VS CodeのCSSサポート:Visual Studio CodeでWebアプリ開発を始めよう(2/2 ページ)
Sass/Less.jsのCSSへのトランスパイルを自動化しよう
Sass/Less.jsはCSSを拡張した言語であり、最終的にはCSSへとトランスパイル(コンパイル)される。VS Codeの統合ターミナルを使えば、そんな作業も簡単に行えるが、tasks.jsonファイルを作成することでワンタッチでトランスパイルを行うことも可能だ。
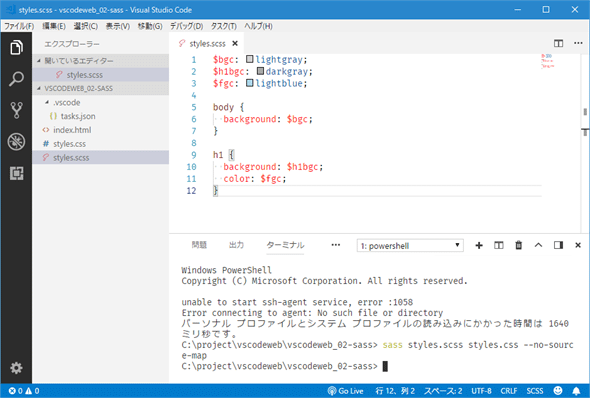
ここでは、次に示す簡単な.scssファイルのトランスパイルを例に取る。また、ここでは「npm install -g sass」コマンドを実行して、Sassをインストール済みとなっている。
$bgc: lightgray;
$h1bgc: darkgray;
$fgc: lightblue;
body {
background: $bgc;
}
h1 {
background: $h1bgc;
color: $fgc;
}
変数を使っただけの簡単なコードなので、説明は割愛する。
この状態であれば、統合ターミナルを開いて、sassコマンドを実行することでCSSへトランスパイルが可能だ(ここでは--no-source-mapオプションも指定)。
tasks.jsonファイルでタスクを構成しよう
VS Codeでタスクを構成することで、これと同じ操作を自動化できる。VS Codeの「タスク」とは、「VS Codeから他のコマンドを実行して、何らかの結果を得る」こと。その構成にはtasks.jsonファイルを使用する。VS Codeの公式サイトのドキュメントでは、node-sassを使用した例が記述されているが、ここでは先ほどの「npm install -g sass」でインストールしたsassパッケージをそのまま使ってみよう。
まずは、コマンドパレットで「task」などと入力して、[タスク:タスクの構成]コマンドを実行する(画像は割愛するが、ここではトランスパイルにより生成したstyles.cssファイルを削除した)。
すると、[構成するタスクを選択する]というプロンプトが表示されるので、[テンプレートから tasks.json を生成]を選択する。
次に、[タスク テンプレートを選択]というプロンプトが表示されるので、ここでは[Others]を選択する。
これにより、以下に示すtasks.jsonファイルが生成される。
{
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}
label項目は、タスクを実行するときに、コマンドパレットに表示される識別子だ。type項目は"shell"のままでよい(これは、シェルから外部のコマンドを実行する際に指定する)。最後のcommand項目に、実行したいコマンドを記述する。よって、この場合は次のように書けばよい。
{
"version": "2.0.0",
"tasks": [
{
"label": "transpile 2 css",
"type": "shell",
"command": "sass styles.scss styles.css"
}
]
}
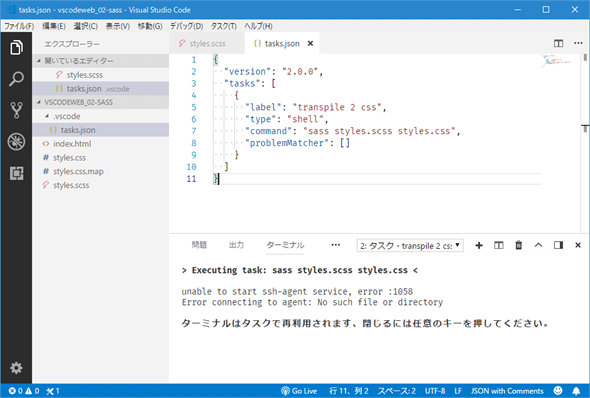
ここではlabel項目を「trnaspile 2 css」とした。これが後で、選択可能なタスク一覧に表示される。また、command項目には先ほど実行したコマンド「sass styles.scss styles.css」が書かれている点に注目されたい。後は、これを実行するだけだ。先ほどと同じく、コマンドパレットを開き、「task」などと入力したら、今度は[タスク:タスクの実行]コマンドを選択する。
これにより、tasks.jsonファイルで定義されているタスクが一覧されるので、今作成した[transpile 2 css]を選択する。
この時点ですぐにタスクが実行されるのではなく、今度は[スキャンするタスク出力のエラーと警告の種類を選択]というプロンプトが表示される。
最初の3つの項目の下に区切り線があり、その下に「〜の問題」という項目が並んでいる。この下の方には[Node Sass Compiler]という項目がある。が、これはnode-sassパッケージを使用している場合に、これが出力するエラーメッセージをスキャンして、問題を報告させるようにする際に使用するものなので、ここでは使用しない。単純に[今後このタスクの出力をスキャンしない]を選択しておこう(あるいは、node-sassをインストールして、それを利用するようにtasks.jsonファイルを構成してもよい。それについては「Transpiling Sass and Less into CSS」などを参照されたい)。
これにより、ターミナルが開かれ、そこでcommand項目に指定したコマンドが実行される。
「unable to start ssh-agent service, error :1058」とそれに続く行は筆者のVS Codeの設定がどこかマズいため出ているようだ(これはnode-sassパッケージを使用するように構成しても出力されたので、取りあえず放置している)。だが、[エクスプローラー]ビューを見ると、ちゃんとsytles.cssファイルが作成されていることが分かる。
これでコマンドパレットから、CSSへのトランスパイルが実行できるようになった。が、それなら統合ターミナルを開いて手作業でトランスパイルを実行する方が簡単だ。そこで、もう少し、tasks.jsonファイルを編集してみよう。
tasks.jsonファイルのカスタマイズ
VS Codeのタスクには「build」グループという概念がある。「build」グループとは「何らかのビルド処理を行うタスク」をグループにまとめたもの。さらに、buildグループに属する特定のタスクを「デフォルトのタスク」に指定することで、そのタスクはコマンドパレットの[タスク:ビルド タスクの実行]コマンドを実行するか、[Ctrl]+[Shift]+[B]キー(Windows/Linux。macOSでは[Shift]+[Command]+[B]キー)を押すことで実行できるようになる。
つまり、上で定義した「transpile 2 css」タスクを「デフォルトのbuildタスク」とすれば、ワンタッチで実行できるようになる。そのための構成を記述したのが以下だ。
{
"version": "2.0.0",
"tasks": [
{
"label": "transpile 2 css",
"type": "shell",
"command": "sass styles.scss styles.css",
"problemMatcher": [],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
group項目にネストして、kind項目とisDefault項目を設定している。kind項目ではこれが「build」グループに属することを、isDefault項目ではこれがデフォルトのタスクであることを指定している(同様なグループとしては「test」もある)。その上にある、空配列を値としているproblemMatcher項目は、先ほどコマンドパレットで[今後このタスクの出力をスキャンしない]を設定した際に挿入された行だ(設定次第で「$node-sass」などが記述される)。
さらに、お手軽に自動化する方法として、コマンドラインを以下のように変更しよう。
{
"version": "2.0.0",
"tasks": [
{
"label": "transpile 2 css",
"type": "shell",
"command": "sass --watch styles.scss styles.css",
"problemMatcher": [],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
sassコマンドの--watchオプションは、指定したスタイルシートの変更を監視して、変更されたらそのトランスパイルを自動的に行うためのもの。よって、この構成にしておけば、最初に一度、このタスクを実行すれば、その後はスタイルシートを保存するたびに自動的にトランスパイルが行われるようになる(ただし、このタスクを実行しているターミナルが開いている間)。
もっとちゃんとした自動化を行う方法については「Automating Sass/Less compilation」などを参考にしてほしい。とはいえ、簡易的な自動化ではあるが、ここで紹介した方法もそれなりには役立つはずだ。
本稿では、VS CodeでのCSSサポート機能として、IntelliSenseやLint機能、Emmetを使用したコード入力と、Sassを例にCSSへのトランスパイルとその簡単な自動化の方法を見た。次回はJavaScript+VS Codeでのコーディングについて見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.


![[タスクの構成]コマンドを実行](https://image.itmedia.co.jp/ait/articles/1807/03/dt-07.gif)
![[テンプレートから tasks.json を生成]を選択](https://image.itmedia.co.jp/ait/articles/1807/03/dt-08.gif)
![[Others]を選択して、tasks.jsonファイルを生成](https://image.itmedia.co.jp/ait/articles/1807/03/dt-09.gif)
![[タスク:タスクの実行]コマンドを選択](https://image.itmedia.co.jp/ait/articles/1807/03/dt-10.gif)
![[transpile 2 css]を選択](https://image.itmedia.co.jp/ait/articles/1807/03/dt-11.gif) [transpile 2 css]を選択
[transpile 2 css]を選択![[今後このタスクの出力をスキャンしない]を選択](https://image.itmedia.co.jp/ait/articles/1807/03/dt-12.gif)