UIコンテンツ交換フォーマット、Adaptive Cardsの可能性を探る:特集:Microsoftテクノロジーの現在と未来(2/3 ページ)
Adaptive Cardsはホントに「アダプティブ」か?
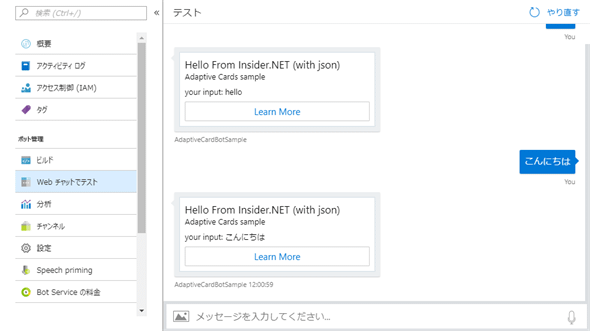
このコードを記述したbotをWebチャットで試してみると、次のようになる(このbotは「ユーザーの発話をAdaptive Cardsを使ってエコーするだけ」なので会話らしい会話にはならない)。
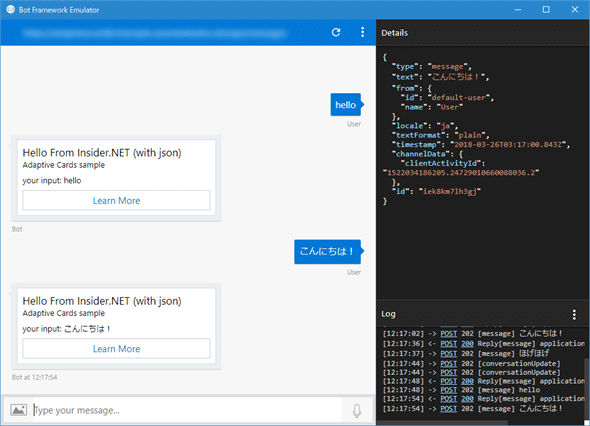
では、これをBot FrameworkのBot Emulatorで表示するとどうなるかを見てみよう。ちなみに「Adaptive Cards for Bot Developers」ページによると、本稿執筆時点(2018年3月26日)でAdaptive Cardsをフルにサポートしているチャネル(botの接続先)はBot EmulatorとWebChatコントロールだけとなっている。Bot Emulatorで接続先の設定を行って、メッセージを送信したところを以下の画像に示す。
カードのルック&フィールが「アダプティブ」(適応的)に変化することを期待していたのだが、ほとんど変わらない見た目になってしまった。そこで、チャネルにSkypeを追加して、Skype上でチャットをしてみたのが以下の画像だ。
こちらではBot EmulatorともWebチャットとも異なるSkypeらしい(?)表現でカードが表示された(SkypeにおけるAdaptive Cardsのフルサポートは「coming soon」となっている)。
JSONオブジェクトにパッケージングされた情報が、異なるルック&フィールでさまざまなアプリに表示されることは「なんとなく」分かったはずだ。
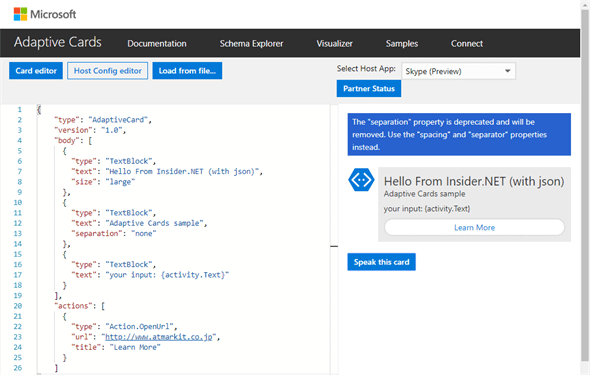
なお、Adaptive Cardsに含めた情報が、各種プラットフォーム/アプリでどのような見た目になるかは「Visualizer」で大まかに確認ができる。以下は先ほど紹介したJSONと同等のコードをVisualizerに入力したところだ(Skypeでの表示を確認)。
 前掲のAdaptive CardsをVisualizerで確認しているところ
前掲のAdaptive CardsをVisualizerで確認しているところseparationプロパティが古いので、spacingプロパティかseparatorプロパティを使うようにとも表示されている。
実際の表示とは異なる部分もあるが(そうした部分はAdaptive Cardsの成熟とともになくなると思われる)、おおよその確認にはなるだろう。
次ページでは、Adaptive Cardsの使い勝手を良くしてくれるAdaptiveCardsパッケージを使ってコードを書いてみる。
Copyright© Digital Advantage Corp. All Rights Reserved.



![テーマを[ダーク]にした場合](https://image.itmedia.co.jp/ait/articles/1803/27/dt-05.gif)
![テーマを[ライト]にした場合](https://image.itmedia.co.jp/ait/articles/1803/27/dt-06.gif)




