Azure Functions:Dev Basics/Keyword(1/2 ページ)
Azure Functionsを使うと、トリガーとバインドを利用することで、シンプルでありながら、多様なサービスと接続可能なアプリを開発することが可能となる。
Azure Functionsは「何らかのイベントをトリガーとして、クラウド上で関数(小規模なコード群)を実行する」ための機構である。このとき、コードを実行するのに必要なインフラについて考慮する必要はない。そのために必要なサーバの管理については(スケーリングを含めて)クラウド側が行ってくれる。そのため、開発者はあくまでもコード(解決したい何らかの問題)に集中できる。こうしたAzure Functionsのようなサービスは「サーバレスアーキテクチャ」と呼ばれている。
Azure Functionsの概要
Azure Functionsを使えば、「アプリケーションを開発し、実行環境となるサーバを構築してデプロイ」といったことをせずとも、クラウド上で小規模なコードを簡単に記述/実行できる。コードの記述にはC#、JavaScript、F#、PowerShell、Pythonなどを使用できる。また、バインドと呼ばれる仕組みを使うことで、さまざまなサービスをFunction Appの入力/出力に結び付けることができる。
Azure Functionsで作成するアプリのことは「Function App」と呼ぶ。Function Appは何らかのイベント(HTTPリクエスト、タイマーなど)をトリガーとして、実行される。例えば、Webリクエストをトリガーとしたアプリを作成すれば、そのアプリのエンドポイントとなるURLリクエストを送信し、その結果を受け取るといったことが可能になる。あるいはAzureやその他のSaaSでのユーザーの操作をトリガーとして何らかの処理を行ったり(例えば、OneDriveへファイルがアップロードされたら何らかの処理を行う)、IoTと組み合わせて大量のデータ処理を行ったりといったことも可能だ。
なお、Azure Functionsの利用価格はFunction Appの実行回数とそこで使用されたリソースの量に応じたものとなる。詳細については「Functions の価格」ページを参照されたい(Azure FunctionsはApp ServiceのVMでもホストでき、その場合はApp Serviceの価格プラン内でAzure Functionsを利用できる)。
Function Appを作成してみる
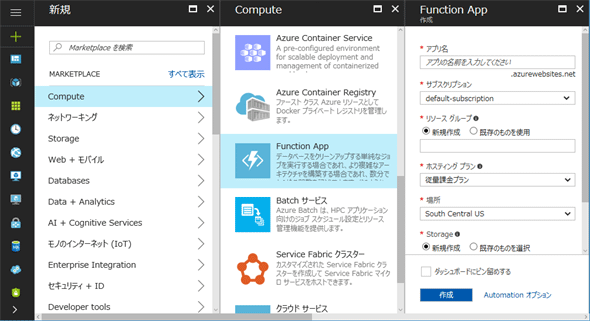
以下ではAzureポータル上で簡単なFunction Appを作成してみよう。これにはAzureポータルにログインして、[新規]−[Compute]−[Function App]を選択する。
アプリ名、サブスクリプション、リソースグループ、ホスティングプラン、リージョンなどの必要事項を入力して、[作成]ボタンをクリックすると、Function Appが作成された後、デプロイされる。
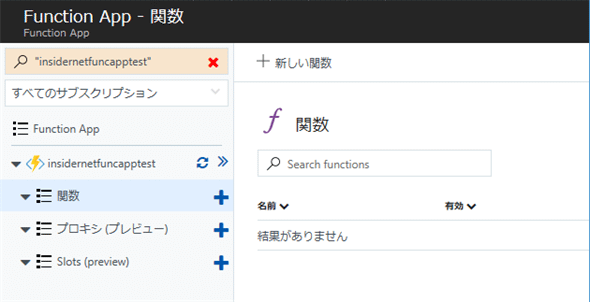
次に、関数の作成を行う。これには、作成したFunction Appのブレードを表示して[関数]の右隣にある[+]ボタンをクリックする。
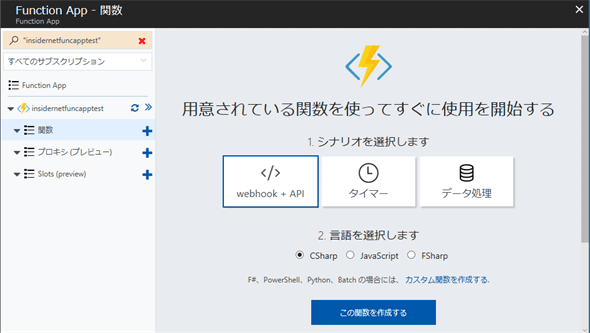
これにより、関数の新規作成ページが表示される。このページではどんなアプリを作るのか(シナリオ)、どの言語を使用するかを指定する。作成する関数を細かく設定するのであれば、[カスタム関数を作成する]リンクをクリックしてもよいが、ここでは、デフォルトの[webhook + API]と[CSharp]を選択したままで[この関数を作成する]ボタンをクリックしてみよう。この関数は対応するURLへのリクエストを受け取ると実行される。
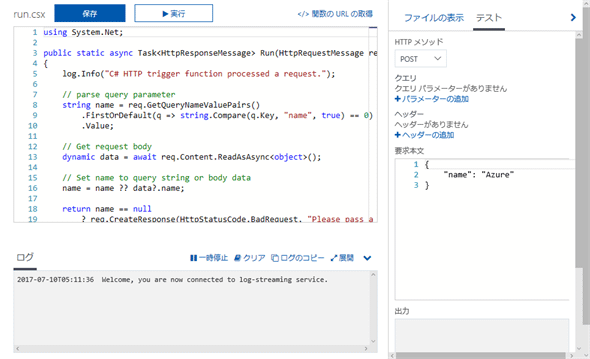
すると、関数のひな型が作成され、そのコードが中央に表示される。この時点で関数は既に外部から呼び出し可能な状態になっている。なお、右側には関数をテスト実行するための[テスト]タブと、このアプリを構成するファイル群が表示する[ファイルの表示]タブがある。
コードを読むと分かるが、これはクエリパラメーターnameに名前を指定するか、リクエストボディーで名前を指定したリクエストを送信すると、「Hello <名前>」という文字列を返信するものだ。
using System.Net;
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log)
{
log.Info("C# HTTP trigger function processed a request.");
// クエリパラメーターをパースして、nameの値を取得
string name = req.GetQueryNameValuePairs()
.FirstOrDefault(q => string.Compare(q.Key, "name", true) == 0)
.Value;
// リクエストボディーを取得
dynamic data = await req.Content.ReadAsAsync<object>();
// クエリパラメーター優先でnameの値を設定
name = name ?? data?.name;
return name == null
? req.CreateResponse(HttpStatusCode.BadRequest,
"Please pass a name on the query string or in the request body")
: req.CreateResponse(HttpStatusCode.OK, "Hello " + name);
}
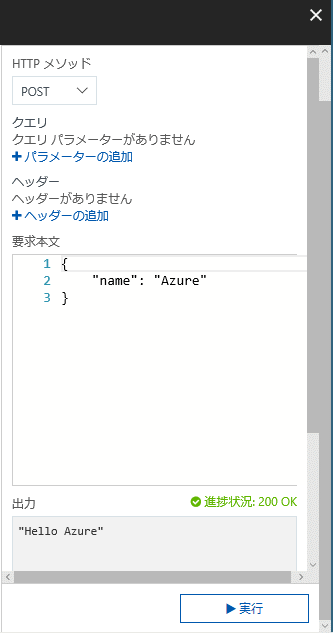
関数を試すには、[テスト]タブでクエリパラメーターかリクエストボディーにname値を指定して[実行]ボタンをクリックするのが簡単だ。
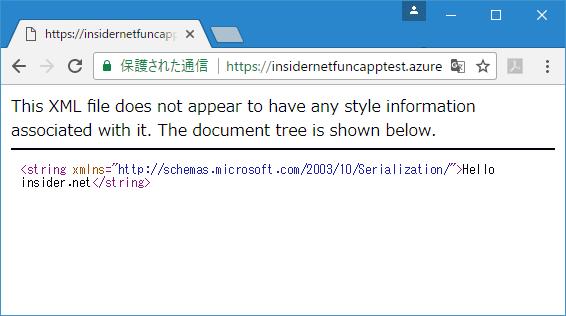
あるいは生成されたコードの上にある[関数の URL の取得]リンクをクリックして、それをWebブラウザのアドレスバーに貼り付けてから、「&name=<名前>」を付加して、実行してもよい。こちらの方が、いかにも関数が即座に作成されて、外部から呼び出すだけで、何らかの処理が実行されて、その結果が返されていることが実感できるだろう。
ここまでAzure Functionsを利用して、関数を作成して、テスト実行をしてみた。このことから分かるのは、確かに開発者がインフラやサーバのことを考えずに単純な関数のコードだけに注力できるということだ。Azure Functionsは粒度の小さなサービス(マイクロサービス)を作成するのに適しているといえるだろう。
Copyright© Digital Advantage Corp. All Rights Reserved.





 デフォルトのまま、関数をテスト実行
デフォルトのまま、関数をテスト実行 作成した関数をChromeから呼び出したところ
作成した関数をChromeから呼び出したところ



