FirefoxでJavaScriptを含む動作の記録や巻き戻しが可能に、Mozillaが実験的プロジェクトを推進:デバッグに役立つ
Mozillaが実験的プロジェクトとして、「Mozilla Firefox」ブラウザの動作の記録、再生、巻き戻しが可能な「Web Replay」技術を開発している。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
Mozillaは実験的プロジェクトとして、「Web Replay」技術の開発を進めている。「Mozilla Firefox」ブラウザのタブでFirefoxの動作を記録し、後で再生したり、巻き戻したりできる技術だ。Webアプリケーション用の「デバッガ」として役立つ技術だ。
Web Replayでは、記録時のJavaScriptやDOMの構造、CSSの動作をそのまま再生できる。Firefox内蔵のJavaScriptデバッガで再生を検査、制御することが可能だ。
Web Replayは数年にわたって開発が続いており、パフォーマンスと安定性について良好なレベルに達しているという。柔軟なアーキテクチャにより、Web開発におけるデバッグや分析を支える極めて強力なプラットフォームを提供すると期待されている。
2019年11月28日(現地時間)にいったんWeb Replayのページ「Firefox Replay」を公開(https://firefox-replay.com/WebReplay)したものの、直後に非公開に変えた。現在はFirefoxのmacOS用ナイトリービルドでのみ利用でき、メディア要素のような一部の機能が無効となっている。Windows向けFirefoxへの移植作業も進行中だが、まだ正常に機能していないという。
Web Replayを使うには
Web Replayを有効にするには、開発ツールの設定で「Enable Web Replay」を選択する。Web Replayの機能は、記録中または再生中のタブでのみ利用できる。タブの記録を開始する方法は幾つかある。
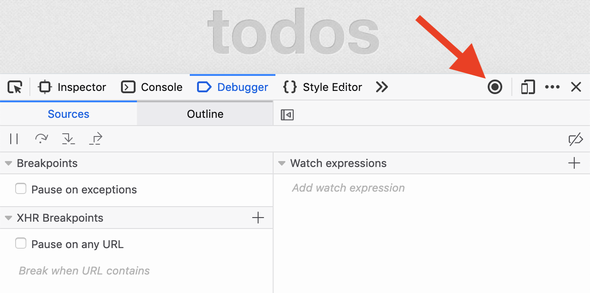
- 開発ツールを開き、二重丸ボタンをクリックする。これでタブの更新後、記録を開始する。タブの記録中はこのボタンが青になる。再びクリックすると、記録を終了する
- [ツール]−[ウェブ開発]−[Web Replay]−[Reload and Record Tab]を選択する。開発ツールを開かなくても記録が可能になり、先ほどの手法と同じ効果が得られる
- [ツール]−[ウェブ開発]−[Web Replay]−[Open New Recording Tab]という操作では、新しいタブを開いて記録を開始する
ライブ巻き戻しを使うには
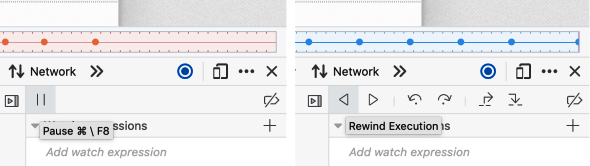
記録中にいつでもタブを巻き戻して再生できる。巻き戻しを行うには、開発ツールのデバッガを開き、[Pause]ボタンを押し、[Rewind]ボタンを押す。
記録した動作を再生中、タブを操作できなくなる。記録とタブ操作を再開するには、[Pause]ボタンを押し、次に青いボタンを押す。
記録を保存し、同じPCで再生するには
記録タブが開いているときに、[ツール]−[ウェブ開発]−[Web Replay]−[Save Recording]をクリックすると、記録全体をファイルに保存できる。
[ツール]−[ウェブ開発]−[Web Replay]−[Load Recording in New Tab]をクリックすると、新しいタブが開いて、記録を最後まで再生する。記録中のタブと同じように、開発ツールを使ってこのタブを操作できる。最後まで再生が進むと、タブが停止する。
記録を保存し、別のPCで再生するには
記録を行ったPCとは別のPCで再生することもできる。この機能はまだ一部しか実装されていない。この機能を使うためには、同じビルドのFirefoxを使い、OSのバージョンもほぼ同等である必要がある。この機能はまだほとんどテストされておらず、「ほぼ同等の」という言葉の定義も現時点では明確になっていない。
タイムトラベル機能を使う
「タイムトラベル」と呼ばれている機能もある。スタンドアロンで動作するプログラムのデバッガと似た機能であり、タブの記録/再生のデバッグを支援する。
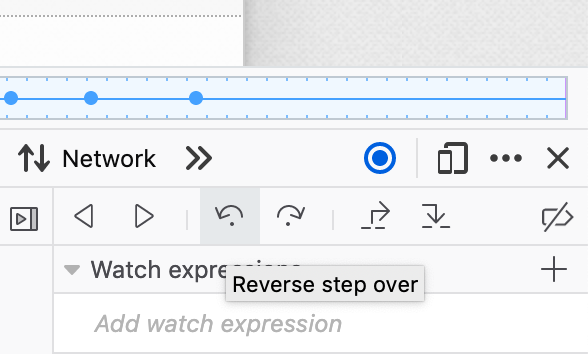
- ステップバック
停止時に開発ツールのデバッガの逆ステップボタンを押すと、実行された前の行に戻り、そこでのプログラムの状態を検査できる。
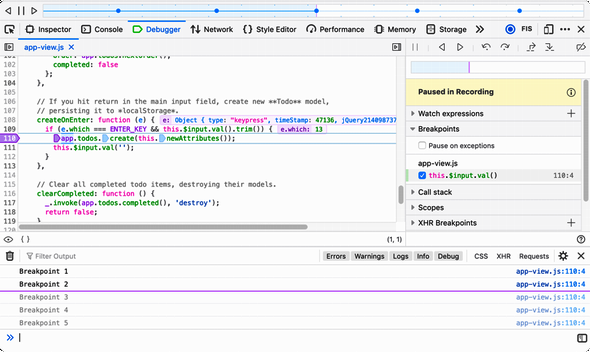
- ブレークポイントに巻き戻し
ブレークポイントが設定されている場合、停止時に[Rewind]ボタンを押すと、最後にブレークポイントが設定された時点に巻き戻す。
- コンソールメッセージの生成ポイントに移動
開発ツールのコンソール内のエラーやログメッセージをクリックすると、タブの記録内から、エラーが起こったポイントや、メッセージログを記録したポイントまで、タブが移動して停止する。そこで検査したり、ステップを進めたり、戻したりできる。
デバッグを直感的に実行できるタイムライン
開発ツールの上にタイムラインを表示して、記録のナビゲートに役立つ幾つかの機能もある。
- タイムラインの色は、タブの記録中は赤、再生中は青に変わる
- 記録内での現在の位置を、タイムライン上の進行インジケーターで表示する
- コンソールエラー/メッセージを、タイムライン上でマークする。マークをクリックすると、そのポイントに移動する
コンソールロギングを効率化
ページのデバッグに広く使われるコンソールロギングでは、ソースやデバッガーのログポイントを更新したり、バグの再現を繰り返したりする必要がある。これは時間のかかる作業になる場合がある。
Web Replayの記録や再生、巻き戻しやタイムトラベル機能を利用することで、こうしたコンソールロギングを効率的に行い、作業時間の短縮が図ることができる。
関連記事
 Mozillaの「Send」サービスを使ってインターネット経由でファイルを転送する
Mozillaの「Send」サービスを使ってインターネット経由でファイルを転送する
Mozillaが提供を開始した「Send」は、シンプルなファイル転送サービス。1回ダウンロードされるとファイルが削除されるので、比較的安全に転送することができる。 Webブラウザ中でデータサイエンスが可能な実験ツール「Iodide」をMozillaが公開
Webブラウザ中でデータサイエンスが可能な実験ツール「Iodide」をMozillaが公開
Mozillaは、Web上での科学コミュニケーションや探索が可能になる実験ツール「Iodide」のα版を公開した。R Markdownに慣れていればすぐに使いこなすことができるという。 ソースコードがなくても「.exeをデバッグ」、Visual Studioの利用法をMicrosoftが紹介
ソースコードがなくても「.exeをデバッグ」、Visual Studioの利用法をMicrosoftが紹介
Microsoftは、「Visual Studio」で任意の実行可能ファイルをプロジェクトとして開き、デバッグやプロファイリングを実行する機能を公式ブログで紹介した。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.




 ステップバックのUI(
ステップバックのUI(



