VS CodeのCSSサポート:Visual Studio CodeでWebアプリ開発を始めよう(1/2 ページ)
CSSやその拡張であるSass、Less.jsもVS Codeはデフォルトでサポートしている。その機能がどんなものかを見てみよう。
連載「Visual Studio CodeでWebアプリ開発を始めよう」
Visual Studio Code(以下、VS Code)は、デフォルトでCSSおよび、CSSを拡張したSass(SCSS)/Less.jsをサポートしている。本稿では、これらについて見てみよう。
IntelliSenseとLint機能
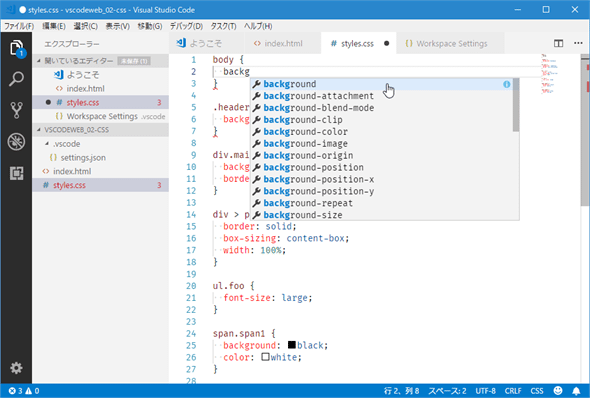
VS CodeでのCSS/Sass/Less.jsコードの編集時には、[Ctrl]+[Space]キーを押したり、何らかの文字を入力したりした時点で、IntelliSenseによるコード補完機能が働く。
表示されたポップアップにある「!」アイコンをクリックすれば、そのCSSプロパティに関する詳細な情報が表示される。
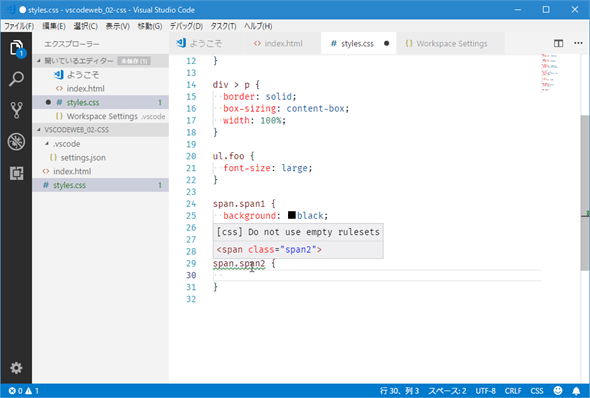
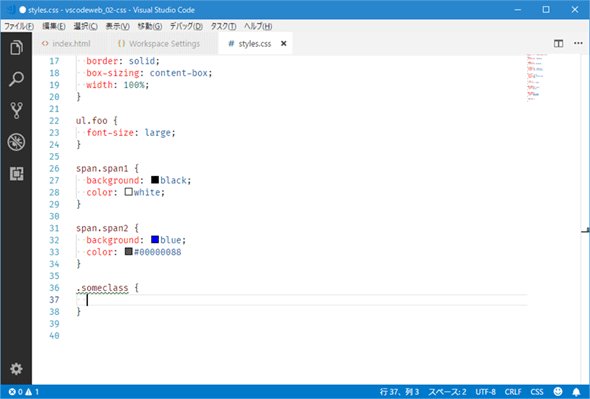
同時に記述したコードのチェックが組み込みのLinterによって行われ、エラーや警告があれば、そのことを教えてくれる。例えば、以下は規則セットが空のため警告が表示されているところだ。
CSS/Sass/Less.jsコードのLint機能を有効/無効を切り替えるには、ユーザー設定/ワークスペース設定で以下の項目を設定すればよい。
- css.validate項目
- scss.validate項目
- less.validate項目
これらの項目のデフォルト値は全てtrueとなっている(有効)。Linterによるチェックを無効にするには、これらをfalseに設定する。
また、Linterがエラーや警告を発見したときに、それをどう扱うかを細かく制御することも可能だ。具体的には「css.lint」「scss.lint」「less.lint」で始まる項目をignore(無視)/warning(警告)/error(エラー)のいずれかに設定する。例えば、上の例で示した「空の規則セットに対する警告」はデフォルトで次のように設定されている。
{
// ……省略……
// 空の規則セットを使用しないでください
"css.lint.emptyRules": "warning",
// 空の規則セットを使用しないでください
"less.lint.emptyRules": "warning",
// 空の規則セットを使用しないでください
"scss.lint.emptyRules": "warning"
// ……省略……
}
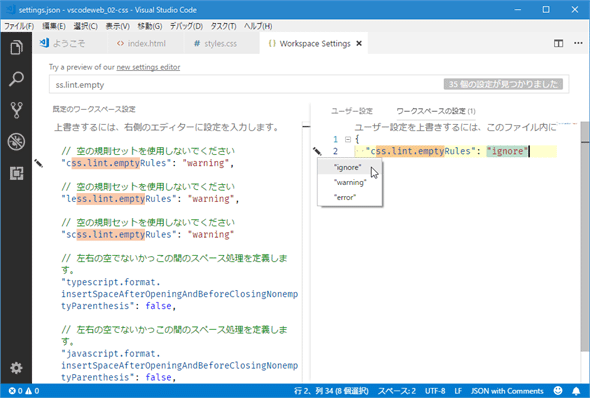
これらを無視したければ、それぞれの値を"ignore"に設定すればよい。
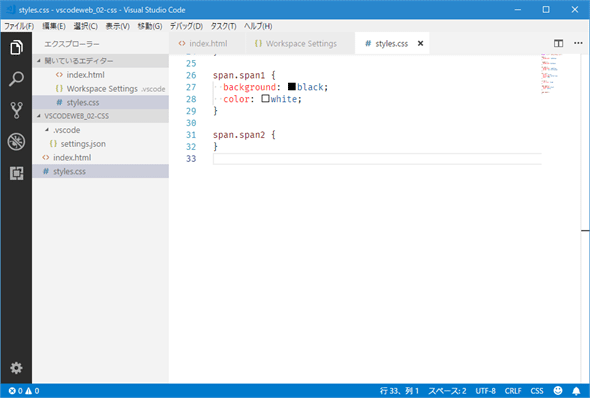
なお、上の画像の検索ボックスを見れば分かる通り、設定値の検索では「ss.lint.〜」を検索すれば、CSS/Sass/Less.jsのいずれの項目も検索できるので、ちょっと便利だ。この規則を"ignore"に設定すると、先ほど空の規則セットに対する警告が表示されなくなる。
設定可能な項目は多数ある。それらの中には、「明確なエラー」となる項目もあれば、「エラーではないが、実際には使うことが推奨できない」といったものもあるし、「ベンダー固有プリフィクスを使っている場合に、互換性を持たせるためには他のベンダー固有プリフィクスも含めるべき」といったチェックを行う項目もある。それぞれの例を以下に示す(表中の「*ss」は「css」「scss」「less」のいずれか)。
| 項目 | 説明 | デフォルト値 |
|---|---|---|
| *ss.lint.hexColorLength | RGB値を「#rrggbb」などの形式で指定した際に桁数が合わなければエラーとする | "error" |
| *ss.lint.importStatement | CSSファイル内での「@import」の利用を警告する(シーケンシャルなロードが行われるため、パフォーマンスの面で使用が推奨されていない) | "ignore" |
| *ss.lint.vendorPrefix | プロパティの記述でベンダー固有プリフィクスを使用している場合に、標準のプロパティも含まれているかを確認することを促す | "warning" |
| VS CodeのLint機能で設定可能な項目の一部 | ||
設定可能な項目の一覧とその簡単な説明については「Customizing CSS, Sass and Less Settings」を参照されたい。
Emmet機能も活用しよう
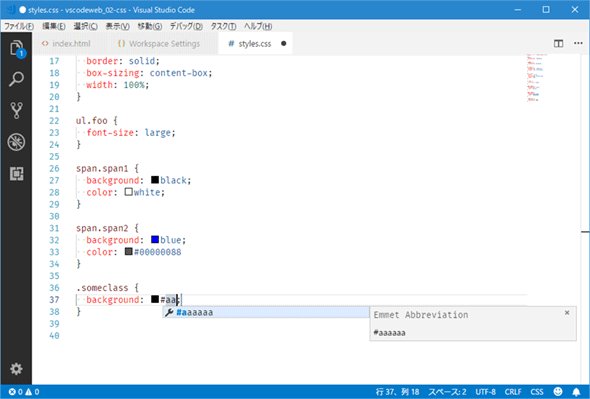
VS Codeが標準でサポートしているIntelliSenseとLint機能を利用することで、CSSのコーディングが簡単かつ安全に行えるようになる。だが、VS CodeではHTML同様に、Emmetの省略記法を利用したコード入力も可能だ。例えば、背景色の設定する際には、「background: ……」と入力するのではなく、「bg」に続けて[Tab]キーを押すだけで済む。
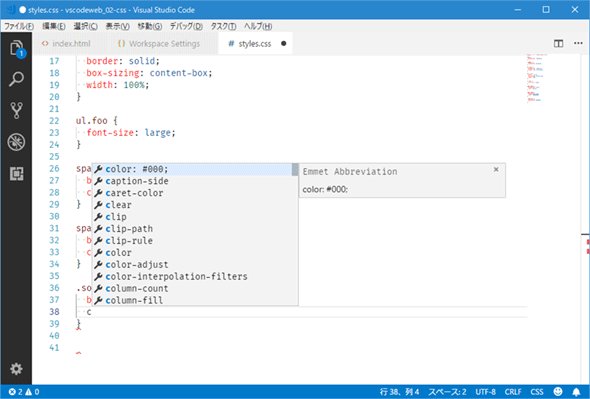
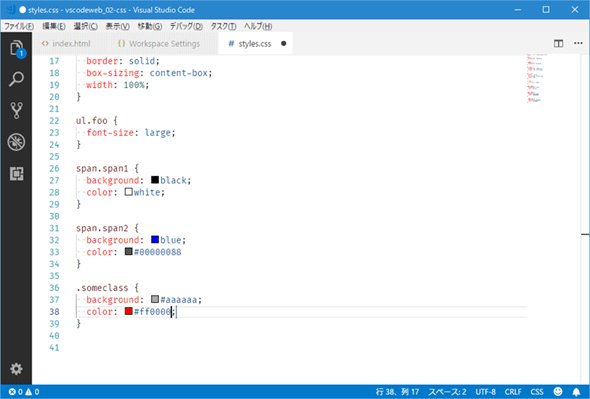
上のGIFアニメを見ると、「bg」が「background」プロパティの省略形に、「c」が「color」の省略形になっていることが分かる。このように、省略形は元のプロパティから容易に推測が可能なものになっている。また、Emmetから実際に展開されるコードは、IntelliSenseの候補としても表示されるので、頻繁に使用するコードについては、IntelliSenseのお世話になりながら、少しずつ覚えていくとよい。
「Emmetのチートシート」にある「CSS」セクションを見ると、非常に多くの省略記法が掲載されているので、参考にしよう。ただし、チートシートに記載されている全てがVS Codeでサポートされているわけではないようだ。例えば、チートシートでは「c:r」は「color: rgb(……);」に展開されるように書いてあるが、VS Codeでは「color: r;」に展開されてしまう。チートシートと実際の展開結果には若干の差があるので、そこは妥協しながら使う必要がある。
Copyright© Digital Advantage Corp. All Rights Reserved.