「Visual Studio Code」の「September 2020」リリース(バージョン1.50)が公開:設定エディタや固定されたタブを改善
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「September 2020」リリース(バージョン1.50)を公開した。設定エディタや固定されたタブ、デバッグ、拡張機能作成などの機能を強化した。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
Microsoftは2020年10月8日(米国時間)、WindowsやLinux、macOSに対応するクロスプラットフォームのエディタ「Visual Studio Code」(以下、VS Code)の最新版「September 2020」リリース(バージョン1.50)を公開した。
VS Codeバージョン1.50では設定エディタや固定されたタブ、デバッグ、拡張機能作成、アクセシビリティーなどについて機能を追加、改善した。
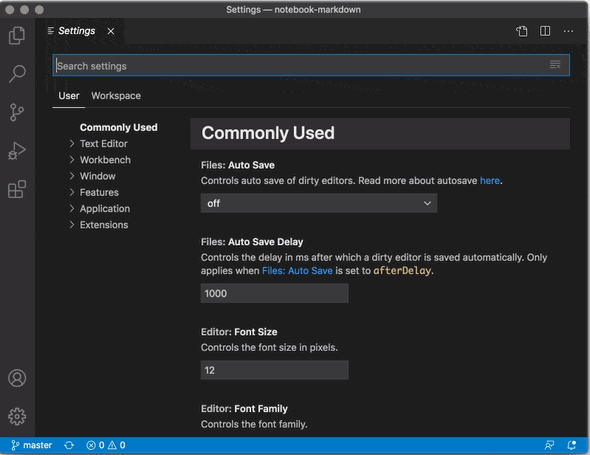
設定エディタのフォーカスを改善
設定リストをVS Codeにある他のリストのように操作できるようになった。検索バーから下向き矢印を押して設定行にフォーカスすると、矢印キーを使って設定リスト内でフォーカスを移動できるようになった。
設定を編集するには[Enter]キーを押して、設定行のコントロールにフォーカスをセットすればよい。
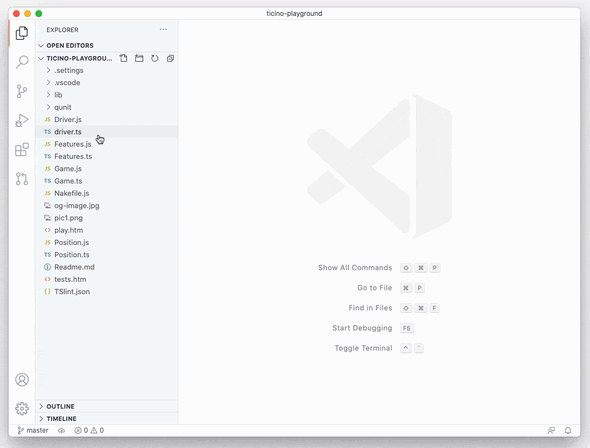
固定されたタブを改良
新しい「workbench.editor.pinnedTabSizing」設定を使って、固定されたタブの外観を構成できるようになった。外観は3種類ある。
- normal 固定されたタブが固定されていないタブの外観を継承する(新しい既定値)
- shrink 固定されたタブがエディタ名の一部を示すコンパクトな固定サイズに縮小される
- compact 固定されたタブがコンパクト形式でアイコンまたはエディタ名の最初の文字のみを表示する
これまでのバージョンで採用されていた固定されたタブの外観が気に入っている場合は、workbench.editor.pinnedTabSizing設定を「compact」に構成すればよい。
固定されたタブはピンの形の新しいアイコンも表示するようになった。このアイコンをクリックすると、固定状態を解除できる。このアイコンは「開いているエディタ」ビューにも表示される。
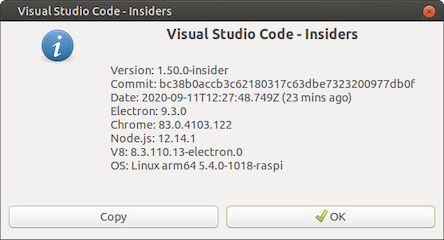
Linux Armビルドの提供を開始
Linux Armv7とArm64ビルドの提供を開始した。「Raspberry Pi」「Chromebook」などのArmデバイスでVS Codeを正式に利用できるようになった。
これらのデバイスでVS Codeの「Remote Development」拡張機能を利用して、より強力な開発環境にアクセスすることもできる。
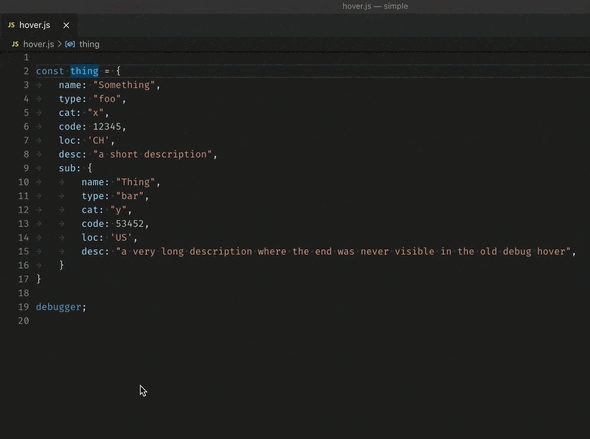
デバッグホバーの改良
主な改良点はデバッグ中に言語ホバーが利用可能になったことと、デバッグホバーの自動サイジングだ。
従来のバージョンでは、デバッグ中にデバッグホバーが言語ホバーよりも優先されるため、言語ホバーを見ることができなかった。バージョン1.50では[Alt]キーを押している間、デバッグホバーではなく言語ホバーを表示するように改良した。これにより、デバッグ中にJavadocが読みやすくなった。
スクロールを最小限に抑えるため、デバッグホバーの幅と高さを、ホバー内容のサイズに合わせて自動的に調整されるように改良した。
デバッグコンソールフィルターの改良
デバッグコンソールがフィルタリングをサポートするようになり、出力を見つけやすくなった。関連のないロギング出力も隠しやすくなった。さらにアイテムが幾つ隠されているのかを示すバッジが追加された。
JavaScriptのデバッグを改良
- 自動アタッチフローを統合
自動アタッチモードを正式に導入しており、「debug.javascript.autoAttachFilter」設定で構成できるようになった。従来の「debug.autoAttach」設定は非推奨となった。
ステータスバーに現在のモードをバッジとして表示し、モードのトグル切り替えが可能だ。
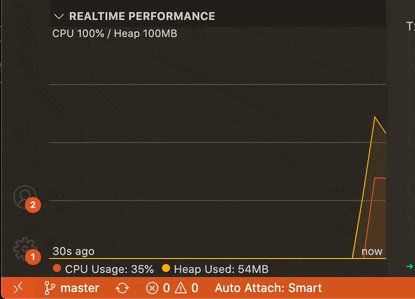
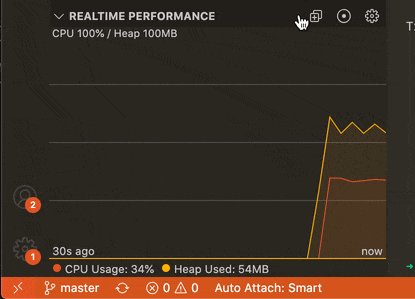
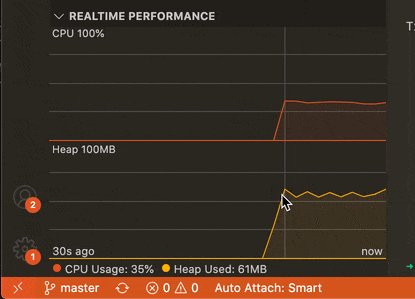
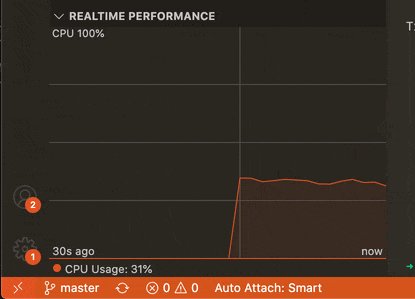
- リアルタイムパフォーマンスビューの提供
「vscode-js-profile-flame」拡張機能を用いて、JavaScriptコードのデバッグ時にパフォーマンス指標のリアルタイムビューを表示するようになった。Node.jsプログラムと拡張のデバッグでは、CPUとヒープの使用量を表示する。「Google Chrome」や「Microsoft Edge」のデバッグでは、DOMノードや再レイアウト、再スタイルの指標も表示する。
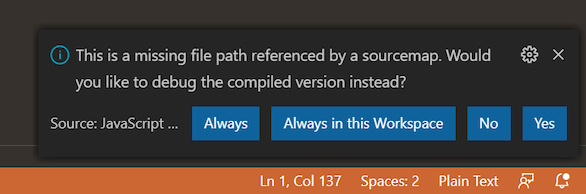
- 欠けているコードのステップスルーに対応
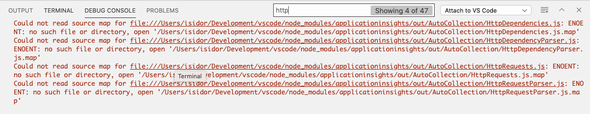
これまではソースマップを含むファイルをデバッグしようとしても、ソースがない場合にはエラーとなって停止してしまい、コンパイルされたコードを表示できなかった。
バージョン1.50ではこうした場合にプロンプトを表示し、ソースマップを無視してコンパイルされたコードをステップスルーすることが可能になった。
パネルレイアウトの改良
- パネルを最大化する設定
新しく追加された「panel.opensMaximized」設定を使うと3種類の挙動のうち1つを選択できる。「always」(パネルを開くときに必ず最大化する)と「never」(パネルを開くときに決して最大化しない)、既定値である「preserve」(パネルを開くときに、最後に閉じたときの状態で開く)だ。
- パネルが最下部にあるときの最小ウィンドウ幅の縮小
パネルが最下部にあるときの最小ウィンドウ幅を600ピクセルから400ピクセルに縮小した。
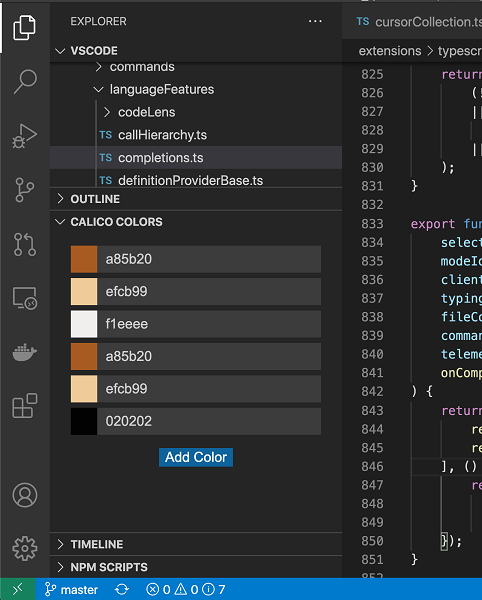
- Webviewビューのサポート
「Webview View API」を使うことで、サイドバーやパネルでWebviewベースのビューを提供する拡張機能を作成できる。
Webviewビューはデータの特殊な表現や高度なユーザーインタフェースを実現するとMicrosoftは解説しており、こうした拡張機能のサンプルも公開している。
チュートリアル「Create a Dev Container」の更新
ドキュメンテーション関連では、開発コンテナの作成を支援するチュートリアル「Create a Dev Container」を更新した。開発環境に合わせて再利用可能なDockerコンテナを作成する手順の明確なウォークスルーが可能になった。
関連記事
 Visual Studio Code、「HexEditor拡張」「GitHub Issue Notebooks拡張」リモート開発など機能追加
Visual Studio Code、「HexEditor拡張」「GitHub Issue Notebooks拡張」リモート開発など機能追加
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「June 2020」リリース(バージョン1.47)を公開した。HexEditor拡張、GitHub Issue Notebooks拡張、リモート開発などの機能が強化されている。 Microsoft、「Visual Studio Code」向けPython拡張機能の「July 2020」リリースを公開
Microsoft、「Visual Studio Code」向けPython拡張機能の「July 2020」リリースを公開
Microsoftは、「Visual Studio Code」向けPython拡張機能の「July 2020」リリースを公開した。15件の機能強化、27件の問題修正などが行われている。 Microsoft、「Visual Studio Code」向けのC++拡張機能バージョン1.0を公開
Microsoft、「Visual Studio Code」向けのC++拡張機能バージョン1.0を公開
Microsoftは、ソースコードエディタ「Visual Studio Code」向けのC++拡張機能のバージョン1.0を提供開始した。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.


 固定されたタブの外観(
固定されたタブの外観( Linux Armビルドについて(
Linux Armビルドについて(

 JavaScripコードをデバッグする際のリアルタイムビューの様子(
JavaScripコードをデバッグする際のリアルタイムビューの様子( ソースマップを無視し、コンパイルされたコードをデバッグするかどうかを確認するプロンプト表示(
ソースマップを無視し、コンパイルされたコードをデバッグするかどうかを確認するプロンプト表示( サイドバーで「calico colors」のWebviewビューを提供する拡張機能の一例(
サイドバーで「calico colors」のWebviewビューを提供する拡張機能の一例(



