XAML Standardとは:特集:Microsoftテクノロジーの現在と未来
XAMLはさまざまなプラットフォームでUIを記述するのに使われ、さまざまな方言を生み出してきた。これを統一しようというのが、XAML Standardが目指すところだ。
XAML Standardとは
XAML Standardは、UWPやXamarin.FormsといったXAMLをベースとするアプリケーションプラットフォームで統一的なXAML dialect(XAML仕様)を取り決めて、標準化しようというもの。
もとはといえば、XAMLはWPF(Windows Presentation Foundation)とともに誕生し、WPFデスクトップアプリのUIを記述するために使われていた。XAMLはその後、SilverlightやWindows Phone、ストアアプリなどでも使われるようになった。そして、現在ではUWPとXamarin.Formsがその主戦場となっている。ただし、これらのプラットフォームで使われているXAMLは「アプリのUIを記述するXMLベースの言語」という意味では同じものだが、実際にそこで使われている語彙や、それを実際にUIとしてレンダリングするシステムには違いが存在している。つまり、プラットフォームごとに固有のXAMLが使われ、再利用性に欠けているのがXAMLの現状といえる。
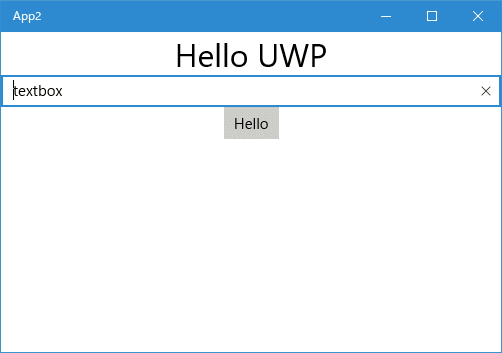
例えば、ラベル/テキストボックス/ボタンの3つの要素で構成されるUWPアプリがあるとする。
このUIを(UWP用の)XAMLで記述すると、次のようになる。
<Page
x:Class="App2.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App2"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock TextAlignment="Center" FontSize="32" Text="Hello UWP" />
<TextBox Text="textbox" />
<Button HorizontalAlignment="Center" Content="Hello" />
</StackPanel>
</Page>
これに対して、Xamarin.Formsで同様なUIを記述すると次のようになる。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:App1"
x:Class="App1.MainPage">
<StackLayout Orientation="Vertical">
<Label Text="Hello Xamarin Forms" FontSize="Large"
HorizontalTextAlignment="Center"/>
<Entry Text="entry"/>
<Button Text="Hello" HorizontalOptions="Center"/>
</StackLayout>
</ContentPage>
2つのコード例を見れば分かるように、ラベルとテキストボックスの名前が異なっているし、ラベル/テキストボックス/ボタンを縦方向にスタックするために使用しているのもStackPanelクラスとStackLayoutクラスと異なるものになっている(さらにいえば、ルート要素もPageクラスとContentPageクラスで異なっている)。このように、同じXAMLといっても、アプリケーションプラットフォームが異なれば、そこで使われる語彙や使用できる機能には(大なり小なり)違いが出てくる。
この状況に対して、さまざまなプラットフォームで語彙を標準化することで、その標準に準拠する環境でXAMLベースのUI定義を共有可能にしようというのがXAML Standardが目指すところだ。
現在、XAML Standardはバージョン1.0の策定中であり、XAML Standardのリポジトリを見ると、2017年中にその仕様が固まる予定となっている。また、「XAML Standard Review Board」ページによると、XAML Standard 1.0の主要な目標は「UWPとXamarin.Formsの間の方言(dialects)を統一する」こととなっている。ということで、XAML Standardが当面、対象とするのはUWPとXamarin.Formsとなる。
XAML Standard 1.0
では、本稿執筆時点(2017年8月24日)でXAML Standard 1.0のドラフトが定めているものにはどんなものがあるかというと、以下のものである。
- Button
- TextBlock
- TextBox
- ComboBox
- Grid
- StackPanel
- Page
- UserControl
その他、上述した全ての型で必須のプロパティや、ボタンなどのコントロールで利用可能なプロパティなどについての記述もある。
上に示した要素以外については、GitHub上のXAML Standardのリポジトリにある「issues」ページで議論が行われている。そのため、時間の経過とともに、XAML Standard 1.0のドラフトにはより多くの要素が追記されていくと思われる。
TextBlock、TextBoxなどの名前が使われていることを考えると、XAML StandardではXamarin.Forms由来の語彙ではなく、WPF以降の(ある意味ではMicrosoft純正の)語彙が標準として定められることになるのかもしれない。「FAQs」ページなどでは「Xamarin.FormsがXAML Standardをサポートしたら、これまでみたいに<Label/>の勉強をしてそれを使うのではなく、<TextBlock/>を使ってマークアップできるようになって、それがiOSやAndroidをターゲットとしたXamarin.Formsアプリでもサポートされるようになるよ」(意訳。以下、同じ)とあることからも、基本線はそうなりそうだ。
その一方で、同じFAQsページでは「現在、UWPアプリやXamarin.Formsアプリを開発しているとしたら、何をすべきなの?」という質問に対して、「既に開発を行っている人にとっては何も変化はない。それぞれのフレームワークでいつも使っていたのと同じAPIを使い続けられる」とある。そして「XAML Standardは共通のUIコードをフレームワークを超えて共有したい場合に、それらの再利用/共有をするのに役立つもの」と述べられている。
このことからは、何らかの形のコンバーターのようなものが用意されて、フレームワークを超えてUIを共有する場合には、それを利用するといった使い方が考えられる。だが、XAML Standardでは、これまでとは別の名前空間でその語彙が定義されるであろうことから、開発環境レベルでは両者の名前空間をサポートして、従来の語彙を使い続けることも、XAML StandardベースでUIを記述することも可能とするといったサポートの仕方も考えられる(もちろん、これは筆者の妄想だ)。
XAML Standardが定めるもの
もう1つ重要なことがある。それは「XAML Standardが何を定めるか」だ。XAML Standardは既存の全XAML APIを含んだ標準となることは考えていない。「XAML Standard Review Board」ページによれば、XAML Standardに含めるかどうかを決める際には以下を考慮するとのことだ。
- 広く使われているAPIか
- 全てのプラットフォームに存在するAPIか
前者については、多くのプラットフォームで既にXAML開発者が使っているものであれば、それは開発者が気持ちよくそれらを使えるようにしましょうということ。後者については、XAML Standardはあくまでもそれをサポートする全てのプラットフォームに共通する(XAMLのコアとなる)サブセットを定義するものであるということだ。つまり、特定のプラットフォームと強く結び付いた要素についてはXAML Standard自体には含まれない(そうした要素は、XAML Standardをサポートするフレームワークが、別途追加する機能ということになる)。
WPFはどうなるの?
最後にXAMLの源泉ともいえるWPFについても考えておこう。
WPFのXAML Standardサポートについては「Include WPF in the standard」では「XAML Standard機能をWPFに追加するつもりはない」という話があるとのことだ。しかし、FAQsページには「XAMLのソースコードをXamarin.Forms、UWPとの間で、あるいはWPFでも、さらにはもっと広い範囲で簡単に再利用できるようにする旅は始まったばかり」ともある。積極的にWPFに手を入れることを考えてはいないかもしれないが、頭の中にWPFが全くないというわけではなさそうだ。
そこでポイントになるのは、Xamarin.Forms for WPFかもしれない。これがあれば、WPF自体でのXAML Standard対応に力を入れなくとも、Xamarin.FormsでのXAML Standardサポートを進めることで、WPFでのXAML Standard対応も進むということだ。そうであれば、上の「あるいはWPFでも……」とも矛盾することはない。そういう意味では、さまざまなプラットフォームのネイティブUIを抽象化する存在である、Xamarin.Formsはこれからもその存在感を増していくことが予想される。
本稿では、XAMLの語彙を統一することで、プラットフォーム間でのUI記述を共有可能にしようという取り組みでありXAML Standardを取り上げた。クロスプラットフォームで動作するアプリ開発が一般的になりつつある現在では、Windows/iOS/AndroidをサポートするXamarinと、さまざまな種類のWindowsデバイス向けのアプリケーションプラットフォームであるUWPは重要な位置を占めている。そして、それらのプラットフォーム間でUI記述を共有できるようにするためのXAML Standardは、これからの開発者にとっては大きなメリットがあるかもしれない。
Copyright© Digital Advantage Corp. All Rights Reserved.

 サンプルのUWPアプリ(純UWP製)
サンプルのUWPアプリ(純UWP製)



