Googleマップがエラーで表示されない背景と対処方法:Tech TIPS(2/2 ページ)
利用するマップ表示用APIを有効化する
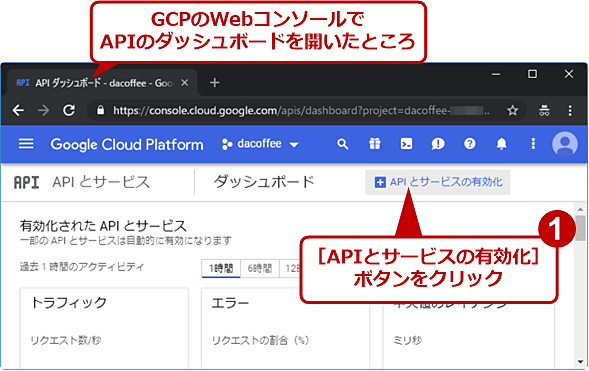
マップ用APIが特定できたら、GCPのWebコンソールでそのAPIを有効化する。それにはまず、左上のメニューボタンから[APIとサービス]−[ダッシュボード]とクリックしてAPIのダッシュボードを開き、[APIとサービスの有効化]ボタンをクリックする。
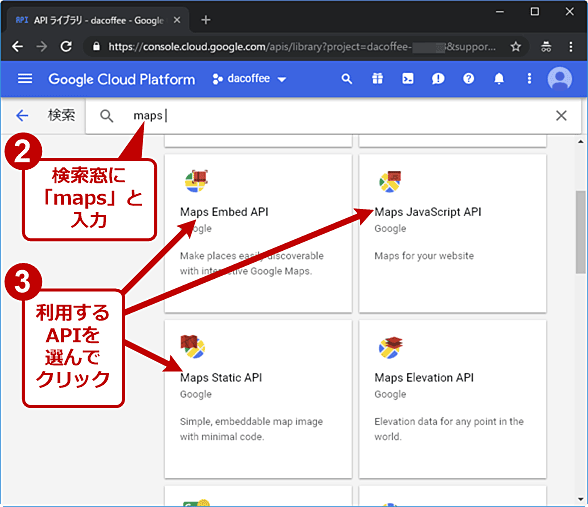
次に、画面上端にある検索窓に[maps]と入力し、その下に表示されたAPIの候補から「Maps Embed API」「Maps JavaScript API」「Maps Static API」を見つけて、利用するものをクリックする。
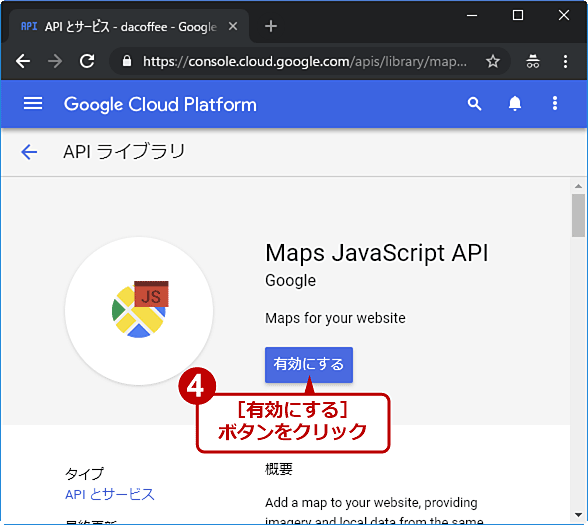
その次の画面で[有効にする]ボタンをクリックすれば、APIの有効化は完了だ。
APIキーを生成する
APIを有効にしたら、APIキーを生成する(GCPにAPIキーを発行してもらう)。これは前述の3種類のマップ表示用APIで共通であり、発行手順に違いはない。
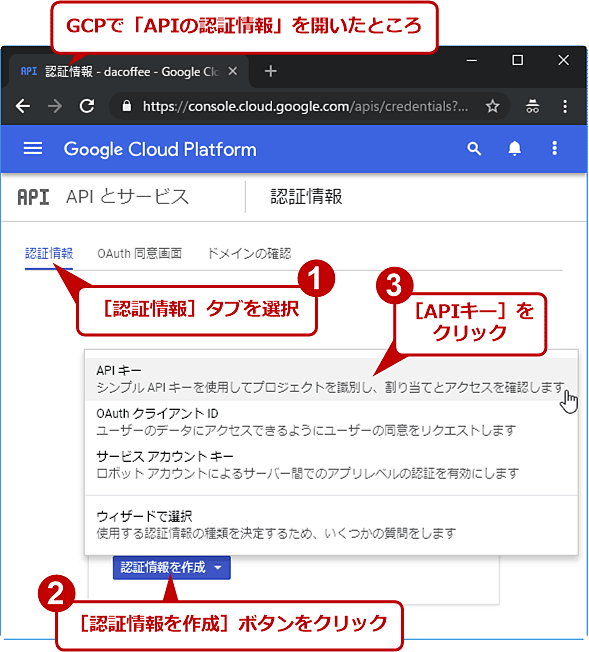
それにはまず、左上のメニューボタンから[APIとサービス]−[認証情報]とクリックしてAPIの認証情報ページを開き、[認証情報を作成]ボタンをクリックする。
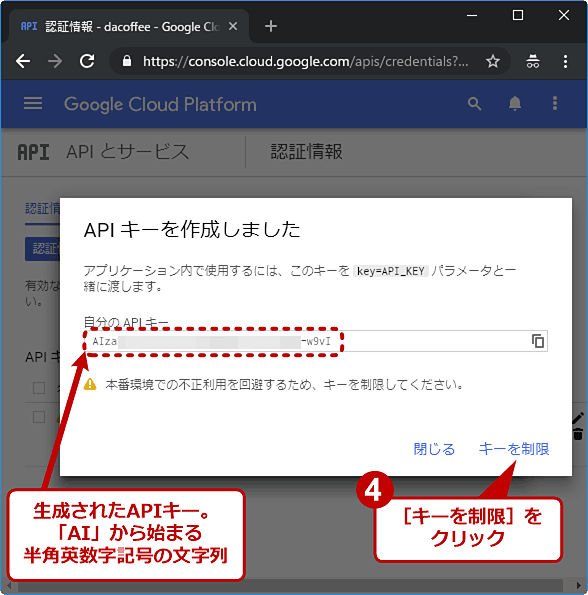
するとダイアログが表示され、生成されたAPIキーが表示されるので、[キーを制限]をクリックしてダイアログを閉じる。
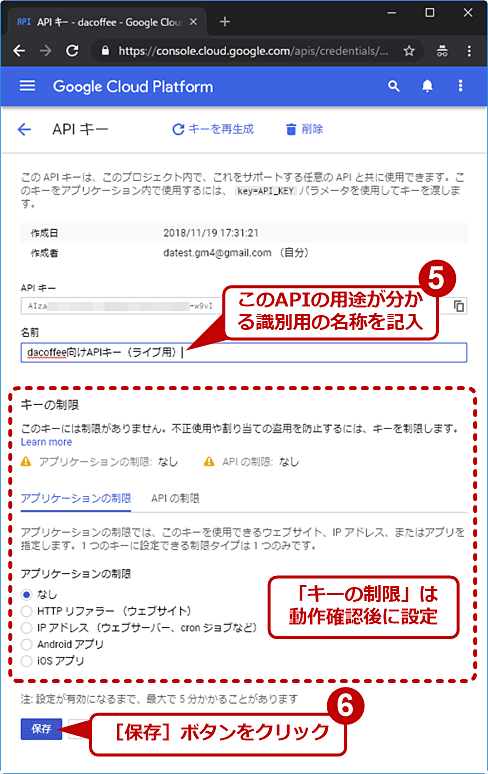
あとは「名前」欄に、このAPIの用途が分かる識別用の名称を記入して[保存]ボタンをクリックすれば完了だ。
さらにAPIキーの利用範囲を制限する設定が必須だが、これはいったんマップが正しく表示されることを確認した後に、改めて設定した方がよい。
HTMLソースコードを修正してAPIキーを設定する
APIキーを生成したら、対象ページのHTMLソースコードを編集して、マップ用APIを呼び出している部分のパラメーターにそのキーを追記する。
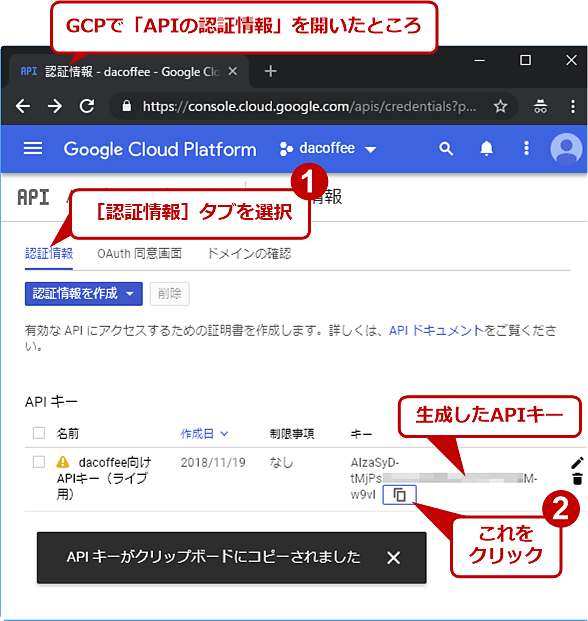
まずはAPIの認証情報ページで、生成したAPIキーの右端にあるアイコンをクリックして、クリップボードにAPIキーの文字列をコピーする。
それをメモしてから、以下の太字部分のようにAPIキーを追記する。
<script src="https://maps.googleapis.com/maps/api/js?<元のパラメーター>&key=<APIキー>"></script>
上記のMaps JavaScript APIの場合、たいていは1ページにつき1個所の修正で済む。一方、以下のStatic/Embedの場合は、原則としてマップ表示個所ごとに修正する必要がある。
<img src="https://maps.googleapis.com/maps/api/staticmap?<元のパラメーター>&key=<APIキー>" <他の属性>>
<iframe src="https://www.google.com/maps/embed/v1/<モード>?<元のパラメーター>&key=<APIキー>" <他の属性>></iframe>
HTMLを修正してAPIキーの設定が完了したら、さっそく対象のページをブラウザで開いてマップが表示されるか確認しよう。もし、依然としてマップが表示されない場合は、次の点を再確認しよう。
- GCPのWebコンソールから正確にAPIキーを転記しているか?
- パラメーター内の「key=<APIキー>」の記述が正しいか?
- GCPで、APIキーを生成したプロジェクトに、請求先アカウントがひも付いているか?
- GCPで、請求先アカウントでクレジットカードによる支払いが設定済みか?
APIキーの利用を制限する
マップが正しく表示されるようになったら、APIキーの利用範囲を制限するための設定を追加しよう。これは悪意のある第三者がAPIキーを勝手に利用して、その分の料金まで支払わされたり、あるいは設定ミスにより別のAPIでキーを誤用して過大な請求が届いたり、といったトラブルを防ぐためだ。必須の設定といえよう。
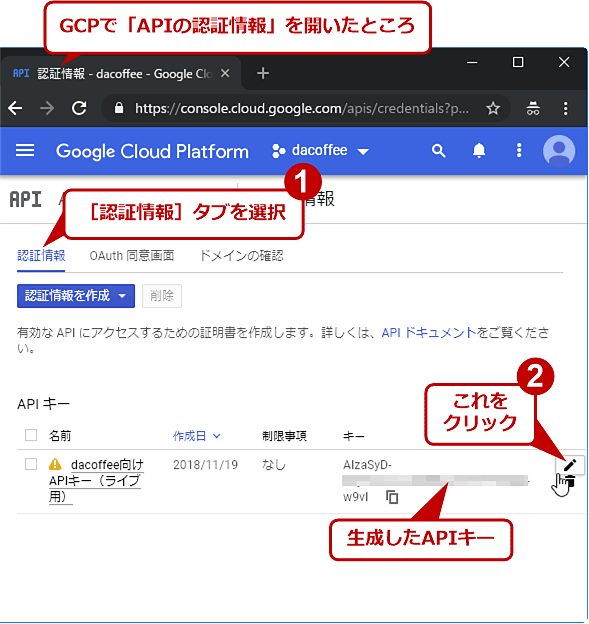
それにはまず、APIの認証情報ページを開いて、対象のAPIキーの右端にある鉛筆ボタンをクリックして編集画面に移る。
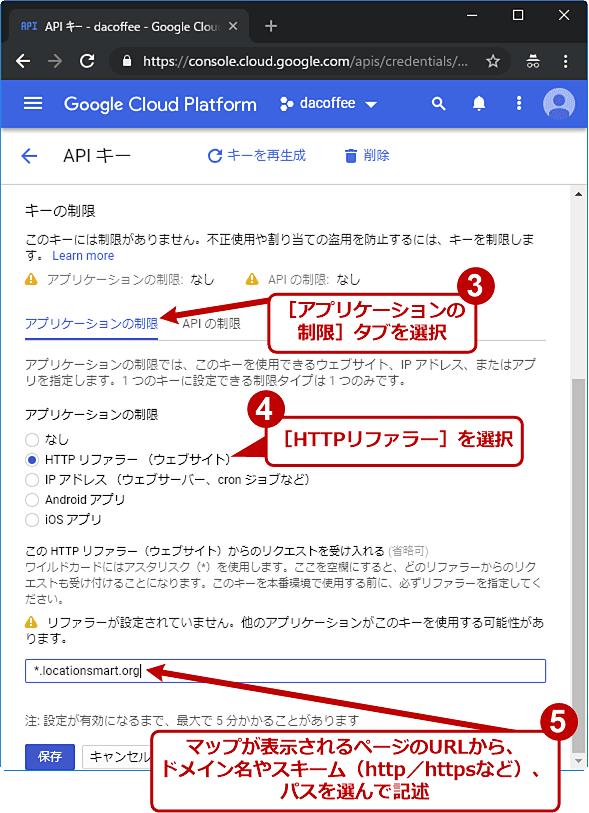
次に[アプリケーションの制限]タブ−[HTTPリファラー]ラジオボタンと選択し、マップが表示されるページのURLから、ドメイン名やスキーム(http/httpsなど)、パスを選んで記述する。ここで指定されたURLから外れるページから、該当のAPIキーを指定してAPIを呼び出しても、GCPは無効な呼び出しと見なしてエラーを返す。
例えば、以下のように指定すると、http://www.example.jp/map.htmlやhttps://map.example.jp/shop/mapではマップの表示が許可される一方で、https://www.example.com/では、マップの表示が禁止される。
*.example.jp/*
上記のリファラーは必要なら複数設定してもよい。
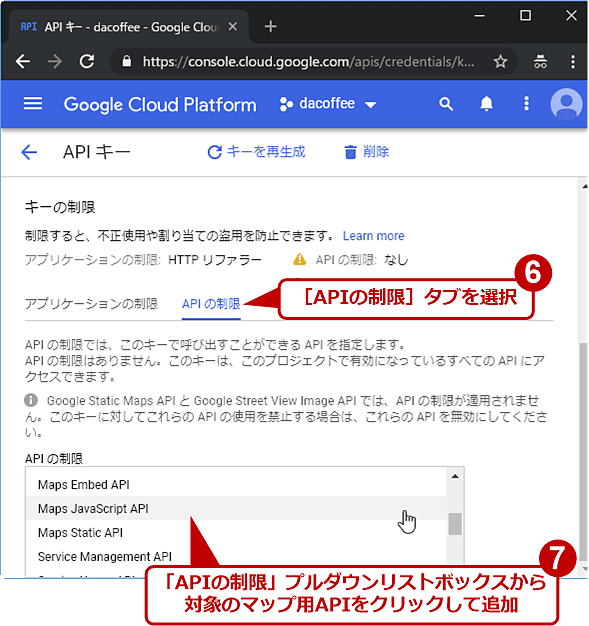
さらに[APIの制限]タブで、利用するマップ用APIを選んで追加する(複数指定可)。ここに追加していないAPIから対象のAPIキーを指定して呼び出してもエラーになる(課金の対象にはならない)。
最後に[保存]ボタンをクリックすれば設定は完了だ。実際に反映されるまで1分〜数分かかることがある。その後に再度、マップが正しく表示されるか確認しよう。
もしマップが表示されなくなったら、リファラーとAPIの種類を再確認すること。特にリファラーの設定は間違いやすいので、最初は「*.example.jp/*」のように緩めにして、動作確認をしながらより細かくスキームやパスなどを詰めていくとよいだろう。
どれくらい料金がかかるようになるのか?
本稿の手順でAPIキーを設定すると、その設定をしたWebページ上のマップが表示されるたびに課金される。それがどのような金額になるかはAPIによって異なる。詳細は次の価格表を参照していただきたい。
- マップ、ルート、プレイスの料金(Google Maps Platformヘルプ)
筆者の管理下のWeb版マップアプリを例に挙げると、全画面マップ表示のページに約13万ページビュー/月(Google Analyticsで計測)があったとき、Maps JavaScript APIの使用料として約900ドルの請求が届いた。これにはマップ表示以外の住所検索(ジオコーディング)に対する請求や、無償利用枠の200ドルの値引きも含まれる。このように無視できない課金が生じることも考えられる。
GCPの請求先アカウントには、一定金額に達すると警告メールが管理者や担当者に届くように設定できる。
- 予算アラートの設定(Google Cloud管理ツールのヘルプ)
あらかじめ予算を設定しておけば、後でクレジットカードの明細を見て驚く前に、請求額を予測しやすいだろう。
Copyright© Digital Advantage Corp. All Rights Reserved.