VS CodeでHTMLを楽々コーディング!:Visual Studio CodeでWebアプリ開発を始めよう(1/2 ページ)
VS CodeはHTMLなどのWeb標準技術とも相性がよい。今回はVS CodeでHTMLを快適に記述するための基本を説明。
連載「Visual Studio CodeでWebアプリ開発を始めよう」
Visual Studio Code(以下、VS Code)はデフォルトでHTML/CSS/JavaScriptをサポートしている。このことから、VS CodeをWebアプリ開発で使用している方も多いことだろう。本連載では、VS CodeにおけるHTML/CSS/JavaScriptコーディングの基本や活用方法を何回かに分けて取り上げる。今回はVS Codeが持つHTMLサポート機能を見てみよう。
HTMLについて、VS Codeは以下のような機能を内包している。
- 構文ハイライトやIntelliSenseによるコード補完
- HTMLコードのフォーマット機能
- Emmetサポート
「Emmet」とは、CSSのセレクタライクな構文でHTMLコードを「爆速」で記述可能とするもので、VS Codeに限らず、多くのエディタがサポートしている。
本稿では、上記の機能について見た後、入れておくと便利かもしれない拡張機能を幾つか紹介する。なお、本稿で取り上げるユーザー設定/ワークスペース設定などに関する基礎知識については以下の記事を参考にしてほしい。
VS CodeでのHTMLコーディングの基礎
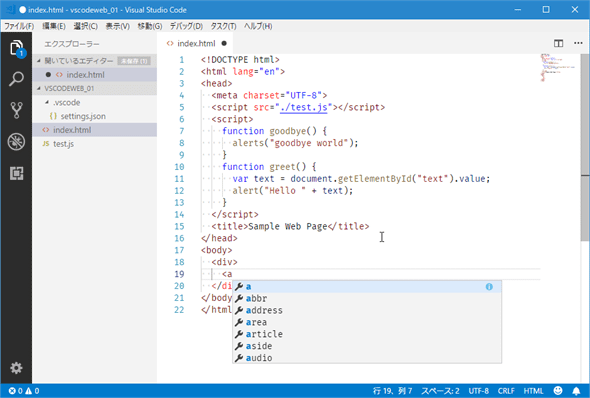
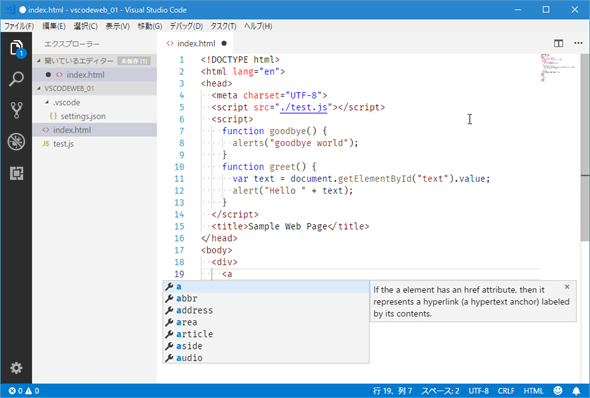
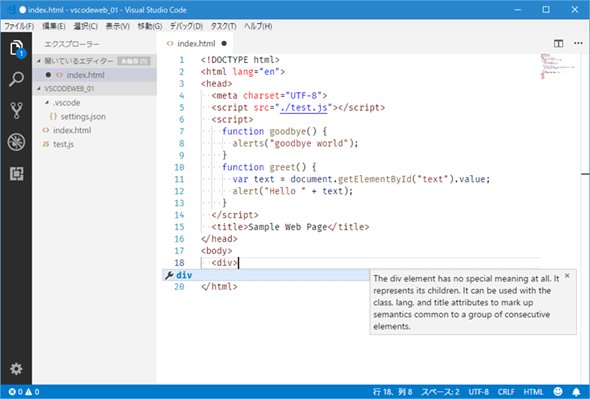
上述したように、VS CodeはデフォルトでHTMLコードに対する構文ハイライト機能やIntelliSense機能をサポートしている。例えば、何らかの要素を始めようとして「<」と入力すれば、入力可能なタグの一覧を表示してくれる。続いて文字を入力していけば、候補の絞り込みも行ってくれる。
このとき、候補の右側にある「!」アイコンをクリックすれば、対応するタグの簡単な説明もポップアップで表示してくれる(以降は、ポップアップ右上にある[X]をクリックするまで、簡単な説明がIntelliSenseによる候補の表示時にポップアップされるようになる)。
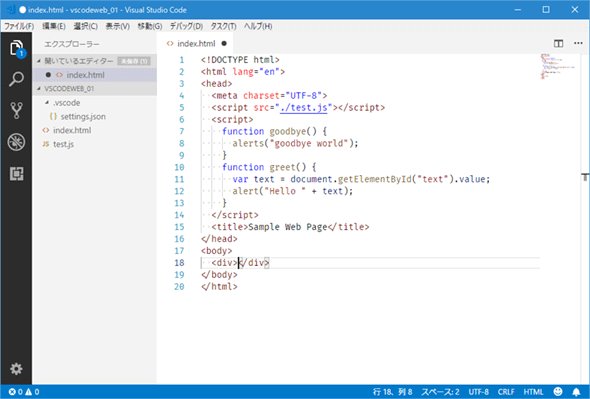
[Tab]キーや[Enter]キーを押せば、候補一覧の中でカーソルが合った(選択されている)ものが補完される。また、HTMLの開きタグを入力するときにも「>」を入力すれば、その時点で対応する閉じタグを自動的に挿入してくれる。
こうした振る舞いは、VS Code(や他のエディタ)を使い慣れている方にとっては自然なものであり、詳しい説明の必要はないだろう。
HTMLのコード整形(フォーマット)
HTMLコードを整形するには、次の2つの方法がある(実際には、コード整形を行うためのコマンドは共通)。
| コマンドパレット | ショートカットキー | |
|---|---|---|
| ドキュメント全体のコード整形 | ドキュメントのフォーマット | Windows: [Shift]+[Alt]+[F]キー Linux: [Ctrl]+[Shift]+[I]キー macOS: [Shift]+[Option]+[F]キー |
| 選択範囲のコード整形 | − | Windows/Linux: [Ctrl]+[K]→[Ctrl]+[F]キー macOS: [Command]+[K]→[Command]+[F]キー |
| コード整形を行うコマンド | ||
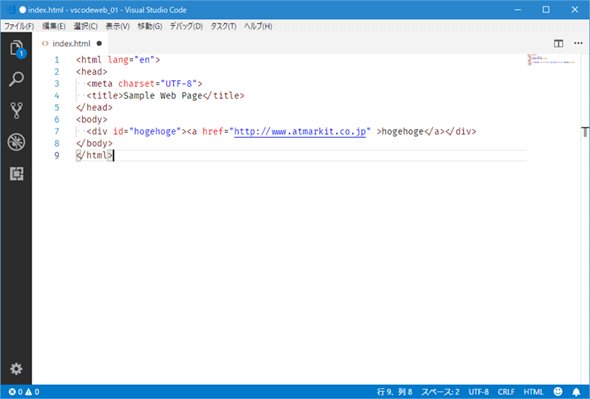
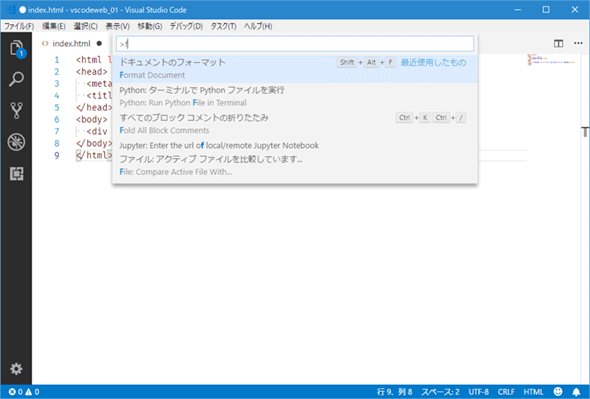
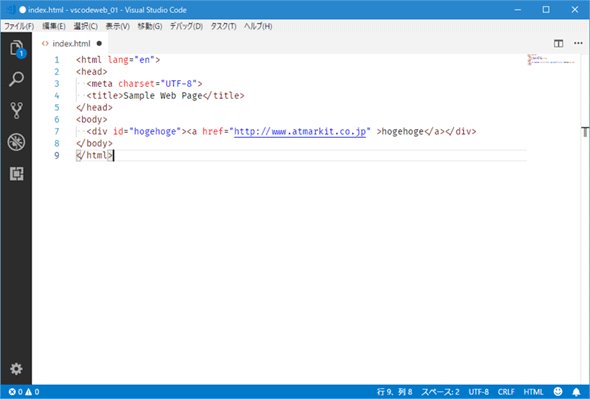
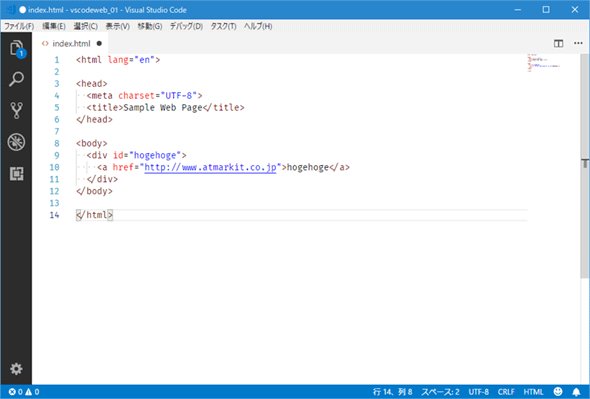
現在編集中のファイルのコード整形を行うには、コマンドパレットから[ドキュメントのフォーマット]コマンドを実行するか、対応するショートカットキーを押す。範囲選択をしてから、その部分のコード整形を行うには上に示したショートカットキーを押す(筆者が見たところでは、なぜかコマンドパレットに[選択範囲のフォーマット]といったコマンドがなかった)。
上述のコマンドは、コード整形を手動で行うためのものだが、HTMLコードのペースト時やファイルの保存時に自動で行うことも可能だ(筆者が試したところでは、editor.formatOnType項目をtrueにしても、コード入力時の自動整形は行われなかった)。これらはVS Codeのユーザー設定/ワークスペース設定で個別に指定できる。
- ペースト時に自動的にコード整形を行う:editor.formatOnPaste項目をtrueに設定
- ファイル保存時に自動的にコード整形を行う:editor.formatOnSave項目をtrueに設定
ファイル保存時のコードの自動整形では、タイムアウト値も指定できる(editor.formatOnSaveTimeout項目にミリ秒単位でタイムアウト値を指定。デフォルトは750ミリ秒)。ファイルのサイズが大きく、タイムアウト値よりも長い時間がかかる場合には、その処理はキャンセルされる。
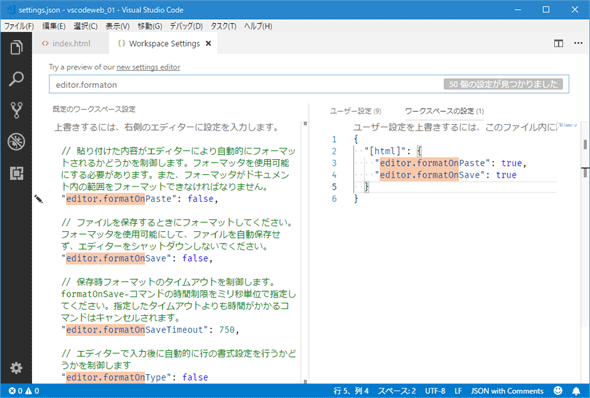
ユーザー設定/ワークスペース設定で上記の項目(+editor.formatOnType項目)を設定すると、VS Codeがサポートしている全ての言語に対して、その設定が有効となる。一方、HTMLの記述時のみだけ、上記の設定を変更したいのであれば、以下のようにユーザー設定/ワークスペース設定を記述するsettings.jsonファイルで、HTML専用の設定として記述を行うとよい。以下は、上の2つの項目をtrueに設定したところだ。
コード整形時に、そのコンテンツを整形すべきではないタグを指定したり、タグの中でコード整形すべきではないものを指定したりすることも可能だ。
- コンテンツの整形を行うべきではないものを指定:html.format.contentUnformatted項目に、該当するタグをカンマ区切りで列挙(デフォルト値は<pre>/<code>/<textarea>)
- タグの整形を行うべきではないものを指定:html.format.unformatted項目に、コード整形をするべきではないタグをカンマ区切りで列挙(デフォルト値は<wbr>タグ)
これらの設定項目に列挙されたタグについては、自動整形が行われないようになる。注意するところとしては、これら2つの設定項目は上に示した「"[html]": {……}」の内部には書かずに、ユーザー設定/ワークスペース設定でグローバルに記述する必要があるところだ。
この他にも、コード整形関連の設定項目は多数ある。詳細については、VS Codeのドキュメントの「Formatting」を参照されたい。
おまけとして、コード整形とは関係ないが、HTMLドキュメントに埋め込まれたJavaScript/CSSコードのバリデーションの有効/無効を切り替える項目についても触れておこう。
- html.validate.scripts項目:HTMLドキュメント内に記述されたJavaScriptコードのバリデーションを行うかどうか(デフォルト値はtrueで、バリデーションを行う)
- html.validate.styles項目:HTMLドキュメント内に記述されたCSSコードのバリデーションを行うかどうか(デフォルト値はtrueで、バリデーションを行う)
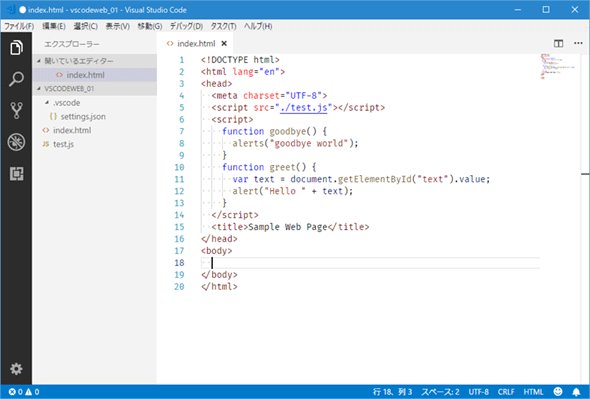
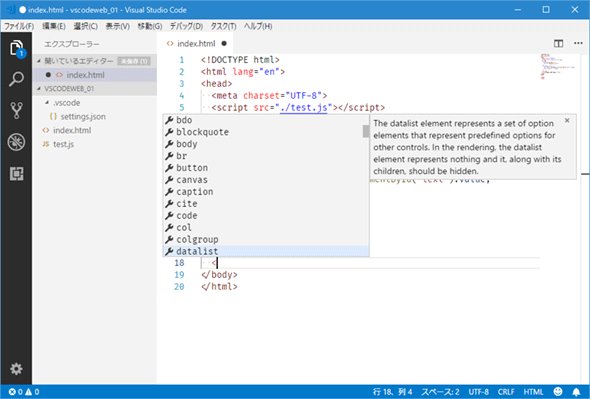
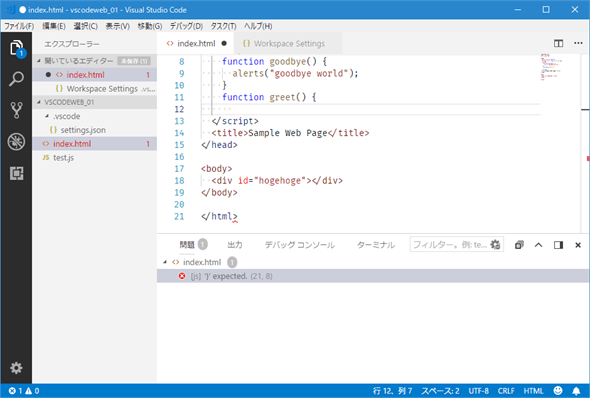
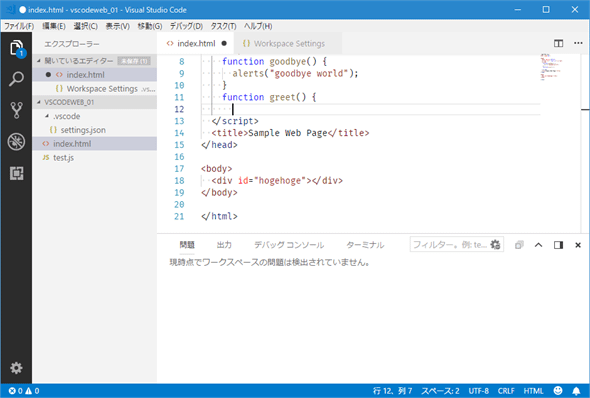
例として、html.validate.scripts項目をtrue/falseに設定して、JavaScriptコードの記述を中途半端にするとどうなるかを以下に示す。
 html.validate.scripts項目の設定により、HTMLドキュメント中のJavaScriptコードのバリデーションが有効化/無効化される
html.validate.scripts項目の設定により、HTMLドキュメント中のJavaScriptコードのバリデーションが有効化/無効化される上はこの項目をtrueにした場合。下はfalseにした場合。
上に示した1つ目の画像はバリデーションを有効としたときのもの(デフォルト)。関数greetの定義が完結していないため、エラーとなっていることが分かる。2つ目の画像は、これを無効としたときのもので、エラーとなっていないことが分かる。[エクスプローラー]ビューでもエラーの有無が分かるが、上記の2つの画像で異なっていることが分かるはずだ。特に理由がない限り、この項目はtrue(デフォルト値)のままとしておくのがよいだろう。
Copyright© Digital Advantage Corp. All Rights Reserved.