WPFやWindowsフォームでEdgeのWebViewを使うには?[Windows 10 1803以降]:.NET TIPS
Windows 10 1803からは、Windows FormsアプリやWPFでもEdgeベースの新しいWebViewコントロールが使える。その使い方をまとめよう。
Windows 10 1803(2018年春の大型アップデート)から、WPFやWindowsフォームでもEdgeベースのWebViewコントロールが利用可能になった。従来のIEベースのコントロールでは、最新のWebページをうまく表示できなかったり、JavaScriptのエラー抑制やWebページのタイトルなどの取得が難しかったりしたのだが、この新しいEdgeベースのコントロールでは改善されている。本稿では、EdgeベースのWebViewコントロールをWPFとWindowsフォームで使用する方法を解説する。
POINT EdgeベースのWebViewコントロールを利用する方法
- NuGetからWindows Community Toolkit v3.0を導入する
- Windowsフォームプロジェクトの場合は、ツールボックスにWebViewコントロールを追加する
- WindowsフォームアプリあるいはWPFアプリのUIにWebViewコントロールを追加する
- NavigationStarting/NavigationCompletedイベントハンドラなどを必要に応じて実装する
特定のトピックをすぐに知りたいという方は以下のリンクを活用してほしい。
なお、サンプルコードの全体はGitHubをご覧いただきたい。サンプルコードを試すには、Windows 10 1803以降とVisual Studio 2017以降および、.NET Framework 4.6.2以降が必要である。サンプルコードはC#のみ示すが、VBでも同様である。
EdgeベースのWebViewコントロールについて
この新しいWebViewコントロールは、Windows Community Toolkit v3.0に含まれている。OSSとして開発されており、ソースコードはGitHubで公開されている。
Edgeベースなので、最新のWebページでもEdgeブラウザと同じ表示になる。APIはUWPのWebViewコントロールにほぼ準拠しているため、使いやすい(ただしUWP版とは異なり、プロパティがデータバインディングをサポートしていない)。
例えば、URLの文字列を与えてそのWebページを表示させるには、次のコードのようにNavigateメソッドを使う。
if (Uri.TryCreate(urlText, UriKind.Absolute, out var uri))
this.WebView1.Navigate(uri);
urlTextは、URLの文字列。
WebView1は、EdgeベースのWebViewコントロール。
このコードは、WPFとWindowsフォームで共通である。
すると、NavigationStartingイベントと、それに引き続いてNavigationCompletedイベントが発生するので、例えば次のコードのようにしてナビゲーションのイベントを処理する。
// ソースコード冒頭に「using Microsoft.Toolkit.Win32.UI.Controls.Interop.WinRT;」が必要
// ナビゲーション開始時に発生するイベント
private void WebView1_NavigationStarting(object sender,
WebViewControlNavigationStartingEventArgs e)
{
// 例えば、e.Uriが、これから表示するURI
// また、e.Cancelプロパティにfalseを設定することで、ナビゲーションをキャンセル可能
}
// ナビゲーション完了時に発生するイベント
private void WebView1_NavigationCompleted(object sender,
WebViewControlNavigationCompletedEventArgs e)
{
if (e.IsSuccess)
{
// 表示に成功した
// 例えば、e.Uriが、表示したWebページのURI
// WebView1.DocumentTitleが、Webページのタイトル
}
else
{
// 表示に失敗した
// e.WebErrorStatusでエラーが分かる
}
}
WebView1は、EdgeベースのWebViewコントロール。
このコードは、WPFとWindowsフォームで共通である。
なお、ナビゲーション中にリダイレクトされたときは、NavigationStartingイベントが発生する。また、エンドユーザーがWebページ上のリンクをクリックしたようなときにも、NavigationStartingイベント/NavigationCompletedイベントが発生する。
この他に、CanGoBackプロパティ/CanGoForwardプロパティやGoBackメソッド/GoForwardメソッド、Refleshメソッドなどもある。その使い方は別記事「WinRT/Metro TIPS:WebViewコントロールで簡易Webブラウザを作るには?[Windows 8.1ストア・アプリ開発]」(2013年09月19日付)を参考にしていただきたい(ただし、プロパティがデータバインディングをサポートしていないことに注意)。また、InvokeScriptAsyncメソッドとScriptNotifyイベントを使ってWebページ側のJavaScriptと相互作用することなども可能だ。
ちなみに、WPFで従来のWebBrowserコントロールを使ったサンプルコードもGitHubに上げてある。そのサンプルからJavaScriptのエラーダイアログを抑止するコード(MainWindow.xaml.csファイルの「activeX.Silent = true;」という行)を削って実行してみたのが次の画像だ。従来のIEベースのコントロールには、このような不都合があったのである。
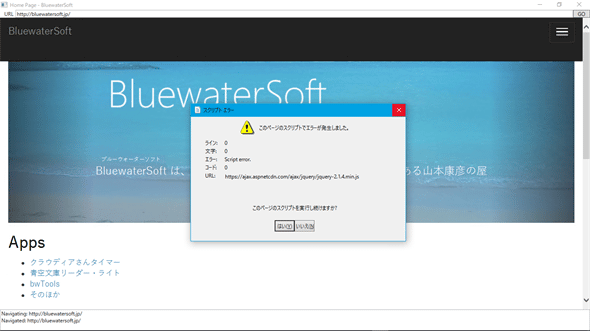
 従来のIEベースのWebBrowserコントロールの実行例
従来のIEベースのWebBrowserコントロールの実行例上:JavaScriptのエラーダイアログが、IEの設定でオフにしていても、このように出てしまう。対処するにはちょっとトリッキーなコードを書かねばならなかった(MainWindow.xaml.csのコンストラクタ参照)。
下:IEベースなので、Webページのレイアウトが崩れてしまったり、jQueryのコードが動作しなかったりする。後に掲載してある画像と比べてみてほしい。
このような不都合が、新しいEdgeベースのWebViewコントロールでは解消されている。
共通の準備
それでは、実際の作業手順を解説していこう。まず、WPFとWindowsフォームに共通する準備だ。
冒頭にも述べたが、開発環境としては次のような条件がある。また、実行環境はWindows 10 1803以降となる。
- Windows 10 1803(ビルド17110)以降
- Visual Studio 2017以降
- .NET Framework 4.6.2以降
Visual Studioでプロジェクトを作るときに、.NET Frameworkのバージョンを4.6.2以降にするのを忘れないでほしい。
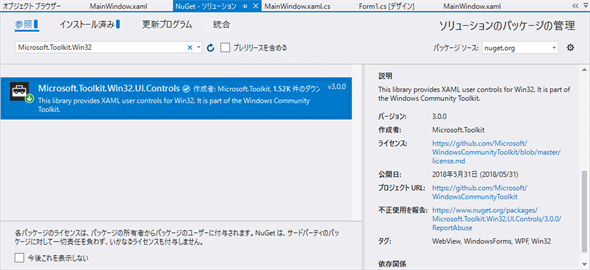
本稿執筆時点では、Windows Community ToolkitはNuGetからMicrosoft.Toolkit.Win32.UI.Controlsパッケージを導入する必要がある。WPFとWindowsフォームで共通である。「Microsoft.Toolkit.Win32」で検索すると見つけやすいだろう(次の画像)。
また、高DPIをWebViewコントロールでサポートするにはアプリで設定が必要である。詳しくはマイクロソフトのドキュメントを参照してほしい。
WPFで新しいWebViewコントロールを使うには?
共通の準備が終わったら、WPFの場合は使うだけである。Visual Studioのツールボックスに「Windows Community Toolkit」のタブが作られており、その中の「WebView (Microsoft.Toolkit.Win32.UI.Controls.WPF)」コントロールをXAMLコードに貼り付ければよい。その際に、名前空間の宣言も自動的に追加されるはずだ。コントロールを貼り付けたXAMLコードは次のコードのようになる。
<Window
……省略……
xmlns:ct="clr-namespace:Microsoft.Toolkit.Win32.UI.Controls.WPF;assembly=Microsoft.Toolkit.Win32.UI.Controls"
>
<Grid>
……省略……
<ct:WebView x:Name="WebView1" Grid.Row="1" Source="http://bluewatersoft.jp/"
NavigationStarting="WebView1_NavigationStarting"
NavigationCompleted="WebView1_NavigationCompleted"/>
</Grid>
</Window>
自動生成された名前空間プレフィックスは「WPF」であったが、ここでは「ct」(Community Toolkitの略)に変更している。
これに前述したナビゲーション処理を加えたものがサンプルコードだ。実行してみると、次の画像のようになる。
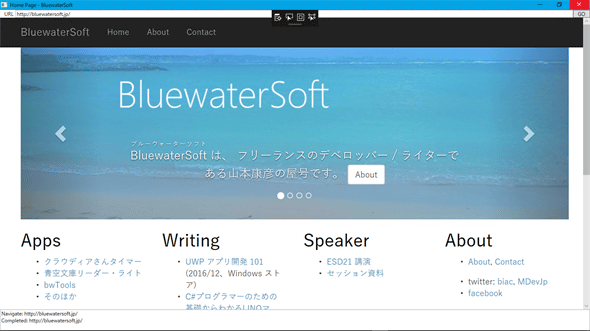
 新しいEdgeベースのWebViewコントロールの実行例(WPF)
新しいEdgeベースのWebViewコントロールの実行例(WPF)前掲の「従来のIEベースのWebBrowserコントロールの実行例」と比べてみてほしい。
特にコードを追加しなくても、JavaScriptのエラーダイアログは出ない。CSSによるレイアウトやjQueryを使った描画も、きちんと表示されている。
Windowsフォームで新しいWebViewコントロールを使うには?
Windowsフォームの場合は、NuGetパッケージを導入してもVisual Studioのツールボックスにコントロールが追加されない。次の手順のようにして、ツールボックスに追加する。
- Windowsフォームのプロジェクトでフォームエディタを開く
- ツールボックスの空いているところを右クリックし、出てきたコンテキストメニューから[アイテムの選択]を選ぶ
- 出てきた[ツールボックス アイテムの選択]ダイアログで、[.NET Framework コンポーネント]タブを選び、表示が完了するのを待つ
- 右下の[参照]ボタンをクリックし、NuGetパッケージの「Microsoft.Toolkit.Win32.UI.Controls.dll」ファイルを見つけ出して開く
- [ツールボックス アイテムの選択]ダイアログに戻ってきたら、[OK]ボタンをクリックする
上記手順の中で、「Microsoft.Toolkit.Win32.UI.Controls.dll」ファイルは、Windows Community Toolkit v3.0の場合には次のパスにある。
C:\Users\{ユーザー名}\.nuget\packages\microsoft.toolkit.win32.ui.controls\3.0.0\lib\net462
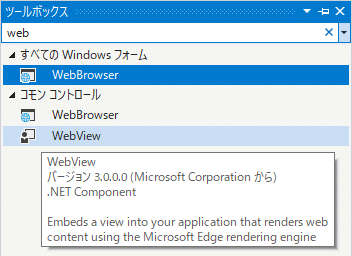
これで、ツールボックスに新しいWebViewコントロールが追加された(次の画像では[コモン コントロール]タブに追加されている)。プロジェクトの参照にも、「Microsoft.Toolkit.Win32.UI.Controls」が追加されている。
あとは、ツールボックスから新しいWebViewコントロールをフォームに貼り付けて使うだけである。前述したナビゲーション処理を加えたものがサンプルコードだ。実行してみると、次の画像のようになる。
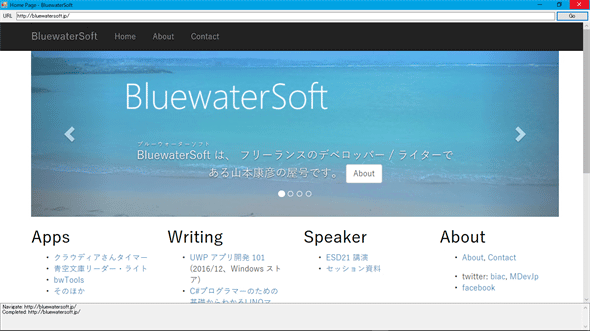
 新しいEdgeベースのWebViewコントロールの実行例(Windowsフォーム)
新しいEdgeベースのWebViewコントロールの実行例(Windowsフォーム)前掲の「従来のIEベースのWebBrowserコントロールの実行例」と比べてみてほしい。
特にコードを追加しなくても、JavaScriptのエラーダイアログは出ない。CSSによるレイアウトやjQueryを使った描画も、きちんと表示されている。
まとめ
Edgeベースの新しいWebViewコントロールは、従来のIEベースのコントロールに比べて優れた描画能力を持っており、プログラムでの扱いも簡単になっている。HTMLを表示するWPF/WindowsフォームアプリをWindows 10 1803以降向けに開発するのなら、この新しいコントロールを使おう。
利用可能バージョン:.NET Framework 4.6.2以降
カテゴリ:クラスライブラリ 処理対象:コントロール
カテゴリ:Windowsフォーム 処理対象:WebViewコントロール
カテゴリ:WPF/XAML 処理対象:WebViewコントロール
使用ライブラリ:WebViewクラス(Microsoft.Toolkit.Win32.UI.Controls.WPF名前空間)
使用ライブラリ:WebViewクラス(Microsoft.Toolkit.Win32.UI.Controls.WinForms名前空間)
関連TIPS:WindowsアプリケーションでWebページを表示するには?[2.0のみ、C#、VB]
関連TIPS:WPFアプリケーションでWebページを表示するには?[3.5 SP1、C#、VB]
関連TIPS:数値を右詰めや0埋めで文字列化するには?[C#、VB]
Copyright© Digital Advantage Corp. All Rights Reserved.



 Windowsフォームのツールボックスに追加された新しいEdgeベースのWebViewコントロール
Windowsフォームのツールボックスに追加された新しいEdgeベースのWebViewコントロール



