Windows 10 Fall Creators Updateで導入された「Fluent Design System」の4つの機能とは?:特集:マイクロソフトテクノロジーの現在と未来(2/3 ページ)
Fluent Design対応のUWPアプリを作るには?
最新のVisual Studioで簡単に作成できる。4つの機能についても具体的に見ていこう。
開発環境
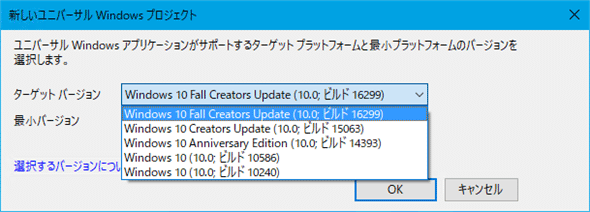
Windows 10 Fall Creators Update(ビルド16299以降)に最新版のVisual Studio 2017(バージョン15.4以降)をインストールする。UWPアプリのプロジェクトを作るときに、ターゲットバージョンを16299(またはそれ以上)にする(次の画像)。これでFluent Design Systemの4機能が使えるようになる。
 Fluent Design System対応のUWPアプリを作る
Fluent Design System対応のUWPアプリを作るUWPアプリのプロジェクトを作るときに、ターゲットバージョンを16299(またはそれ以上)にする。
最小バージョンを19299未満にした場合の対応は、下記コラムを参照。
最小バージョンを16299未満にするには?
UWPアプリのプロジェクトを作るとき、最小バージョンを16299未満にしたいことがある。例えばCreators Updateでも動くようにしたければ、最小バージョンは15063にしなければならない。そうなると、Fluent Design Systemの機能は、動作しているWindowsのバージョンによって利用するかどうかを切り替えねばならない。その方法は2通りある。
1つは、従来のApiInformationクラス(Windows.Foundation.Metadata名前空間)をコードビハインドで利用する方法だ。
もう1つは、最小バージョンが15063以上の場合に限られるが、条件付きXAMLを使ってXAMLコードだけで切り替える方法である。
アクリル素材(Acrylic material)
「アクリル素材」効果は、ウィンドウやUIコントロールの背景を半透明にする。透過する対象は、アプリ外またはアプリ内を選べる(次の画像)。アプリ外の透過(「背景アクリル」と呼ばれる)が有効になるのは、デスクトップ上でアクティブな(=フォーカスを持っている)ウィンドウだけであり、アクティブでないときやタブレットモードなどでは無効になる。
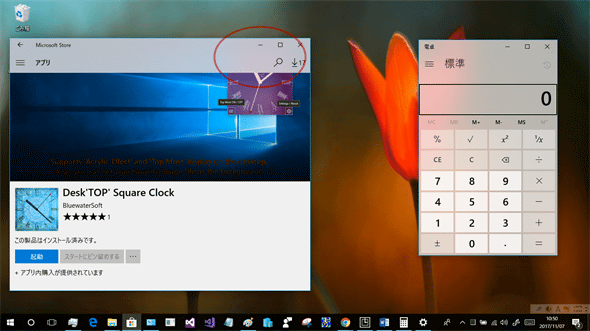
 「アクリル素材」効果を採用しているWindows 10標準アプリの例
「アクリル素材」効果を採用しているWindows 10標準アプリの例左は「ストア」アプリ、右は「電卓」アプリである(同時にアクティブになっているのは画像合成)。
「電卓」アプリはウィンドウ全面に「アクリル素材」効果を採用しており、デスクトップの壁紙が透けて見えている(背景アクリル)。
「ストア」アプリでは、タイトルバーとそれに続く上端部に「アクリル素材」効果を採用しており、スクロールしたメインコンテンツを透過している(アプリ内アクリル)。赤丸部分に、スクロールしてはみ出した紫色の時計の一部がぼんやりと透けているのだが、お分かりになるだろうか。
ちなみに、どちらのアプリもどこまでがタイトルバーなのか分からないためウィンドウのドラッグに失敗することがあり、UIデザインとしては褒められたものではないと思う(解決策として、前述の「Creators Updateでも動作する『アクリル素材』効果を持つUWPアプリ」で紹介したアプリのように色合いを変えたり、あるいは、タイトルバー以外の部分でもウィンドウをドラッグ可能にしたりといった方法が考えられる)。
また、「アクリル素材」効果には色を付けるなどのカスタマイズを施せる(次の画像)。
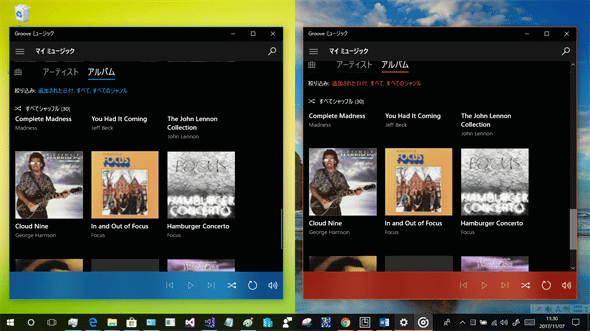
 「アクリル素材」効果にアクセントカラーを混色しているWindows 10標準アプリの例
「アクリル素材」効果にアクセントカラーを混色しているWindows 10標準アプリの例「Groove ミュージック」アプリでは、下端部にアプリ内アクリルを採用している(2つの画面キャプチャーを合成)。音楽を再生していないときはWindowsのアクセントカラーを混色しているので(再生中はジャケット画像から抽出した色を混色)、アクセントカラーを変更すると下端部の色も変わる(「Groove ミュージック」アプリの再起動が必要)。
「アクリル素材」効果を実装するには、XAMLコードで背景に指定するだけでよい(次のコード)。詳しくはdocs.microsoft.comの「アクリル素材」を参照していただきたい。
<Grid Background="{ThemeResource SystemControlAcrylicWindowBrush}">
Gridコントロールの背景として背景アクリルを設定している。
なお、「アクリル素材」効果に混色するなどのカスタマイズを施すときは、リソースにAcrylicBrushオブジェクトを定義する(詳細は「アクリル素材」を参照)。アクセントカラーの混色などのような動的な変更は、コードビハインドから設定する。
なお、「アクリル素材」効果は、エンドユーザーが無効にできる(「設定」アプリで[個人用設定]−[色]にある[透明効果]オプション)。
接続型アニメーション(Connected animation)
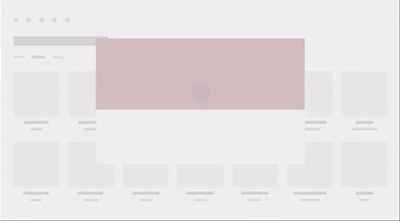
「接続型アニメーション」効果は、画面遷移時の接続性をアピールする(次の図)。このように一覧から詳細へ画面遷移するとき、あるいは逆に詳細から一覧へ戻るとき、エンドユーザーが注目している情報に連続性を与える。
「接続型アニメーション」効果のイメージ
docs.microsoft.comの「UWP アプリ用の接続型アニメーション」より(このWebページではアニメーションで見られる)。
この効果は、画面遷移時にエンドユーザーが注目している要素が移動/サイズ変更していく様子をアニメーションで見せるものだ。
この実装は少々面倒で、画面遷移元/先の2画面のコードビハインドで行う。遷移元ではアニメーションを用意し、遷移先でアニメーションの開始をシステムに指示する(次のコード)。
// 遷移元ページ
ConnectedAnimationService.GetForCurrentView().PrepareToAnimate("image", SourceImage);
Frame.Navigate(typeof(DestinationPage));
// 遷移先ページ(DestinationPage)
ConnectedAnimation imageAnimation =
ConnectedAnimationService.GetForCurrentView().GetAnimation("image");
imageAnimation?.TryStart(DestinationImage);
画面遷移時の接続型アニメーションの実装は、このような感じになる(これだけでは動かない)。遷移元ではアニメーションに使う画像(SourceImage)からアニメーションを用意して「image」という名前を付け、遷移先ではその「image」アニメーションの開始をシステムに指示している。
詳しくはdocs.microsoft.comの「UWP アプリ用の接続型アニメーション」を参照していただきたい。
Copyright© Digital Advantage Corp. All Rights Reserved.