Windows 10 Fall Creators Updateで導入された「Fluent Design System」の4つの機能とは?:特集:マイクロソフトテクノロジーの現在と未来(1/3 ページ)
Windows 10 Fall Creators Updateで導入された新たなデザイン体系であるFluent Design SystemによりアプリのUIにはどう変わるのか。その概要を見てみよう。
Windows 10のFall Creators Update(1709)でFluent Design Systemが導入されたことは、ニュースなどでご存じだろう。では、それは具体的にはどのようなものなのだろうか? また、どのようにアプリに実装すればよいのだろうか? この特集では、開発者の視点からFall Creators Updateで導入されたFluent Design Systemの実際の機能を見ていこう。
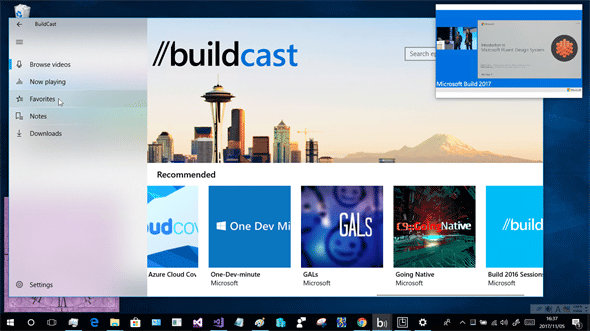
 Fluent Design Systemを実装したサンプルアプリ「BuildCast」
Fluent Design Systemを実装したサンプルアプリ「BuildCast」Build 2017のセッションでデモに使われたUWPアプリである。ソースコードはGitHubで公開されている。
メインウィンドウ左側のメニュー部分に、「アクリル素材」と「表示」効果が使われている。「アクリル素材」によってウィンドウの後ろにあるものが、すりガラスを通したように見えている(左下の奥にある紫色の四角は別のアプリ)。この画像では分かりにくいが、メニューの[Favorites]という文字列の右端付近にマウスカーソルがあって、「表示」効果によりその周囲は光が当たって明るくなっているように見えている。静止画では分からないのだが、メインウィンドウ右側下のリスト部分を横スクロールさせると、「視差」効果によってリスト部分よりゆっくりとした速度で上の画像も横に移動していく。
なお、このアプリが画面右上に出している小さいウィンドウは(動画を再生している)、フォーカスの有無に関係なく常に最前面に表示されている(これはFluent Design Systemではなく、以前のCreators Update(1703)で導入されたCompact Overlayモードという機能)。
その他にも、例えばアイコン付きのコンテキストメニュー、あるいはローカルに配置したSQLiteデータベースの利用などといった、UWPアプリ開発の新しい技法が幾つも実装されている。UWPアプリ開発者ならば、たとえFluent Design Systemに興味がないとしても、このサンプルは調べてみる価値がある。
なお、本稿に掲載しているWindows 10はバージョン1709(ビルド16299.19)、アプリは2017年11月上旬時点のものである。バージョンやビルドが異なるとその表示も異なる場合があるので、あらかじめご承知おき願いたい。
5つのコンセプトを実現する4つの機能
発表時にはコンセプトだけが先行したので、具体的なイメージは分かりにくかったと思う。Fall Creators Updateでは、コンセプトに沿った4つの機能が搭載された。
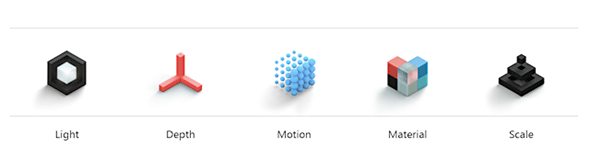
Fluent Design Systemのコンセプト
Fluent Design Systemには、次の図に示すような5つのコンセプト(全体を貫く統一的な考え方)がある。
- ライト(Light): 光によってエンドユーザーをガイドする
- 深度(Depth): 画面に奥行き感を与える(あくまでも2Dであって、HoloLensなどで表現する3Dとは異なる)
- モーション(Motion): エンドユーザーのアクションによって起きる変化を滑らかにつなげる
- マテリアル(Material): UI要素に高級な質感を持たせてエンドユーザーを引き付ける
- スケール(Scale): 数インチの小画面から壁を覆う大画面まで、あるいは2Dから3Dまで、さまざまなスケールに対応する
 Fluent Design Systemの5つのコンセプト
Fluent Design Systemの5つのコンセプトdocs.microsoft.comの「The Fluent Design System」より。
Light/Depth/Motion/Material/Scaleという5つの要素がFluent Design Systemのコンセプトを表している。
コンセプトを実現する4つの機能
このFluent Design Systemの5つのコンセプトに沿った機能が、UWP(Universal Windows Platform)に搭載されていく。Fall Creators Updateでは、次の表に示す4つの機能が追加された。
| UWPの新機能 | 説明 | 実現するコンセプト |
|---|---|---|
| アクリル素材(Acrylic material) | ウィンドウやコントロールの奥にあるものを、すりガラスのように透過させる | マテリアル、深度 |
| 接続型アニメーション(Connected animation) | 画面遷移の前後で同じ要素のサイズ/位置の変更をアニメーションでつなぐ | モーション |
| 視差(Parallax) | 画面の「手前」にあるものの移動に合わせて、「奥」にあるものをゆっくり動かす | モーション、深度、スケール |
| 表示(Reveal highlight) | 要素上にマウスがホバーされたときに境界を表示するとともにマウスカーソル付近を明るくする | ライト |
Fall Creators Updateでは、この4つの機能がUWPに追加された。
まだ日本語のドキュメントは少ないので、検索に便利なように英語を付記している。
「アクリル素材」だけはCreators Update以前のUWPアプリでは不可能だが(WPFやMFCなどでは可能)、残りは従来でも(頑張って実装すれば)可能だろう。Fall Creators Updateでは簡単に実装できるAPIが追加されたということである。
これら4つの機能について、後半で詳しく見ていく。
なお、Fluent Design Systemはこの4つの機能だけで終わりではない。Fall Creators Updateで追加されたのがこれだけであって、今後のWindows 10のアップデートでさらに増えていくはずだ。
UWPでなくても実装できる
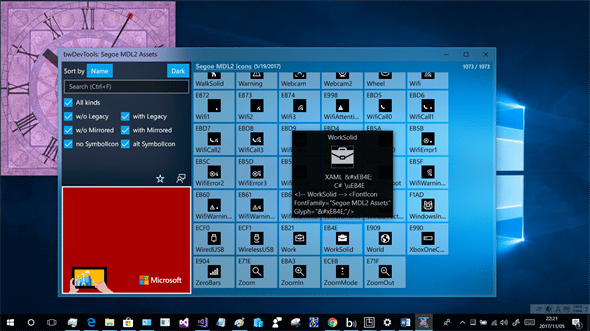
以上の機能はUWPでなくても実装は可能だ。UWPでは便利なAPIが提供されていて簡単だが、それ以外のプラットフォームでは全て自前で実装することになるので手間がかかるという話である。実際、WPF用の「アクリル素材」効果(正確には「アクリル素材」効果のエミュレーション)など、幾つか実装が公開されている(次の画像)。
 WPF app with Acrylic effect
WPF app with Acrylic effect「アクリル素材」効果を実装したWPFアプリ(UWPのものとは実現方法が違うので、正確に言えば「アクリル素材」効果のエミュレーション)。ソースコードがGitHubで公開されている。
この画像は、GitHubのページから。
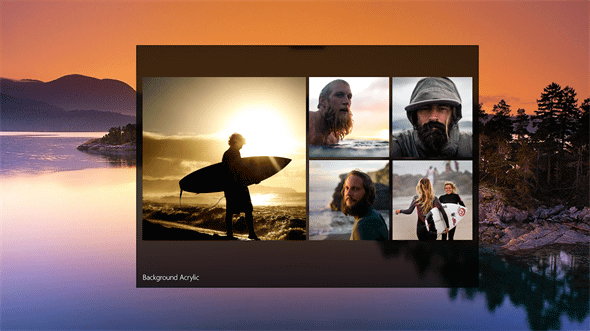
また、「アクリル素材」効果が内部的に利用しているAPIはCreators UpdateでUWPに搭載済みなので、Creators Update用のUWPアプリでも実現可能だ(次の画像)。
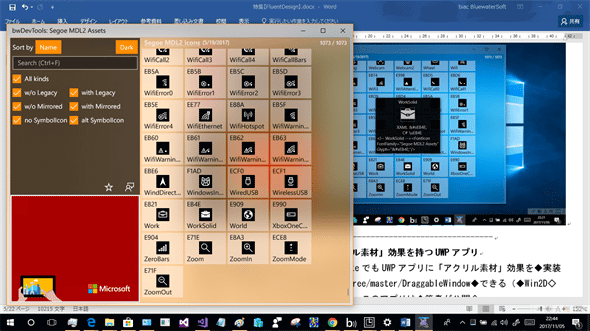
 Creators Updateでも動作する「アクリル素材」効果を持つUWPアプリ
Creators Updateでも動作する「アクリル素材」効果を持つUWPアプリWin2Dを使えば、Creators UpdateでもUWPアプリに「アクリル素材」効果を実装できる。このアプリは筆者が公開しているもので、Windowsのアクセントカラーによって「アクリル素材」の色も変わるように作ってある。ウィンドウをドラッグするときにつかむ場所を迷わないよう、タイトルバーとメインコンテンツでわざと「アクリル素材」の色合いを変えてある。
Fluent Design Systemとはコンセプトであるから、その実装は工夫次第というわけだ。繰り返すが、Fall Creators Updateでは簡単に実装できるAPIがUWPに提供されたということである。
Copyright© Digital Advantage Corp. All Rights Reserved.