VS CodeでHTMLを楽々コーディング!:Visual Studio CodeでWebアプリ開発を始めよう(2/2 ページ)
Emmetを活用しよう!
Emmetを使用すると、「要素型セレクタ、クラスセレクタ、IDセレクタなど、CSSを適用するHTML要素を選択する際に使用する構文とよく似た構文を用いて、HTMLドキュメントの構造を一気に記述」できる。VS Codeはデフォルトで、Emmet構文をサポートしており、使い方によってはIntelliSenseを利用するよりもはるかに高速にHTMLを記述できる。
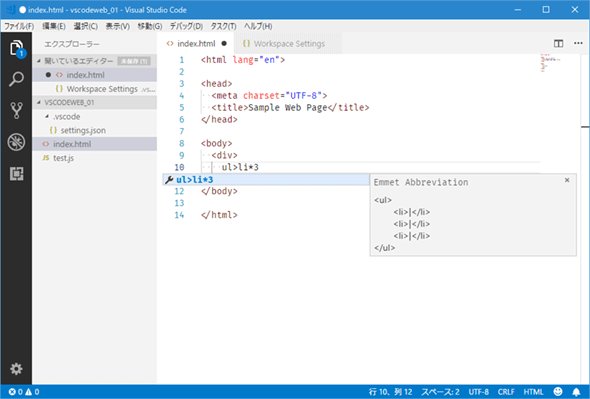
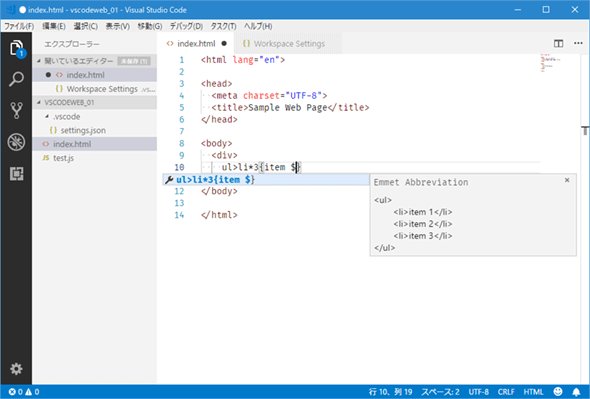
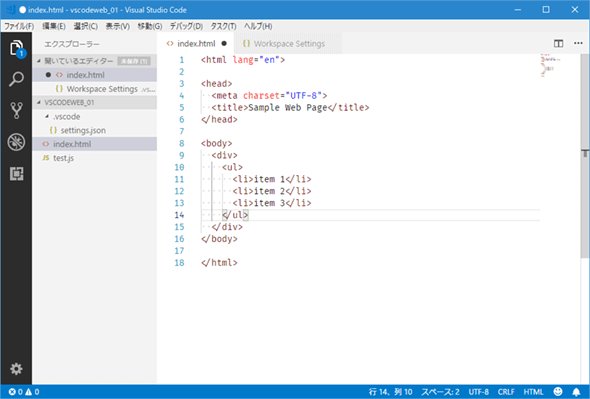
例えば、「ul>li*3{item $}」というのは、以下のコードを記述するのと同値だ。
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
2つを見比べれば分かる通り、「ul」はもちろん<ul>要素を、次の「>」はその直接の子要素を、「li」はもちろん<li>要素を、「*3」は<li>要素の繰り返しの数を、「{}」で囲まれた範囲はその要素のテキストを、「$」は「*」で繰り返した場合のナンバリングを指定する。その結果、「ul>li*3{item $}」と入力して[Tab]キーを押すことで、「<ul>要素とその直下に<li>要素を3つ、各<li>要素のテキストはitem X(Xは反復的にナンバリングされる)」というHTMLコードが生成される。
上のGIFアニメを見ると分かるが、Emmetスニペットを入力していくと、展開後のHTMLコードがどうなるかも分かる。実際のタイプ量を考えると、Emmetスニペットには非常に大きなメリットがあることが分かるはずだ。
また、手打ちで全てのコードを入力すると、開始タグと終了タグの対応を間違える可能性もある(もちろん、VS Codeでは既に見たように、開始タグの「>」を入力した時点で、終了タグが自動挿入されるので、そうした可能性は低くなるが)。これに対して、Emmetでは入力した部分についてはタグの整合性が維持されるので、HTMLコードを破壊してしまう可能性も低くなる。こうした面からもEmmetスニペットは活用すべきといえるだろう。
以下に簡単にEmmetの省略構文をまとめておく。例として挙げているEmmet表記は、表中での(文字による説明の)分かりやすさを考慮して、実際にそうしたHTMLコードを記述することがあるかは考慮していないことには注意してほしい。
| 要素 | 構文 | 例 | 説明 |
|---|---|---|---|
| HTMLドキュメント | ! | ! | 空のHTMLファイルを開いて、その先頭に「!」を記述し、[Tab]キーを押すと、HTMLドキュメントのひな型が生成される |
| HTML要素 | 要素名 | div、aなど | 要素名をそのまま記述(divは「<div></div>」に、aは「<a href=""></a>」に展開される |
| 子要素 | > | div>p | <div>要素内に<p>要素を入れ込む |
| 兄弟要素 | + | div>p+p | 2つの<p>要素が、<div>の直接の子要素となる |
| 要素間の関係を上昇 | ^ | div>ul>li*3^p | <ul>要素と<p>要素が、<div>要素の直接の子要素となる |
| 繰り返し | * | li*3 | <li>要素を3つ生成する |
| テキスト | {……} | li*3{item} | <li>要素を3つ生成して、そのテキストを「item」とする |
| ナンバリング | {}内で$ | li*3{item $} | <li>要素を3つ生成して、そのテキストを「item 1」〜「item 3」とする |
| ナンバリングの桁揃え | {}の$の数で調整 | li*3{item $$$} | <li>要素を3つ生成して、そのテキストを「item 001」〜「item 003」とする |
| グルーピング | () | div>(ul>li*3>a)+div | かっこで囲まれた要素と2つ目のdiv要素が兄弟要素となる |
| IDの指定 | # | div#myid | <div>要素のID属性値を「myid」とする |
| クラスの指定 | . | ul>li*3.myclass | <ul>要素の下に<li>要素を3つ作成し、各<li>要素のclass属性値を「myclass」とする |
| カスタム属性 | []内に記述 | input[type="text"] | <input type="text">要素を生成 |
| Emmetスニペットの構文(一部) | |||
最初に挙げた「!」+[Enter]キーはとても便利だ。「<!DOCTYPE html>」から「</html>」終了タグまでの定型コードを一気に自動生成してくれるので、何はなくとも、これを覚えておくようにしよう(ただし、その後にはさまざまな属性を環境に合わせて修正する必要はある)。
なお、ここに挙げたものは極めて基本的なものであり、他にもさまざまな構文が定義されている(例えば、「btn:s」のように「要素に続けてコロンを指定する省略表記」などがある。これは「<button type="submit"></button>」へと展開される)。最初は基本的なものを覚えるようにして、Emmetスニペットの基本構文を頭に入れ、これから記述しようとしているHTMLコードの構造をEmmet構文で思い浮かべられるようになったら、次第により高度な表記法に挑戦していくのがよいだろう。
詳細な構文についてはEmmet Documentationを参照されたい。また、よく使われるであろう構文がチートシートにまとめられているので、最初はこれを使って「こういうHTMLはこういうEmmet表記になる」ことを確認しながら慣れていくのもよい。
拡張機能を活用しよう!
最後にHTML関連の拡張機能を幾つか紹介しよう。
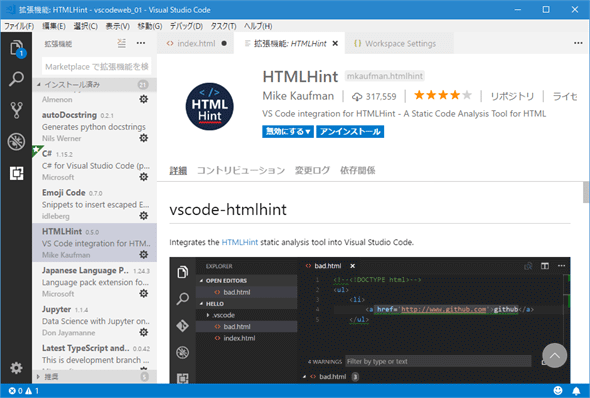
HTMLHint拡張機能
VS CodeはHTMLを標準でサポートしてはいるが、その構文をチェックする機構は内蔵していない。これを行ってくれるのがHTMLHint拡張機能だ。
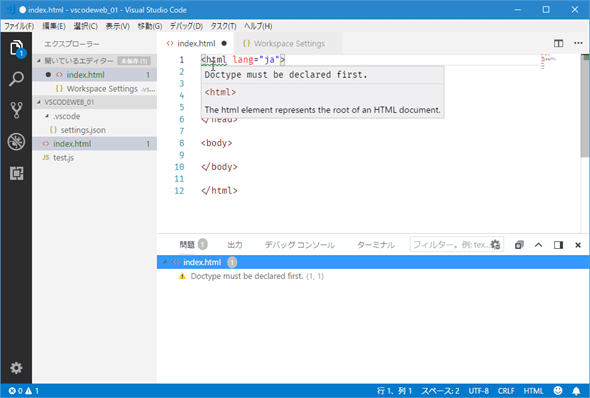
HTMLHint拡張機能をインストールすると、現在編集中のHTMLドキュメントが静的に解析され、エラーがあれば、そのことが報告される。以下に例を示す。
この例では、HTMLドキュメントの先頭にあるべきdoctype宣言がないことが報告されている。また、統合ターミナルの[問題]タブにもその旨が表示される。
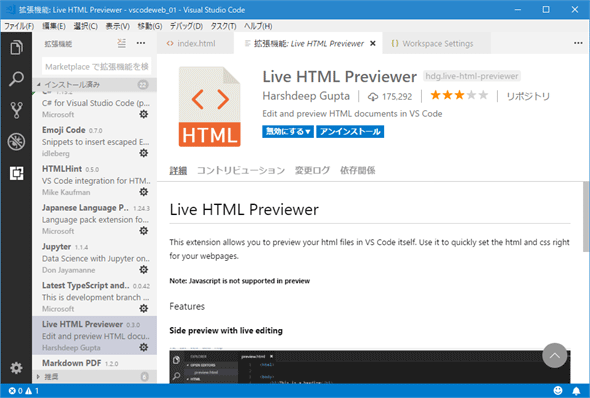
Live HTML Previewer拡張機能
Live HTML Previewer拡張機能は、HTMLドキュメントのリアルタイムプレビューをVS Code内で行うためのものだ。VS Code自体にはHTMLのプレビュー機能がないため、HTMLを書きながら、そのプレビューを確認したいという人にはうれしい拡張機能かもしれない。ただし、本稿執筆時点(2018年6月25日)ではJavaScriptには対応していないことには注意しよう。
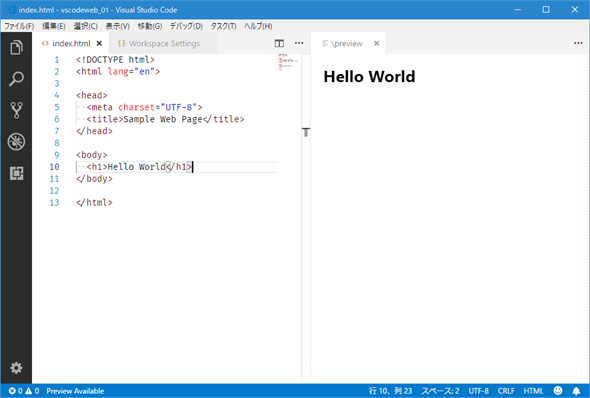
この拡張機能をインストールし、HTMLドキュメントを編集中にコマンドパレットから[Show side preview]コマンドを実行すると、以下のようにプレビューエディタがサイドバイサイドで表示される。
同様なHTMLプレビュー拡張機能あるいは開発用サーバ拡張機能は他にもある。例えば、Live ServerはVS Code(のステータスバー)からローカルサーバを起動して、WebブラウザにWebページを表示してくれる拡張機能であり、多くのユーザーがダウンロードしている。こうした拡張機能に目を向けてみるのもよいだろう。
その他
ここでは、HTMLに限って拡張機能を2つ紹介したが、VS Marketplaceにはスニペットやテンプレート、各種フレームワーク向けの拡張機能がある。自分が関わっているプロジェクトで使用しているフレームワークに応じて、適宜、検索をしてみよう。
本稿では、VS CodeでHTMLドキュメントを記述する際の基礎知識、便利なEmmet構文、拡張機能を取り上げた。次回以降では、CSS/JavaScriptについて見た後、VS Codeと何らかのフレームワークを組み合わせたWebアプリ開発について取り上げる予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.