VS CodeとFlaskによるWebアプリ開発「最初の一歩」:Visual Studio Codeで始めるPythonプログラミング(1/3 ページ)
VS CodeとFlaskを組み合わせて、簡単なWebアプリを作りながら、ルーティング、テンプレートなどの基本を解説する。
連載「Visual Studio Codeで始めるPythonプログラミング」
FlaskはPythonでWebアプリを開発するための「マイクロ」フレームワークだ。今回から数回に分け、Visual Studio Code(以下、VS Code)とこのFlaskを利用して、Webアプリを開発するための基本を見ていこう。なお、本稿ではWindows版のVS CodeとPython 3.6.5を使用する(macOSでも動作を確認した)。
Flaskとは
FlaskはWebアプリを開発するための「マイクロ」フレームワークだ。ここで「マイクロ」とは単なる「小規模なフレームワーク」ではなく、「コア機能はシンプル」で「拡張性がある」ことを意味している。例えば、Flaskではデータベースアクセス機能やフォームの検証機能、ユーザー認証機能などは、コアな機能にはなく、拡張機能(extension)として提供されている。言い換えると、これは「開発者に多くの選択肢が残されている」ということであり、「どこに何を使用するか」を開発者が既存の拡張機能から自由に選べる(あるいは、自分で作成する)ことを意味している。
Flaskの特徴(コア機能)としては、次のようなことが挙げられる。
- RESTfulなルーティング
- Jinja2テンプレートエンジン
- WSGI 1.0*1に準拠
- 組み込みの開発用サーバを提供
*1 Web Server Gateway Interface。Pythonで記述されたWebアプリフレームワークとPythonで記述されたWebアプリとを接続するためのインタフェースを仕様としてまとめたもの。本連載では表だって取り上げることはない。
環境のセットアップ
本稿ではWindows版のVS Codeを利用して、以下の手順で開発環境をセットアップし、実際のコードを記述してみよう。
- venvによる仮想環境の作成
- Flaskのインストール
- コードの記述
- デバッグ実行
venvによる仮想環境の作成
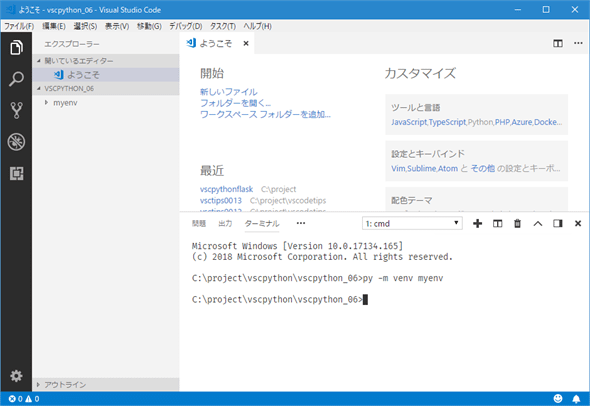
venvによる仮想環境の作成は、WindowsであればVS Codeの統合ターミナルから「py -m venv <仮想環境名>」コマンドを実行するだけだ(Linux/macOSでは「python3 -m venv <仮想環境名>」コマンド。Python処理系の名前は「python3」ではなく、「python」かもしれないが、そこは読者の環境次第だ)。ここでは、VS Codeで適当なフォルダ(ここでは「vscpython_06」フォルダ)を開き、その下に仮想環境「myenv」を作成している。
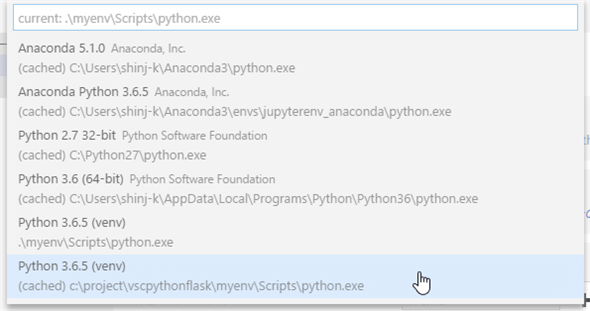
仮想環境を作成したら、コマンドパレットで「interpreter」などと入力して[Python: インタープリターを選択]コマンドを実行して、今作成した仮想環境を選択しておく(これにより、ワークスペース設定のpython.pythonPath項目の値が、作成した仮想環境に含まれるpythonコマンドに設定される)。
この後は、必要に応じてpylintのインストールなどをしておこう。このとき、仮想環境にパスが通ったターミナルを開くには、コマンドパレットの[Python: Create Terminal]コマンドを実行することを忘れないように。このコマンドを使えば、選択した仮想環境が最初から有効化された状態でターミナルを使用できる。
Flaskのインストール
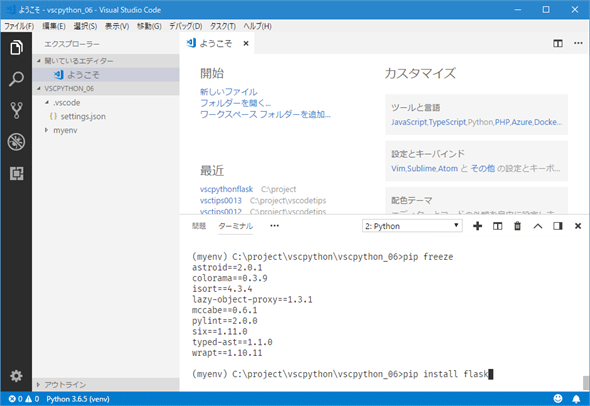
Flaskをインストールするには「pip install flask」コマンドを実行するだけだ(上述した通り、コマンドパレットで[Python: Create Terminal]コマンドを実行して開いたターミナルを使おう)。
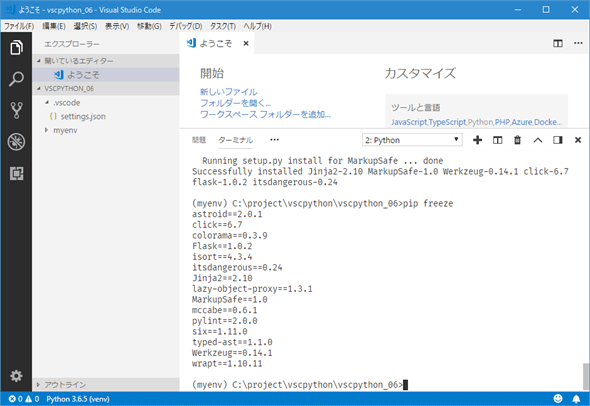
上の画像では、Flaskのインストール前に「pip freeze」コマンドを実行して、仮想環境にインストール済みのパッケージを一覧している。以下はインストール後の同コマンドの実行結果だ。
Flaskに加えて、これが依存しているテンプレートエンジンの「Jinja2」やWSGIライブラリの「Werkzeug」、Flaskのコマンドラインインタフェースとなる「click」などもインストールされていることが分かる。
Flaskのインストールが完了したので、次ページでは簡単なFlaskアプリのコード例を見ながら、ルーティングやデバッグ方法について見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.



![[Python: インタープリターを選択]コマンドを実行](https://image.itmedia.co.jp/ait/articles/1807/24/dt-03.gif)

![[Python: Create Terminal]コマンドで開いたターミナルでpylintをインストールしているところ](https://image.itmedia.co.jp/ait/articles/1807/24/dt-05.gif)