WebExtensions:Dev Basics/Keyword
WebExtensionsは、Mozillaが開発を進めているブラウザ拡張機能用API。Chrome用のAPIとの互換性を持っているため、さまざまなブラウザで動作する拡張機能を作成できる。
WebExtensionsとは
WebExtensionsは、Firefox向けの拡張機能(エクステンション)をHTML/CSS/JavaScriptを用いて実装するための新たなAPI(マニフェストの形式に関する仕様やJavaScriptから利用可能な関数などで構成される)。Chromeの拡張機能用APIとの互換性を持たせることで、Firefoxのみならず、ChromeやOpera、Edgeなど、クロスブラウザで動作する拡張機能を容易に作成可能である(あるいは、移植を容易に行える)。
なお、Firefoxで以前から利用されていたXUL/XPCOMなどの技術は、2017年末でサポートが終了し、WebExtensionsへ完全に移行する予定となっている。従来の技術を使ってFirefox用の拡張機能を作成していた場合には、何らかの方法でWebExtensionsに移行する必要がある。その一方で、WebExtensionsへの移行は、拡張機能を多くのブラウザで共通に利用できる可能性を高めるともいえる。
簡単な拡張機能の例
WebExtensions APIを使用して、拡張機能を作成するには、以下のファイルが最低限必要になる。
- manifest.jsonファイル
このファイルには、その拡張機能に関連する各種の情報を記述する(実際には、その動作を記述するJavaScriptファイルなども必要になる)。manifest.jsonファイルの基本的な構成要素を以下に示す。
{
"manifest_version": 2,
"name": "my extension",
"version": "1.0",
"author": "insider.net",
"description": "insider.net web extension sample",
"content_scripts": [
{
"matches": ["*://*.atmarkit.co.jp/*"],
"js": ["myextension.js"]
}
]
}
ここでは以下のフィールドを指定している。なお、manifest.jsonファイルの詳細については「manifest.json」ページを参照されたい。
- manifest_version: 必須。マニフェストのバージョン。現在は2を決め打ち
- name: 必須。拡張機能の名前
- version: 必須。拡張機能のバージョン
- author: 拡張機能の作者(Edgeでは必須)
- description: 拡張機能の説明
- content_scripts: 拡張機能を実装するファイルや、それを適用するURLを指定
必須のフィールドは最初の3つだけである(Edgeでも動作させるにはauthorフィールドの指定も必須)。よって、Firefox、Chrome、Edgeで読み込み可能な最もシンプルな拡張機能のmanifest.jsonファイルは次のようになる。
{
"manifest_version": 2,
"name": "my extension",
"version": "1.0",
"author": "insider.net"
}
もちろん、これでは意味のあることは何も行われない。実際に何らかの処理をさせるには「コンテンツスクリプト」を指定する必要がある。このためのフィールドが上にあるcontent_scriptsフィールドである。このフィールドでは、拡張機能を適用するURLのパターンをmatchesフィールドで、拡張機能の動作を記述するファイルをjsフィールドに指定する。先ほどのコードでは、これは以下のようになっていた。
"content_scripts": [
{
"matches": ["*://*.atmarkit.co.jp/*"],
"js": ["myextension.js"]
}
]
matchesフィールドは必須の要素であり、ここでは「["*://*.atmarkit.co.jp/*"]」としている。これは「atmarkit.co.jp以下のURLで参照されるWebページでは、"js"フィールドで指定されたJavaScriptファイルが読み込まれる」ことを意味する。jsフィールドには、この拡張機能の振る舞いを記述したファイルを指定する。
例えば、myextension.jsファイルの内容が以下のようなものだったとしよう。このコードは、最初の<h1>要素の背景色を水色に変更するだけのものだ。
var elem = document.getElementsByTagName("h1");
if (elem) {
elem[0].style.backgroundColor = "lightblue";
}
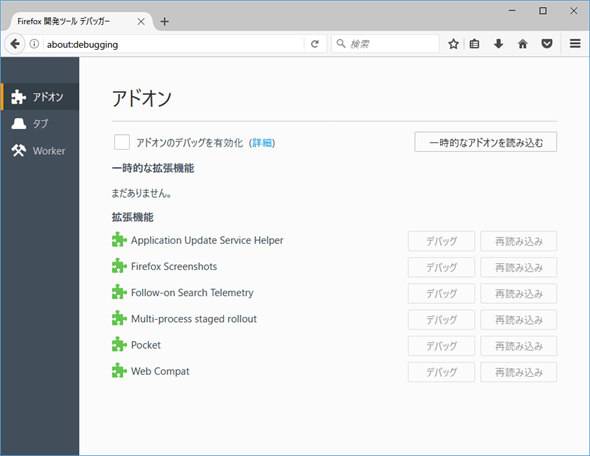
最初に示したmanifest.jsonファイルとmyextension.jsファイルを適当なディレクトリに配置して、これをFirefox、Chrome、Edgeで読み込ませてみよう。まずはFirefoxで読み込ませる手順を紹介する。Firefoxではアドレスバーに「about:debugging」を入力すると、次の画面が表示される。
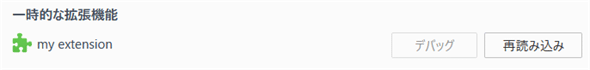
ここで[一時的なアドオンを読み込む]ボタンをクリックすると、ファイルオープンダイアログが表示されるので、manifest.jsonファイルかmyextension.jsファイルのいずれかを選択する。エラーがなければ、拡張機能の読み込みが行われ、次のように「一時的な拡張機能」として表示される。
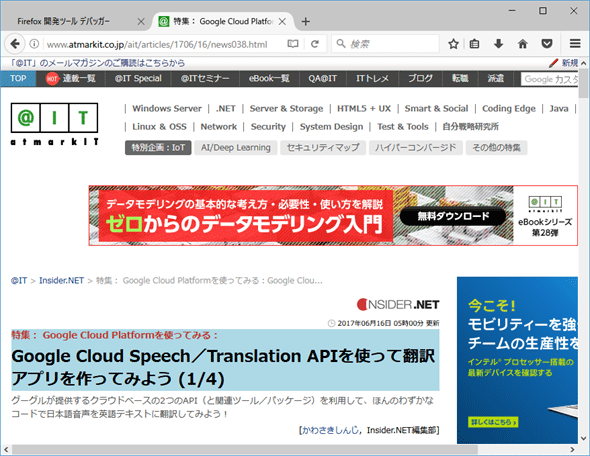
この状態で、@ITの適当なページを開くと、次のように<h1>要素の背景色が変化することが分かる。
この拡張機能はWebExtensionsに従って作成しているので、もちろん、クロスブラウザで動作する(程度にシンプルなものだ)。そこで、ChromeとEdgeでこれを読み込んでみよう。
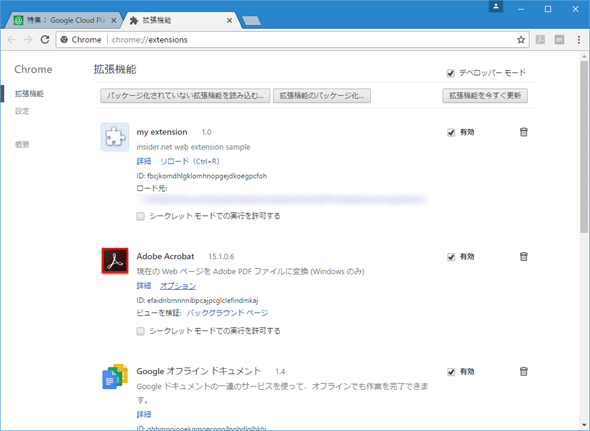
Chromeでは、アドレスバーの右端にある[Google Chrome の設定]ボタンをクリックして、表示されたメニューから[その他の機能]−[拡張機能]を選択する。すると[拡張機能]タブが表示されるので、そこから拡張機能を読み込めばよい。
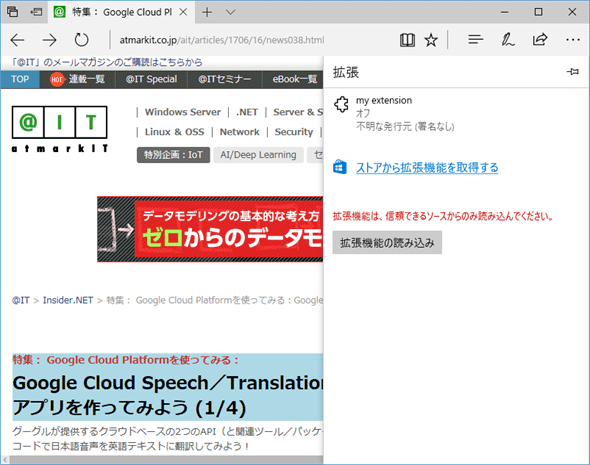
Edgeでは、アドレスバーの右端にある[設定など]ボタンをクリックして、表示されたメニューから[拡張機能]を選択する。するとウィンドウ右側に[拡張]ペーンが表示されるので、そこから拡張機能を読み込めばよい。なお、Edgeではブラウザの再起動が必要になる。また、このときに「発行元が不明で危険なので無効化したよ」といわれるので、拡張機能をあらためて有効化する必要もある(以下の画像は拡張機能が既に有効になっている画面をキャプチャーしたもの。Edgeでもこの拡張機能が動作していることが分かる)。
拡張機能が有効な状態で、@ITの適当なページを開けば、先ほどのFirefoxの場合と同様に<h1>要素の背景色が変化するはずだ。
ここでは簡単な拡張機能を作成して、Firefox、Chrome、Edgeで動作させてみた。WebExtensions API(やグーグルのchrome.extension API)を使用することで、クロスブラウザで動作する拡張機能を作成できることが分かったはずだ。本稿では、WebExtensionsで規定されている作法にのっとってmanifest.jsonファイルを作成し、ピュアなJavaScriptコードを書く程度だったが、実際には「JavaScript API 群」ページで紹介されているJavaScriptからアクセス可能な関数なども提供されている。さらなる情報については、Mozillaの「WebExtensions」ページやグーグルの「What are extensions?」ページなどを参考にしてほしい。
参考資料
- WebExtensions: Mozilla内のWebExtensionsのトップページ
- 初めての WebExtension: 本稿と同様な簡単な拡張機能の作成例
- Chrome との非互換性: WebExtensionsとChrome/Opera用の拡張機能APIの互換性/非互換性リスト
Copyright© Digital Advantage Corp. All Rights Reserved.