたが、HTTP/1.1では一度開設したTCPのコネクションを可能な限り長く使うようにしている。GETやPOSTなどの要求と応答1回ごとにクローズすることなく、そのまま次の要求を処理する。これを「HTTPパーシステント(Persistent)接続」という。
これにより、連続してGET要求などを処理できる。また利用可能な最大同時接続数は、サーバとクライアントの間で動的に判断することにより、ネットワークやシステムの状況に応じた最適な帯域利用が期待できる。
■パイプライン処理
TCPコネクションにGETやPOSTなどの要求を連続して投入する場合、HTTP/1.1では前のコマンドの終了を待たずに次を投入してもよい。これをパイプライン処理という。直前のコマンドの終了待ちで処理がストールすることがなくなり、高速化が期待できる。
■データレンジのサポート
GETコマンドで大きなデータを取得する時に何らかの理由で転送が中断した場合(ネットワークが切断した場合など)、以前はもう一度先頭からデータの取得をやり直す必要があった。
だがHTTP/1.1では「データレンジ(データ範囲)」機能がサポートされ、以前の続きからデータを取得できるようになった。これにより、無駄なリトライなどが削減できる。
●大規模ネットワークに向けて最適化されたHTTP/2プロトコル
より高速化、大規模化した現在のインターネット環境に向け、さらに効率的な転送を実現するHTTP/2プロトコルの規格が制定されている(2015年正式規格化)。現在では、例えばGoogle ChromeとGoogleサイト間での転送はこのHTTP/2が使われるようになるなど、既に使われ始めている。
HTTP/2の概要については、次の記事を参照していただきたい。
HTTP/2の機能をまとめると次のようになる。
■送信データのバイナリフレーム化
以前はビット効率の低いテキスト形式のデータでやりとりしていたが、HTTP/2では全てバイナリフレームにして効率化を図っている。Telnetコマンドで接続して簡単に内容をチェックするというわけにはいかないが、高速化のためにはこの方が有効だろう。
ちなみにHTTP/2はSSLが標準なので、もともと簡単に内容をチェックするというわけにはいかないのだが(Webブラウザの内蔵ツールなどを使えば通信内容のチェックは今まで通り可能)。
■ヘッダフィールドのバイナリエンコーディング
HTTPのヘッダ中には常に同じようなテキスト文字列が幾つも含まれている。HTTP/2ではこれをバイナリコードに置き換えてヘッダフィールド部分のコード化と圧縮を行っている。これにより通信量を削減できる。
■多重ストリーム通信によるコネクション数の削減
これは、1つのTCPコネクション中に複数のHTTPセッションを通すための機能である。少ないTCPコネクションでより多くの通信をサポートできる。
また、HTTPのコマンドとその応答を順不同で送受信できるようにしている。送信した順番とは関係なく、後から送ったコマンドの応答を先に受け取ることが可能になった。これにより、時間のかかるコマンドの処理で他の処理が待たされるということがなくなる。
■エラー処理の改善
HTTP/1.1ではエラーが発生した場合、どの要求でエラーを起こしたのか、それとも要求が届いていないのかなどを判別するのが困難であった。
HTTP/2ではどの要求までが処理されているのかをクライアント側から、より確実に確認できるようになっており、信頼性が向上する。
今回はHTTPプロトコルのヘッダフィールドや認証、高速化に関する話題について取り上げた。Webページ/Webサイトの表現方法はここ20年で大きく進化したが、それを支えるHTTPプロトコルは意外にシンプルなままであることに驚かされる。今後も長く使われるだろう。
■更新履歴
【2017/04/04】当初公開した記事では、Microsoft EdgeのUA文字列が間違っていたので訂正しました。
Copyright© Digital Advantage Corp. All Rights Reserved.





