第1回 Visual Studio 2017って何ができるの?:連載:簡単! Visual Studio 2017入門(5/6 ページ)
プロジェクトを新規に作成する
VS 2017でプログラムを作ってみよう。VS 2017では、1つの「(VS 2017の)プロジェクト」から1つの「プログラム」(ここでは.NETプログラム)が生成できる。
「プロジェクト」とは、プログラムの生成に必要な複数のファイル(「ソースファイル」と呼ばれる)をまとめたものである。つまり、プロジェクトとはVS 2017独自のフォルダのようなもので、複数のソースファイルをまとめて管理するための入れ物である。
そして「ソースファイル」とはソースコードを記述したファイルのことで、「ソースコード」とはプログラミング言語(例えば、Visual C#、Visual Basicなど)によってプログラムの動作内容を定義したものだ(要するに、ソースファイルとはプログラミング言語で書いたプログラムの設計書といえる)。
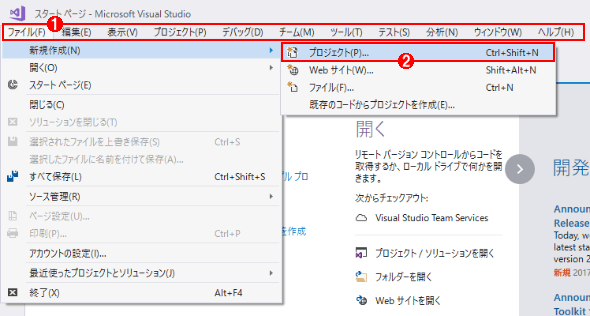
プログラムを作成するには、まず、このVS 2017のプロジェクトを1つ新規に作成する必要がある。これには、IDEのメニューバーから[ファイル]―[新規作成]−[プロジェクト]を選択する。あるいは、VS 2017に[スタート ページ]タブが表示されているのなら、画面中央下部にある[新しいプロジェクト]の[その他のプロジェクト テンプレート]リンクをクリックしてもよい。
![スタートページの[その他のプロジェクト テンプレート]リンク](https://image.itmedia.co.jp/ait/articles/1704/10/dt-19.gif) 「プロジェクトの新規作成」の実行
「プロジェクトの新規作成」の実行プログラムを作成するために、プロジェクトを新規作成しているところ。上の画像の(1)は「メニューバー」というもので、ここに表示された「メニュー項目」をマウスでクリックすると、そこからさらにメニュー項目が表示されたり、対応するコマンドが実行されたりする。ちなみに、マウスで右クリックして表示されるメニューは「コンテキストメニュー」と呼ばれる。単に「メニュー」と表記されている場合は、コンテキストメニューではなく、このメニューバーを指す場合がほとんど。上の画像の(2)は、IDEのメニューバーから[新規作成]―[プロジェクト]選択したところ。これにより、プロジェクトが新規作成される。もしくは、ショートカットキー[Ctrl]+[Shift]+[N]を押してもよい(メニュー項目の右隣に表示されている)。このショートカットキーは便利なので、覚えておくとよいだろう([N]キーはNew projectの「N」と覚えるとよい。[Shift]キーも忘れないように注意してほしい)。
下の画像はVS 2017の起動時に自動的に表示される「スタートページ」。このページからはVS 2017のさまざまな機能をワンタッチで起動できる。画像下部の赤枠内にある[その他のプロジェクト テンプレート]リンクをクリックすると、メニューバーの[ファイル]−[新規作成]−[プロジェクト]を選択するのと同様に、プロジェクトの新規作成が行われる。また、左側の[最近]には最近作成/使用したプロジェクトが一覧表示される。既に作成してあるプロジェクトをVS 2017で再度開くには上部の[開く]を使用できる。メニューバーのちまちまとした操作が苦手という人はスタートページを積極的に活用しよう。
すると、次の[新しいプロジェクト]ダイアログが表示される。このダイアログで、「使用するプログラミング言語(ソースコードを記述するための言語)」と「これから作成するプログラムの種類」を選択する。
![[新しいプロジェクト]ダイアログ](https://image.itmedia.co.jp/ait/articles/1704/10/dt-20.gif) [新しいプロジェクト]ダイアログ
[新しいプロジェクト]ダイアログ「使用するプログラミング言語」と「プログラムの種類」を選択して、プロジェクトを新規作成しているところ。(2)にある[テンプレート]以下のツリーに表示される内容はVS 2017へのサインイン時に表示されたダイアログの「開発設定」で選択した言語や環境に応じたものとなる。ここでは[開発設定]に[Visual C#]を選択したので、[テンプレート]以下に[Visual C#]ツリーが展開されている。
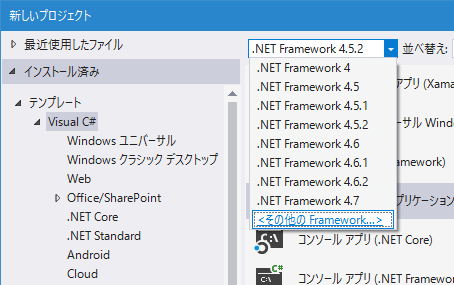
(1) 利用する.NET Frameworkのバージョンを選択。VS 2017では.NET Framework 4以降がデフォルトでサポートされている。それよりも古いバージョンの.NET Frameworkをターゲットとする場合には、それらをインストールするか有効化する必要がある*1。
(2) プロジェクトがカテゴリーごとに分類されて表示されている。ここで「使用するプログラミング言語」や「プログラムの種類」を選択する。
(3) プロジェクト(を作成するためのテンプレート)項目が表示される。このテンプレートに従って、プログラムに必要なファイルなどが生成されることになる。
(4) [名前]では、プロジェクトの名前を指定する。
(5) [場所]には、プロジェクトのフォルダの作成場所を指定する。この場所は、デフォルトでユーザーの「ドキュメント」にある「Visual Studio 2017\Projects」フォルダになっている。
(6) [ソリューションのディレクトリを作成]チェックボックスにチェックを入れると、[ソリューション名]が入力できるようになる。チェックを入れることをお勧めする。なお、ソリューションとプロジェクトの関係については次回以降で詳しく解説する予定だ。
(7) [ソース管理に追加]チェックボックスは、チェックを外したままにする。ソース管理についての説明は本稿では割愛する。
(8) [OK]ボタンを押すと、プロジェクトが作成される。
(9) [キャンセル]ボタンを押すと、プロジェクトの作成は中止される。
*1 使用しているコンピュータにインストールされていないバージョンの.NET Frameworkを指定するには[<その他のFramework...>]という選択肢をクリックする。すると、Webページが表示されるので、ここで必要なものをダウンロードしてインストールする。
あるいは[テンプレート]以下に表示されているツリーを下までスクロールしていく。すると[Visual Studio インストーラーを開く]という項目があるので、これをクリックしてもよい。これにより、インストーラーが表示されるので、[個別のコンポーネント]タブでインストールする.NET Frameworkを選択する。
「使用するプログラミング言語」については、使用するエディションにもよるが、VS 2017では次の言語が使用可能だ(2017年4月7日時点。Pythonは本稿執筆時点ではサポートから外れているが、近いうちにサポートが復活するはずだ)。
- Visual Basic
- Visual C#
- Visual C++
- Visual F#
- JavaScript
- TypeScript
VSの世界ではVisual C#(以降、単に「C#」とする)とVisual Basicが有力なプログラミング言語として利用されてきたが、本連載ではC#を用いる。もちろん、読者がVBプログラマーであろうとプログラミング初心者であろうと、本稿で示すソースコードの内容が十分に理解できるよう、コードの解説は懇切丁寧に行うつもりだ(その解説内容はVBにも応用可能なはずである)。
使用するプログラミング言語は、[新しいプロジェクト]ダイアログの左側のペーンに表示されているツリーから選択できる。上の画面では[Visual C#]が選ばれている。もちろん、ダイアログで使用したい言語を選択すれば、使用するプログラミング言語はいつでも変更できる(また、直近に作成したプロジェクトで使用したプログラミング言語が[新しいプロジェクト]ダイアログでは優先して表示されるようだ。つまり、前回にC#のプロジェクトを作成していれば、今回もC#を利用するプロジェクトが優先してダイアログに表示される)。
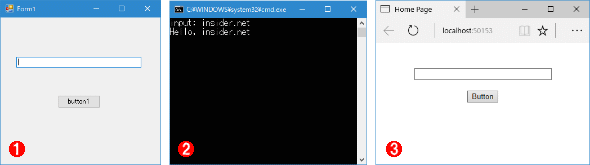
次に「プログラムの種類」だが、VS Community 2017とC#の組み合わせでは「.NETプログラム」「UWPアプリ」など、さまざまな種類のプログラムが作成できる。「.NETプログラム」(以降、単に「プログラム」と表記する)の種類の中で代表的なものは、ユーザーインタフェース(UI:User Interface。ユーザーに情報を表示し、入力を受け付ける画面)を持つ次の3つのアプリケーションだ。まずはこの3種類を覚えておこう。
 ユーザーインタフェースを持つ3種類のアプリケーション
ユーザーインタフェースを持つ3種類のアプリケーション(1) Windowsアプリ: アイコンやボタンなどの絵(グラフィック:Graphic)ベースのユーザーインタフェースを持つため、GUI(Graphical User Interface)アプリとも呼ばれる。
(2) コンソールアプリ: 文字(キャラクター:Character)ベースのユーザーインタフェースを持つため、CUI(Character User Interface)アプリとも呼ばれる。実行はコマンドプロンプト内で行われる。
(3) Webアプリ: Webブラウザで表示できるWebページとして作成されるアプリ。WebページはWeb標準記述言語のHTMLではなく、マイクロソフト独自のASP.NETというWebページ記述言語で作成されるため、「ASP.NET Webアプリ」とも呼ばれる。
これらのプログラムの種類は、[新しいプロジェクト]ダイアログに表示される「テンプレート」から選択できる。
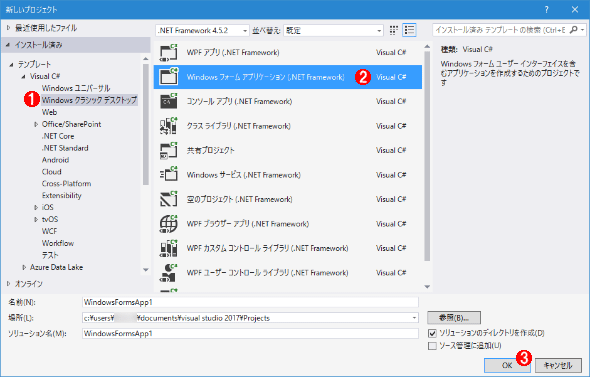
本稿では最初に、C#をプログラミング言語として「Windowsアプリ」を作成してみることにする。それには、[新しいプロジェクト]ダイアログの左側のペーンで[Visual C#]を選択し、ダイアログ中央に表示された「テンプレート」から[Windows フォーム アプリケーション]を選択する。そしてそれ以外の項目は変更せずに[OK]ボタンをクリックする。
 Windowsアプリケーションのプロジェクトの新規作成
Windowsアプリケーションのプロジェクトの新規作成Windowsアプリケーションのプロジェクトを新規作成しているところ。VSのエディションによって、表示されるプログラミング言語やテンプレートは異なるが、操作方法自体は同一だ(この画像はVS Community 2017のもの)。
(1) 左側のペーンから[Visual C#]というツリーを展開していき、[Windows クラシック デスクトップ]を選択する(実際には[Visual C#]を選択するだけでも、中央のペーンには[Windows フォーム アプリケーション]という項目は表示されるが、VS 2017ではWindowsフォームアプリが「Windowsクラシックデスクトップ」にカテゴライズされていることが実感できるようにこのようにしている)。
(2) 中央に表示された「テンプレート」から[Windows フォーム アプリケーション]を選択する。
(3) [OK]ボタンをクリックする。
以上で、Windowsアプリケーションのプロジェクトが新規に作成できた。次に、早速この作成されたプロジェクトからプログラムを生成して、動かしてみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.


 使用する.NET Frameworkのバージョン指定
使用する.NET Frameworkのバージョン指定![VS 2017では、プロジェクトの新規作成時に足りないものが見つかったら、[新しいプロジェクト]ダイアログですぐにそれを追加できるようになった](https://image.itmedia.co.jp/ait/articles/1704/10/dt-22.gif) VS 2017では、プロジェクトの新規作成時に足りないものが見つかったら、[新しいプロジェクト]ダイアログですぐにそれを追加できるようになった
VS 2017では、プロジェクトの新規作成時に足りないものが見つかったら、[新しいプロジェクト]ダイアログですぐにそれを追加できるようになった



