第2回 Visual Studio 2017の基礎を知る:連載:簡単! Visual Studio 2017入門(1/4 ページ)
開発環境Visual Studio 2017を使ったプログラミングに不可欠な知識とは? ソリューションの概念から画面構成まで基礎を習得しよう!
※本連載は、「簡単! Visual Studio 2015入門」「簡単! Visual Studio 2013入門」「簡単! Visual Studio 2010入門」「簡単! Visual Studio 2008入門」「簡単! Visual Studio 2005入門」「簡単! Visual Studio .NET入門」を現在の最新環境に合わせて改訂したものです。
前回は、Windowsアプリ(C#言語を使用)の開発を例に取って、次のようなVisual Studio 2017(以下、VS 2017)の基本的な作業の流れについて解説した。
- VS 2017の起動
- プロジェクト(Windowsアプリ)の新規作成
- プロジェクトのビルド(=プログラムの生成)
- 生成されたプログラムの実行
- VS 2017の終了(=プロジェクトの保存)
この一連の作業では、Windowsアプリのプロジェクトを新規作成し、そこで生成されたWindowsアプリのひな型のソースコードを、そのままビルドすることでプログラムを作成した。
しかし実際のアプリ開発では、上記の流れの2と3の間で、ひな型のソースコードに独自のコードを追加する(=コーディングを行う)必要がある。この作業こそが、VS 2017での実際のプログラミング(=プログラム開発)作業となる。
そこで、実際のコーディングに入っていきたいのだが、その前に、VS 2017プロジェクトとして生成されるソースファイルの構成や、VS 2017のIDEの画面構成とその使い方などについて、一通り理解しておく必要がある。さもないと、「どのファイルにコードを追加すればよいのか?」「どうやってコーディングすればよいのか?」が分からないからだ。そこで今回は、これらコーディングの前提知識を中心に解説していく。
なお本稿では、VBはVisual Basicを、C#はVisual C#を意味する。また、ここで使用している環境はWindows 10とVS Community 2017で、C#を利用した(C#向けのIDE画面の構成で)Windowsフォームアプリの開発を例としている。その他のエディションやIDEの画面構成を使用している場合には、メニューやショートカットキーの構成や設定について適宜読み替える必要があるかもしれないので注意してほしい。
今回も、前回作成したWindowsアプリのVS 2017ソリューションを使用するので、まずはそれを開いてみよう。なお、前回は「プロジェクトを作成する」といっていたが、実際に作成したものは1つのプロジェクトで構成される「ソリューション」となっていた。プロジェクトとソリューションの違いについては後で詳しく説明しよう。
VS 2017で既存のソリューション/プロジェクトを開く方法には次の3通りがある。
- VS 2017のスタートページから開く方法
- Windowsエクスプローラーから開く方法
- IDEのメニューバーから開く方法
この中で最も手軽で簡単な方法は、1のスタートページから開く方法である。
スタートページから既存のソリューション/プロジェクトを開く方法(第1の方法)
VS 2017では、IDE起動時にはデフォルトで[スタート ページ]ウィンドウが表示される。VS 2017で以前にソリューションやプロジェクトを作成していれば、以下の画面に示すように、そのスタートページ内の[最近]欄にそれらのプロジェクトがリストアップされる。
![[スタート ページ]ウィンドウ](https://image.itmedia.co.jp/ait/articles/1704/21/dt-01.gif) [スタート ページ]ウィンドウ
[スタート ページ]ウィンドウVS 2017のIDE起動時には、デフォルトで、スタートページが表示されるようになっている。もし表示されない場合には、IDEのメニューバーから[ファイル]−[スタート ページ]を選択すれば表示できる。このスタートページ内の[最近使用したファイル]欄には、最近使用したソリューション(この例では「WindowsFormsApp1.sln」)がリストアップされる。
(1) リストアップされたソリューションをクリックするだけでプロジェクトが開く。
(2) [開く]欄からは、ソースコード管理を行っているリポジトリや開発マシン、Webサーバなどに保存されているプロジェクトやソリューションを開ける。
(3) [新しいプロジェクト]欄では直近に作成したプロジェクトの「プロジェクトテンプレート」がリストアップされる。
(4) [はじめに]欄にある各リンクをクリックすると、対応するWebページがブラウザに表示される。
(5) 開発者向けの情報が一覧される。各リンクをクリックすると、該当するWebページがブラウザに表示される。
(6) [開発者向け情報]欄の表示/非表示を切り替える。
スタートページ(1)の[最近]欄にリストアップされたプロジェクトをクリックするだけで、そのプロジェクトを開ける。この方法は、毎日同じプロジェクトでの開発作業を行う場合や、(本稿の例のように)前回使用したプロジェクトを再び開くような場合に適している。
(2)の[開く]欄からはソースコード管理システム、ローカルの開発マシン、Webサーバなどにあるプロジェクトを開ける。例えば、[プロジェクト / ソリューションを開く]リンクをクリックすると、「IDEのメニューバーから既存プロジェクトを開く方法(第3の方法)」で解説する[プロジェクトを開く]ダイアログが表示される。また、VS 2017ではVSが扱うプロジェクト/ソリューションの形式で作成されていないアプリのプロジェクト(例えば、コマンドラインツール+テキストエディタなどで開発していたJavaScriptアプリのプロジェクト)も開けるようになっていて、(2)にある[フォルダーを開く]リンクをクリックすると、そうしたプロジェクトが保存されているフォルダをVS 2017で開くための[フォルダーの選択]ダイアログが表示される。
(3)の[新しいプロジェクト]欄では直近に作成したプロジェクトの「プロジェクトテンプレート」がリストアップされる(上の画像では、「C#用のコンソールアプリ」「ASP.NET Core Webアプリ」「VB用のコンソールアプリ」「Windowsフォームアプリ」のプロジェクトテンプレートがリストアップされている)。なお、「プロジェクトテンプレート」とは、プロジェクトを新規に作成する際に使われるひな型のこと。例えば、Windowsフォームアプリのプロジェクトを作成するには「Windowsフォームアプリ用のプロジェクトテンプレート」を基にプロジェクトが新規に作成される。[プロジェクト テンプレートの検索]ボックスに何か入力すると、関連のありそうなテンプレートがリストアップされる。いずれにせよ、リストアップされているテンプレートをクリックすると、前回解説した[新しいプロジェクト]ダイアログが表示され、そこでそのテンプレートが選択された状態になる。また、[新しいプロジェクトの作成]リンクをクリックすると、何のプロジェクトテンプレートも選択されていない状態で[新しいプロジェクト]ダイアログが表示される。
(4)と(5)にはリンクがあり、それらをクリックすることで、ブラウザに開発者のための情報が表示される。(6)の右向き矢印をクリックすると、(5)の[開発者向け情報]欄の表示/非表示が切り替えられる。
[最近]欄にリストアップされたプロジェクトをクリックする以外の方法(上記の2と3)でプロジェクトを開くには、VS 2017プロジェクトの構成と構造、それに含まれるファイルについて正しく理解しておいた方がよい。例えば、プロジェクトを構成するファイルの中で、プロジェクトを開くためのファイルがどれかを知っていなければ、プロジェクトを開けない。よって次に、プロジェクト構造やその中のファイル構成を知るために、前回作成したプロジェクトの内容を参照しよう。
既存のソリューション/プロジェクトのフォルダの内容
では、作成したソリューションやプロジェクトは、どこに格納されているのだろうか? 実はプロジェクトは、前回説明した[新しいプロジェクト]ダイアログで指定した場所にある。
前回の例で、ユーザーの「ドキュメント」フォルダ内にある「Visual Studio 2017\Projects」フォルダをプロジェクトの[場所]として指定したものとする。そこで、このフォルダをWindowsエクスプローラーで開いてみよう(WindowsエクスプローラーはWindows 10の場合、タスクバーにあるWindowsエクスプローラーのアイコンをクリックすれば起動できる)。
「Visual Studio 2017\Projects」フォルダを開くと、そのフォルダ内に作成したプロジェクト名のフォルダ(本稿の例では「WindowsFormsApp1」フォルダ)がある。そのフォルダを開いてみよう。この開いたフォルダの中身と、前回の[新しいプロジェクト]ダイアログの設定内容の関連を次の画面で示す。
![[新しいプロジェクト]ダイアログの設定内容とソリューションフォルダの中身](https://image.itmedia.co.jp/ait/articles/1704/21/dt-02.gif) [新しいプロジェクト]ダイアログの設定内容とソリューションフォルダの中身
[新しいプロジェクト]ダイアログの設定内容とソリューションフォルダの中身上下に画面が並んでいるが、上の画面が前回と同じ[新しいプロジェクト]ダイアログで、下の画面が前回のプロジェクトが格納されているフォルダを開いたWindowsエクスプローラーである。
(1) ユーザーの「ドキュメント」フォルダの階層下にある「Visual Studio 2017\Projects」フォルダ。このフォルダがVS 2017プロジェクトのデフォルトの保存先となる。
(2) 前回作成したプロジェクトの「ソリューションフォルダ」。[新しいプロジェクト]ダイアログの[ソリューション名]に指定した名前が使われる(この例では「WindowsFormsApp1」)。もし[ソリューションのディレクトリを作成]チェックボックスにチェックを入れていなければ、(3)のフォルダを統合したフォルダとなり、フォルダ名にも[プロジェクト名]に指定した名前が使われる。
(3) 前回作成したプロジェクトの「プロジェクトフォルダ」。[新しいプロジェクト]ダイアログの[プロジェクト名]に指定した名前が使われる(この例では「WindowsFormsApp1」)。もし[ソリューションのディレクトリを作成]チェックボックスにチェックを入れていなければ、このフォルダは作られず、(2)のフォルダに統合される。
(4) プロジェクトに関連する情報や、ビルドに関連するファイルを格納する「.vs」フォルダ(隠しフォルダ)。以前、ソリューションユーザーオプションファイル(.suoファイル)はプロジェクトフォルダに直下に配置されていたが、VS 2017では「.vs」フォルダのサブフォルダに格納される。このフォルダの詳細については(今のところ)特に覚えておく必要はない。
(5) ソリューションファイル。拡張子は「.sln」(SoLutioN)。ソリューション全体を管理するための情報が格納されているファイル(ソリューションについては後述する)。ソリューションファイルは重要なファイルで、すぐ後にも登場するので、覚えておいてほしい。
上の画面を見ると分かるように、(1)「Visual Studio 2017\Projects」フォルダ内に、前回作成したプロジェクトの「WindowsFormsApp1」フォルダ(=(2)ソリューションフォルダ)があり、さらにその中に「WindowsFormsApp1」フォルダ(=(3)プロジェクトフォルダ)がある(ただし、[新しいプロジェクト]ダイアログの[ソリューションのディレクトリを作成]チェックボックスにチェックを入れていなければ、ソリューションフォルダとプロジェクトフォルダは統合されて1つのフォルダになるので注意すること)。
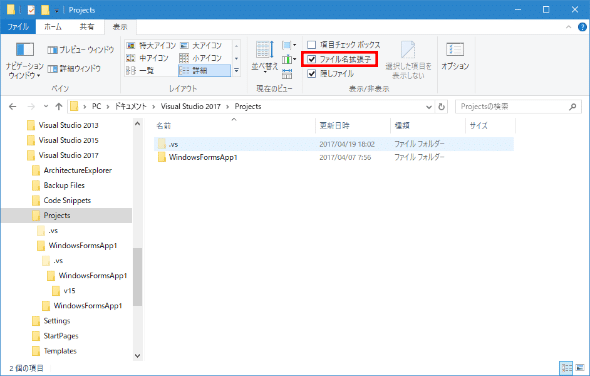
[コラム]ファイルの拡張子を表示するには?
Windowsエクスプローラーの画面でファイルの拡張子が表示されていない場合は、まずWindowsエクスプローラーでリボンの[表示]タブをクリックする。そして、[ファイル名拡張子]チェックボックスにチェックを入れる。
このように、VS 2017でプロジェクトを新規作成すると、「ソリューションフォルダ」とそのフォルダ内に「プロジェクトフォルダ」という2つの基本フォルダが作成される。この2つのフォルダ(ソリューションとプロジェクト)の違いについて説明しておこう。
Copyright© Digital Advantage Corp. All Rights Reserved.