第3回 テーブルを作ってみよう(2):連載:Forguncy 3でカンタンWebアプリ開発(1/5 ページ)
Webアプリを簡単に構築できるツールであるForguncy。前回はテーブルの基本的な機能を見た。今回はテーブルについてさらに詳しく見ていこう。
※本連載は、「連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る」を現在の最新環境に合わせて改訂したものです。
前回はテーブルとそのフィールドを作成して、そのテーブルに対するデータの読み取り/追加/更新/削除機能を自分で実装してみた。だが、Forguncyでは、実はこのような機能はある程度自動的に実装できる。今回はテーブルを基にページを生成する機能、逆にページを基にテーブルを生成する機能を見た後、関連性のある2つのテーブルを組み合わせる方法を見ていくことにする。
テーブルからページを生成する
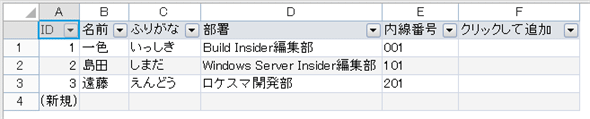
前回作成した内線番号表アプリでは次のテーブルを作成した。
- 「内線番号表」テーブル:ID/名前/ふりがな/部署/内線番号の各フィールドを持つ
以下では、このテーブルと同様なテーブルを基にページを生成してみよう。これにはリボンの[作成]タブを利用する。
ここではテーブルを基にページを生成するので、[テーブルからページを生成]ボタンをクリックする。すると、次のダイアログが表示される。
上部のリストボックスから基となるテーブルを(ここでは[内線番号表])、下にある[一覧ページ][登録・更新の共通ページ][登録、更新を1つのページとして生成]の3つのチェックボックスを選択し、[OK]ボタンをクリックするだけだ。この場合は次の2ページが生成される。
- [一覧ページ]:テーブルに格納されているレコードをリストビューに表示するページ。テーブルが1つだけで、そのデータの表示と操作を中心にアプリを構成するのであれば、このページをスタートページに設定するのが一般的な使い方になるだろう
- [登録・更新の共通ページ]:[一覧ページ]にある[登録ページ]リンクと[更新]リンクをクリックすると表示されるページ。テーブルに対するデータの追加/更新を行うのに使用する。下で触れる[登録ページ]と[編集ページ]の2つを1つのページにまとめたもの
一方、[登録、更新を1つのページとして生成]チェックボックスをオフにすると、[一覧ページ][詳細ページ][登録ページ][編集ページ]の4つのチェックボックスが表示され、それらの中から必要なページを選択できるようになる。
こちらの場合に生成されるページについてもまとめておこう。
- [一覧ページ]:上に同じく、テーブルに格納されているレコードをリストビューに表示するページ
- [登録ページ]:[一覧ページ]と[詳細ページ]にある[登録ページ]リンクをクリックすると表示される(このページを生成した場合)。テーブルにデータ(レコード)を追加するページ。前回の[データ追加]ページと同様
- [編集ページ]:[一覧ページ]にある[更新]リンクまたは[詳細ページ]にある[編集ページ]リンクをクリックすると表示される。既存のデータを編集するのに使用する。前回の[一覧表示]ページ下部にあった更新用の領域と同様
- [詳細ページ]:このページを生成すると[一覧ページ]に[詳細]リンクが追加される。これをクリックすると、このページが表示されて該当するレコードのデータが詳細表示される
なお、[登録、更新を1つのページとして生成]チェックボックスをオンにした場合には[登録ページ]と[編集ページ]が[登録・更新の共通ページ]にまとめられるが、これはこれらのページがテーブルに対してデータを追加するか、既存のデータを更新するのかが違うだけで、それ以外の部分(ページの構成やデータ連結の設定)はほぼ同様だからだ(ボタンをクリックしたときに追加するのか更新するのかが異なる)。
生成するページを選択して[OK]ボタンをクリックすると、ページが生成され、ナビゲーションウィンドウにそれらが一覧される。ここでは、最初に見た[登録ページ]と[登録・更新の共通ページ]の2つページを生成してみよう。2つのページの名前には「テーブル名_」が前置されるため、実際には[内線番号表_一覧ページ]などとなる。
[一覧ページ]の右上には[%CurrentUser%]というセルがあるが、これはユーザーを登録して、ログインをしてもらい、ユーザーごとに個別のページを表示するようなアプリで使うもの。本稿ではユーザーの作成と管理などについては取り上げないが、気になる人は「ユーザーを管理する」ページや「ユーザーの認証」ページなどを参照されたい。
このように、テーブルからページを生成すると、前回に手作業で行った簡単ではあっても面倒くさい作業を行うことなく、テーブルに対してデータの追加/読み取り/更新/削除を行うページが作成できる。各ページではそこに表示する項目の取捨選択、リストビューやセル型の設定、そのサイズ調整などを行う必要はあるが*1、テーブルが設計できているのであれば、積極的に使いたい。
逆に、UIを最初に設計し、そのページからテーブルを作成することも可能だ。次にこれを見てみよう。
*1 例えば、[一覧ページ]のリストビューにはIDやふりがなも列挙されているが、これらが必要かは考慮する余地がある。こうした要素の表示/非表示や、表示に十分な幅のセルをフィールドに割り当てるようにサイズ調整などを行う必要がある。
Copyright© Digital Advantage Corp. All Rights Reserved.


![リボンの[作成]タブ](https://image.itmedia.co.jp/ait/articles/1712/14/dt-002.gif)
![[テーブルからページを生成]ダイアログ](https://image.itmedia.co.jp/ait/articles/1712/14/dt-003.gif) [テーブルからページを生成]ダイアログ
[テーブルからページを生成]ダイアログ![[登録、更新を1つのページとして生成]チェックボックスをオフにした場合の[テーブルからページを生成]ダイアログ](https://image.itmedia.co.jp/ait/articles/1712/14/dt-004.gif) [登録、更新を1つのページとして生成]チェックボックスをオフにした場合の[テーブルからページを生成]ダイアログ
[登録、更新を1つのページとして生成]チェックボックスをオフにした場合の[テーブルからページを生成]ダイアログ![[一覧ページ]](https://image.itmedia.co.jp/ait/articles/1712/14/dt-005.gif)
![[登録・更新の共通ページ]](https://image.itmedia.co.jp/ait/articles/1712/14/dt-006.gif)




