【初心者向け】「Amazon CodeStar」で今日からできるCI/CD(継続的インテグレーション/継続的デプロイ):AWSチートシート
AWS活用における便利な小技を簡潔に紹介する連載「AWSチートシート」。今回はAWSのCI/CDサービスの一つ「Amazon CodeStar」の概要、クラウド開発環境「AWS Cloud9」を使用したソースコードの修正からデプロイまでを紹介します。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
「Amazon Web Services」(AWS)活用における便利な小技を簡潔に紹介する連載「AWSチートシート」。今回はAWSのCI/CD(Continuous Integration/Continuous Delivery)サービスの一つ「Amazon CodeStar」の概要、クラウド開発環境「AWS Cloud9」を使用したソースコードの修正からデプロイまでを紹介します。
Amazon CodeStarとは
Amazon CodeStarはAWSが提供するCI/CDサービスの一つです。作成したいサービスの種類やその言語を選択することで、自動的にCI/CDパイプラインが立ち上がり、環境を構築してくれます。IDE(統合開発環境)とも容易に連携できます。
アプリケーションを立ち上げるだけなら、ソースコードの事前準備は不要です。
ソースの修正からデプロイまで
今回は以下の手順で、Cloud9を利用して、CodeStarで作成されたソースコードを修正します。
- テンプレートの選択
- 設定の入力、実行
- Cloud9と統合
- ソースコード修正、Git更新
- デプロイ確認
【手順1】テンプレートの選択
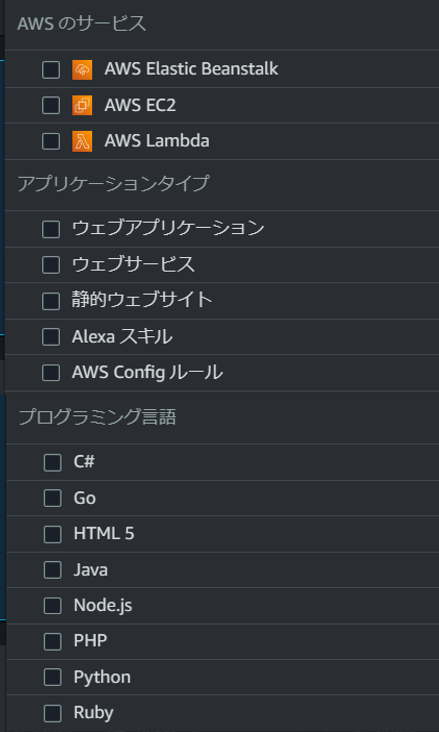
CodeStar画面を開き、「プロジェクトの作成」ボタンを押します。AWSのサービス、アプリケーションタイプ、言語からそれぞれ好きなものを選択します。2023年2月現在、下記の中から選択できます。
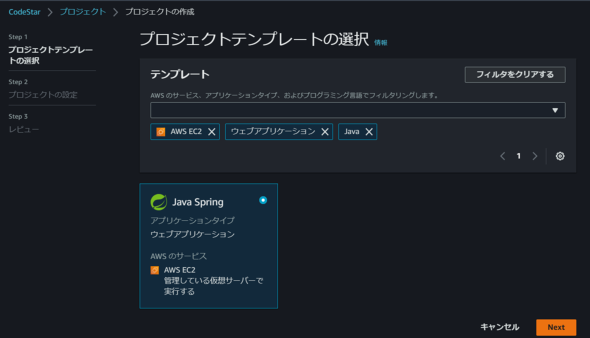
今回は次の構成でプロジェクトを作成します。
- AWSのサービス:Amazon EC2
- アプリケーションタイプ:Webアプリケーション
- 言語:Java(Spring)
テンプレートを選択し、画面右下の「Next」ボタンを押します。
【手順2】設定の入力、実行
プロジェクト名を入力します。今回は「CodeStar-Test」にします。プロジェクトIDとリポジトリ名は、プロジェクト名を入力すると自動で入力されます。プロジェクトのリポジトリは、「CodeCommit」(AWS CodeCommit)を選択します。
EC2のインスタンスタイプやネットワークを設定します。任意の設定を選択して「Next」ボタンを押します。この時にパブリックな環境を選択しないと、アプリケーションにアクセスできないので注意してください。
レビュー画面に遷移するので、内容に問題ないことを確認して「プロジェクトの作成」ボタンを押します。
その後、「AWS CloudFormation」やCI/CDパイプラインが立ち上がり、自動でEC2インスタンスにデプロイします。10分ほど待機するとデプロイが完了します。
今回作成したプロジェクトの画面から、「アプリケーションの表示」ボタンをクリックします。
すると、CodeStarが作成したWeb画面に遷移します。
【手順3】Cloud9と統合
CodeStarが自動で作成したコードをCloud9で編集できるように、設定します。今回作成したプロジェクトの画面で「AWS Cloud9の設定」ボタンを押します。
Cloud9のEC2インスタンスを設定します。それぞれ任意の値を入力し、「環境の作成」ボタンを押します。
3分ほど経過するとCloud9の環境が作成されます。Cloud9の画面に移動し、作成された環境を選択した上で、「Open in Cloud9」ボタンを押します。
IDEの画面に遷移できると思います。
【手順4】ソースコード修正、Git更新
今回はjspファイルとcssファイルを更新して、Web画面の表示文言と背景色を変更しました(ソースの修正内容は割愛)。ソースの変更後、IDE画面の下部にあるターミナルでGitコマンドを実行します。
下記の通りにコマンドを実行することで、masterブランチへのプッシュまで完了します。
【手順5】デプロイ確認
プッシュから5分ほど経過した後、再びWeb画面にアクセスすると、画面の表示が変更されていることを確認できると思います(背景色を緑系の色に変更し、画面中央下部の文言に「hogehoge.」を追加)。
ローカルIDEとの統合も可能
以上がCodeStarを利用したWebアプリケーションの開発作業です。
CodeStarの利用経験がなくても15分ほどで、サンプルのデプロイまで完了できると思います。
今回は紹介していませんが、EclipseなどのIDEと統合することもできるので、Cloud9でEC2インスタンスの料金がかかることを懸念している方は、そちらも試してみてはいかがでしょうか。
筆者紹介
杉本健太
株式会社システムシェアード
ITの力で社会を豊かにするために日々勉強中。クラウドの知識を深めるためにAWSのアソシエイト資格を全て取得。現在はAWSを利用したサービスの開発に従事しながら開発現場の知識・経験を研さん中。将来的にはAIを活用しながら、多くの人に喜んでもらえるサービスを作りたいという夢を胸に抱いている。
関連記事
 検索API量産環境の短期構築、改善事例で分かる、「AWS Codeシリーズ」によるCI/CDパイプライン自動化のコツ
検索API量産環境の短期構築、改善事例で分かる、「AWS Codeシリーズ」によるCI/CDパイプライン自動化のコツ
リクルートの情報検索組織において検索APIの基盤をどうやってPaaS中心のシステムに移行したかを紹介する連載。今回は、API開発システムの全体構成と構築の流れについて解説する。 ローカルマシンで主要なAWSサービスやLambdaを基本無料で実行できる「LocalStack」公開
ローカルマシンで主要なAWSサービスやLambdaを基本無料で実行できる「LocalStack」公開
LocalStackチームはAWS向けのクラウドアプリケーションをローカルで、迅速かつ便利に開発、テストできるオープンソースプラットフォームの正式版「LocalStack 1.0」の一般提供を開始した。 ペットと家畜、KISSの原則、SREの導入――AWS上のシステムをクラウドネイティブ化する際に用いるべき原理原則
ペットと家畜、KISSの原則、SREの導入――AWS上のシステムをクラウドネイティブ化する際に用いるべき原理原則
リクルートの情報検索組織において検索APIの基盤をどうやってPaaS中心のシステムに移行したかを紹介する連載。今回は、AWS上のシステムをクラウドネイティブ化する際に用いるべき原理原則について解説する。
Copyright © ITmedia, Inc. All Rights Reserved.