必要なものは「工夫」ではなく「法則」 多くの人に理解を得られるレイアウト、デザインとは:非デザイナーも知っておきたいデザインの話(終)(1/4 ページ)
今日から使えるデザインに関する知識をあれこれ紹介する本連載。第4回はレイアウトについて。筆者が見掛けた「社員旅行のお知らせ」という紙面を再現して修正する中で、情報整理、書体選び、色選びのポイントを解説する。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
連載で解説した知識を生かしてデザインする
これまでの連載で「デザインとは」「いいデザインと悪いデザイン」「レイアウトの原則」「色の選び方」「書体の選び方」と、デザインに対する基本的な考え方から、実際の制作ですぐに使える知識を解説してきました。今回はそれらを総括し、1つのデザインを作り上げていきましょう。
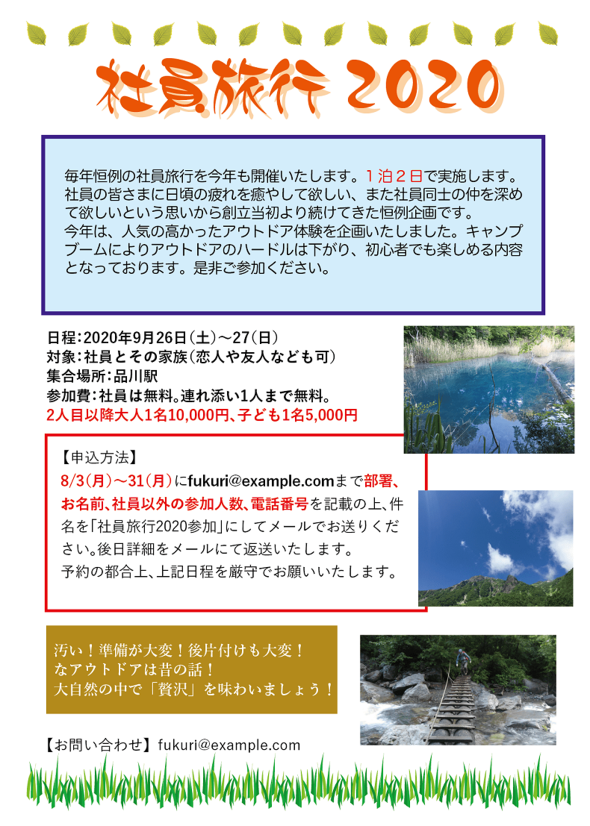
まず、こちらの「社員旅行のお知らせ」という紙面を見てみましょう。ここで引用した紙面は、団体を特定する情報を除いて、筆者が実物を再現したものです。
タイトルを大きく配置し、必要な情報に不足もありません。大問題はなさそうですが、冒頭に長い文章があるのは問題です。長い文章は読む気をそがれ、読む気をそがれた案内はまた時間があるときに読もうと後回しにされます。後回しにされると忘れ去られます。社員旅行のお知らせという紙面の目的は、社員旅行に来てもらうことです。社員同士のコミュニケーションが生まれ、仕事に戻ったときのチームワークが強固になる、という考えのもと開催される企画です。多くの社員に参加してもらうためには、読む気をそがれないようなデザインにしていく必要があります。
それでは順を追って調整していきましょう。
情報整理をしよう
情報整理とは、情報に優先順位を付けることです。社員旅行のお知らせの目的は「社員旅行に参加してもらう」ですから、行きたいと思わせる情報が上位になります。以下の2点が、この企画の大きなポイントになります。
- 流行中のアウトドア(人気のリゾート地)
- 社員、家族1名まで無料
次の2点は判断材料です。面白そうだと思わせた後に、予定は合うか、予算は適正か、という判断をしてもらいます。
- 日程
- 費用
そして、申し込み方法です。情報の種類が違うため優先度を分けていますが、必須の情報であることは間違いないため、申し込み方法だけ極端に小さくする必要はありません。
- 申込方法
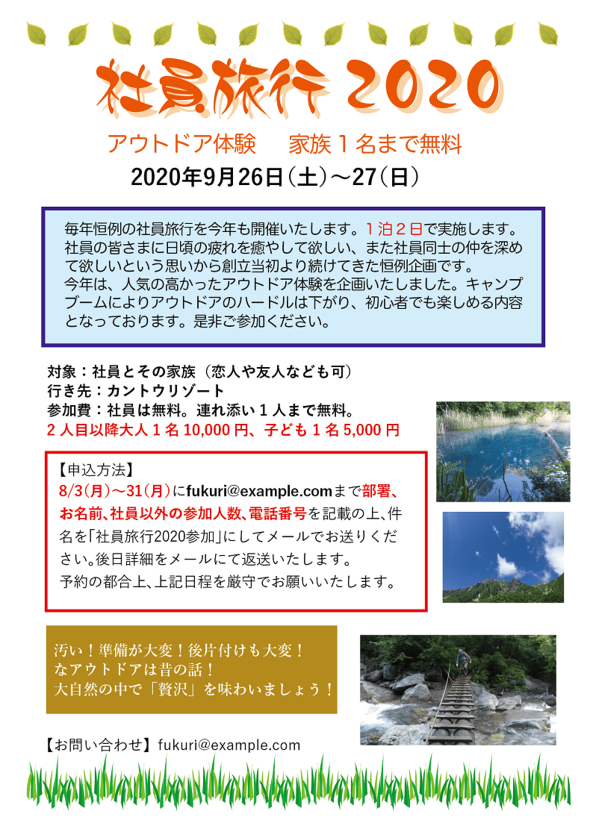
このような情報整理をした上で、レイアウトを変えてみたものがこちらです。
社員旅行が開催されること、社員旅行に行くメリット、そして日程が最初に目につくようになりました。それでは、引き続き細部を詰めていきましょう。
文章を極力削る
文章を削るというのは、情報の量を減らすという意味ではありません。文章を少なく見せ、読むのが面倒くさい、と思われないレイアウトにすることです。情報を整理しただけでは、まだまだ文字を流し込んだだけで、デザインした状態とはいえません。そこで、下記のような表現を使ってみましょう。
- アイコン化する
- 表組みにする
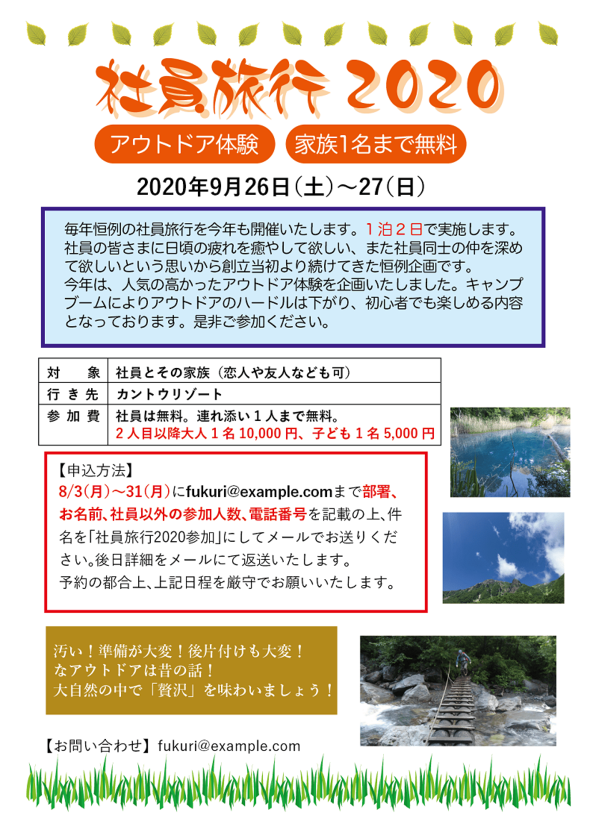
アイコンというとイラストを思い浮かべるかもしれませんが、ここでいうアイコンとは文字のアイコンです。吹き出しなどの表現がそれに当たります。今回の企画の売りをアイコン化し、参加対象などの情報を表組みにしました。
情報が整理された結果、文字量が少なく感じ、読みやすくなりました。読みやすくなるということは勘違いや見逃しも減るということです。
Copyright © ITmedia, Inc. All Rights Reserved.