VS CodeとFlaskによるWebアプリ開発「最初の一歩」:Visual Studio Codeで始めるPythonプログラミング(3/3 ページ)
ルーティング情報の追加
ここでは次の2つのルーティング情報を追加してみよう。
@app.route("/about")
def about():
return "<h1>About:</h1>"
@app.route("/hello/<whom>")
def hello(whom):
return f"<h1>Hello {whom}</h1>"
1つ目は単に「/about」がリクエストされたら、「<h1>About:</h1>」という文字列を返送するだけで、最初のものとあまり変わりはない。
2つ目はURLに「変数」を含めるようにしたものだ。ここでいう「変数」とは「<>」で囲まれた部分となる。つまり「/hello/world」というURLであればwhom変数の値が「world」に、「/hello/insidernet」であれば「insidernet」になる。これをhello関数ではwhomパラメーターに受け取る。ここではf文字列を使用して、その名前を埋め込んだ文字列を返送するようにしている。
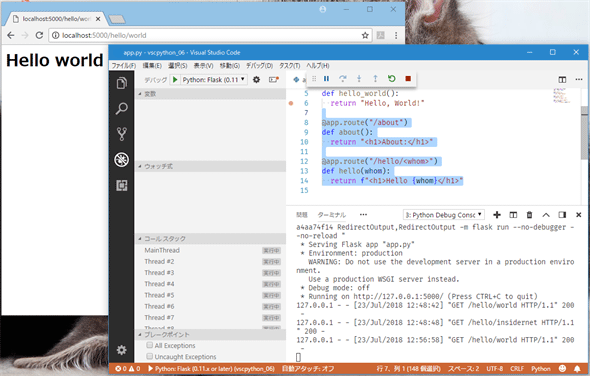
デバッグ実行をして、後者のURLにアクセスしたところを以下に示す。
変数は「コンバーター」を使用して、特定の型であることを示すことも可能だ。以下に例を示す。
@app.route("/100_plus/<int:n>")
def adder(n):
return f"100+{n}={100+n}"
コンバーターは「<コンバーター:変数名>」のように指定する。使用できるコンバーターとしてはstring/int/float/path/uuidがある。これらを利用することで、リクエストを処理する際に文字列として受け取った値の処理が簡単になる。
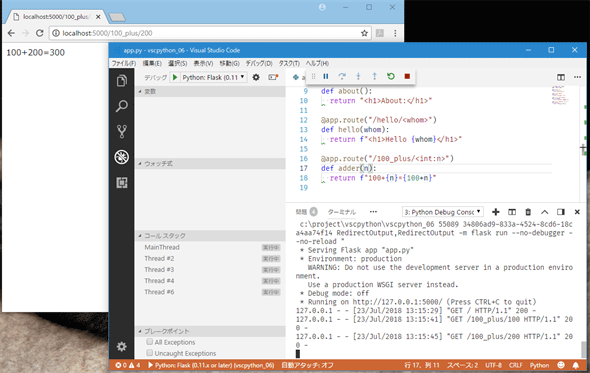
以下は整数として受け取れる値をURLに含めた場合の例だ。
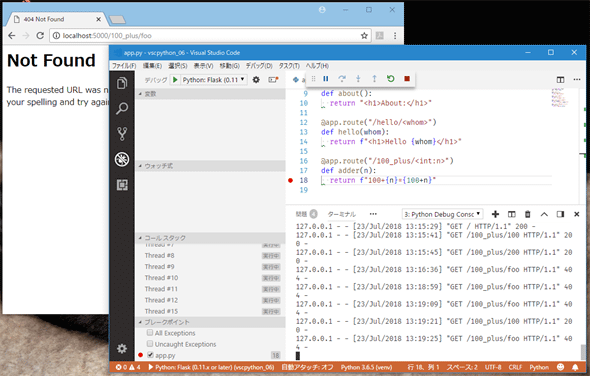
整数として受け取れない値(foo)をURLに含めると次のようになる。
VS Codeの側を見ると、ブレークポイントを設定していることが分かるが、これにヒットすることなく、エラーが返されている。コンバーターを使うことで、こうした処理を自前で実装する必要がないのは便利かもしれない。
Jinja2テンプレートエンジン
ここまでは、文字列あるいは文字列にHTMLタグを埋め込んだものを返送していたが、FlaskではWebページの描画に「Jinja2」というテンプレートエンジンを採用している。これを利用することで、生のHTMLではなく、より構造化されたレスポンスを返送できるようになる。「Flask最初の一歩」における最後の例として、これを使ってみよう。
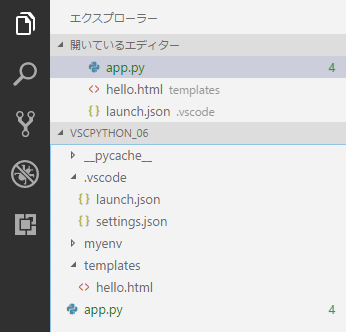
Flaskでは、テンプレートをtemplatesフォルダから検索する。Flaskアプリがモジュール(単一ファイル)で構成されている場合には、templatesフォルダはモジュールと同じレベルに配置する。Flaskアプリがパッケージとして構成されているのであれば、パッケージ内に配置する。ここでは、app.pyファイル(モジュール)としてアプリが構成されているので、app.pyファイルと同じレベルにtemplatesフォルダを作成し、そこにhello.htmlファイルを配置しよう。
Jinja2の詳細な構文については「Template Designer Documentation」を参照してもらうとして、以下ではhello.htmlファイルに次のようなテンプレートを記述してみよう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<h1>Using Jinja2 Template engine</h1>
<h2>Hello {{whom}}</h2>
</body>
</html>
ここで使用しているJinja2の構文は「<h2>Hello {{whom}}</h2>」の「{{ …… }}」という部分だけだ。これは、テンプレートエンジンに渡された変数の値を「{{ …… }}」内に描画するもの。これを呼び出して、Webページを描画するコードは次のようになる。
from flask import Flask, render_template
app = Flask(__name__)
# …… 省略 ……
@app.route("/hello/<whom>")
def hello(whom):
return render_template("hello.html", whom=whom)
# …… 省略 ……
テンプレートを利用して描画したページを返送するには、render_template関数を利用する(これには、事前にrender_template関数をインポートする必要があることにも注意しよう)。
render_template関数の呼び出し時には、利用するテンプレートと、キーワード引数や辞書などを利用してテンプレート内で使用する変数を列挙する(上のコードではキーワード引数を使用)。
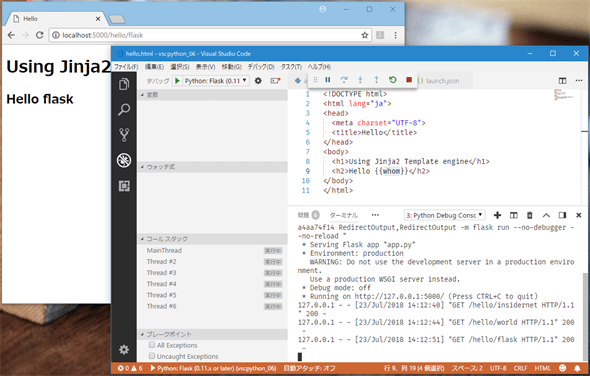
以下に修正後のアプリの実行画面を示す。
テンプレートを利用してWebページが描画されたことが分かるはずだ。
今回は、VS CodeとFlaskを利用して、Webアプリ開発を行う「最初の一歩」として、仮想環境の作成、Flaskのインストール、ルーティング、テンプレート、VS Codeを利用したデバッグなどを取り上げた。次回はこれらの基礎を基にもう少し高度なアプリを作ってみることにしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.




 templatesフォルダをapp.pyファイルと同じ場所に作成
templatesフォルダをapp.pyファイルと同じ場所に作成