レスポンシブWebデザインから実機検証までサクッと:無料でCreative Cloudを使い倒せ(1)(2/2 ページ)
無料で使える範囲でCreative Cloudを使い倒そう。レスポンシブWebサイトの作成から実機検証までサクッとやる方法を紹介する
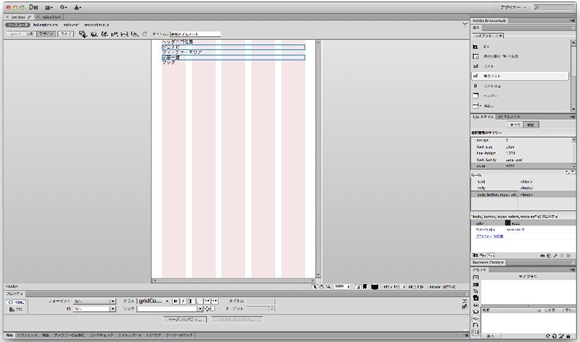
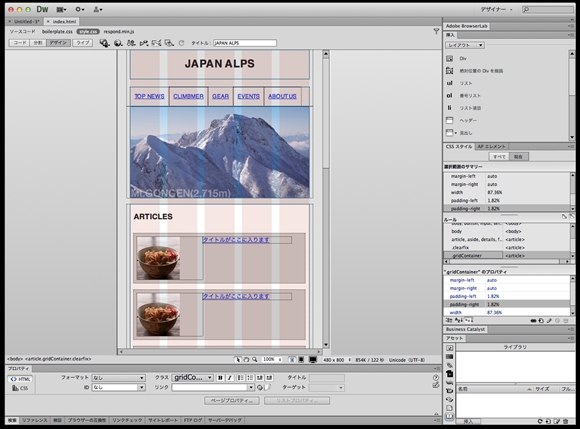
注意書きのdivは、そのままヘッダ要素として使い回します。クリックして選択するとリサイズハンドルが表示され、横幅の調整が行えます。ロゴを入れたいので、4グリッド分の幅にリサイズしましょう。リサイズは右側のリサイズハンドルを利用します。
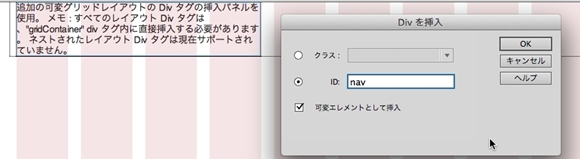
次に、レイアウトパネルのdivボタンかメニューの挿入→divでdivを追加します。divのclassかidを指定し、可変エレメントとして挿入のチェックが入っていることを確認して、OKをクリックします。
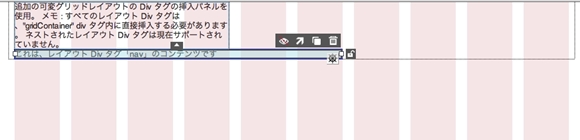
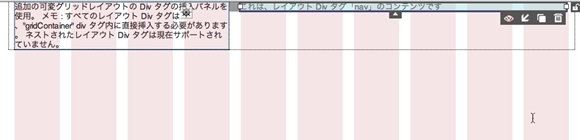
divが追加されました。しかし、追加されたdivは横幅がいっぱいで、ヘッダ要素の右側に置けません。まず、横幅を6グリッド分にリサイズしましょう。
リサイズするだけでは横に並びません。次に、ボックス右上にある4つのアイコンの中の右上矢印をクリックします。これは「1つ上の行へ移動」を意味しています。少し分かりにくいですが、これをクリックすることでfloat:leftの状態にできます。
可変レイアウトが適用されているdivにはfluidクラスが設定されています。またidは自由に付けられ、後から変更もできます。
デスクトップ用のレイアウトができましたので、スマートフォンのレイアウトも確認しておきましょう。
ロゴの下にナビゲーションがある形でレイアウトされているので、これは修正しなくても大丈夫です。タブレット用も同じレイアウトになっていますが、タブレット用はデスクトップ用に準拠したいので、レイアウトを変更します。
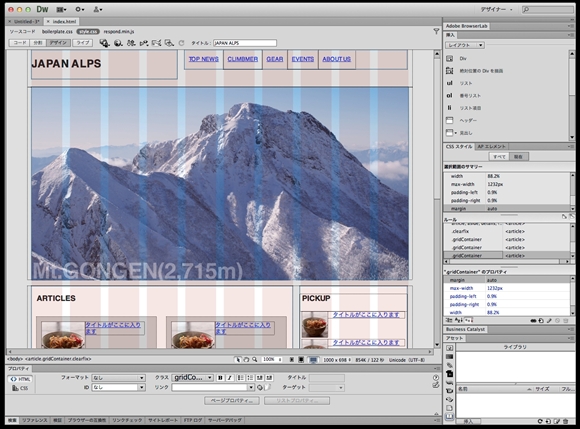
デスクトップ用に実施したレイアウト変更の手順で、レイアウト変更を試してみましょう。ロゴの部分を3グリッド、ナビゲーションを7グリッドとして作ります。完成すると、このようなレイアウトになります。
ヘッダ部分の大まかなレイアウトができました。次は、フィーチャーエリアや記事タイトルが並ぶ部分を作っていきましょう。
本稿では、可変グリッドレイアウトのdivには適宜名前を付けていますが、レイアウトを先に作りたい場合は、div1、div2……などと連番にしておき、後からの修正もできます。しかし、CSSを自分で修正して、ある程度作り込んでから、可変グリッドレイアウトのdivのidを修正すると、継承がうまく行えなくなり、レイアウトが崩れる原因となりますので、注意が必要です。
ざっくりとしたレイアウトまでは適当なidで作っても構いませんが、作り込みの前にはidもきちんと命名しておきましょう。
スマートフォン用だけ、ピックアップコンテンツを非表示にしました。スタイルを直接編集してもOKですが、divの右上にある4つのアイコンから非表示のアイコンをクリックすることで簡単に非表示設定にができます。
ここで、注意したいのは見かけ上は表示されませんが、コンテンツのダウンロードは行われているということです。
ソースコード上には非表示のコンテンツも含まれていますから、容量の大きなものやセキュリティにかかわるものを非表示にすることは避けましょう。
ここからは、divの中へ要素を入れ込んでいくだけです。
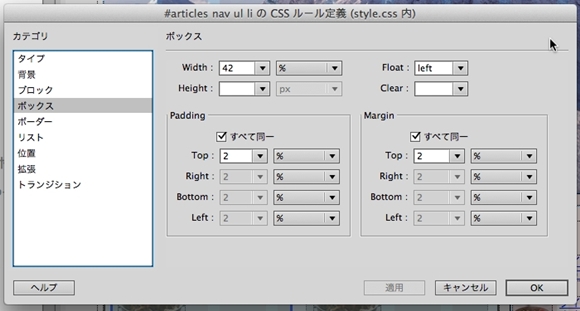
ブロック要素の横幅を指定する際、pixcel指定だとレイアウトが崩れてしまいますので、%指定してください。例えば、画面横に2個ずつ並べたい場合は50%、3個なら33%といった具合です。marginやpaddingも同様に%指定することになります。
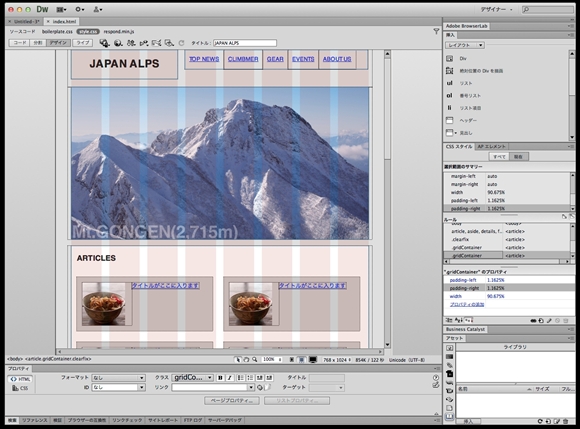
記事のタイトルを並べるには、スマホ用100%、タブレット用50%、PC用50%(margin等込み)としました。
スタイルの継承は、スマホ用→タブレット用→PC用となっていますが、通常どおりにCSSの設定を行うとMedia Queries外にスタイルが記述され、全デバイスで共通のスタイルとなります。そのため、継承を考えてスタイルを構築する場合は、Dreamweaverの画面内で修正を行うか、都度CSSファイルを開いて編集する必要があります。
Media Queries外で追加されたスタイルは、可変グリッドレイアウトのdivのid変更の対象外となりますので、id変更でレイアウトが崩れた場合は、CSSファイルを確認してみてください。
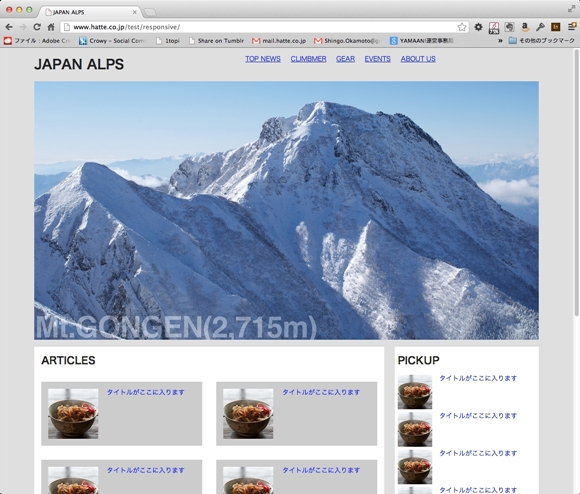
レイアウトが完了しました。それぞれの画面を見てみましょう。
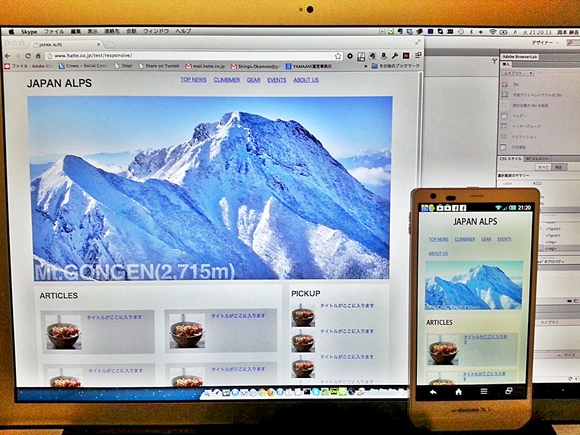
早速、各ブラウザでの表示を確認してみたいと思います。制作中でもDreamweaverからブラウザを起動して、ウィンドウサイズをリサイズすると、レスポンシブであることを確認できます。
実際はスマートフォンやタブレットを用いて、実機検証を行うのが通例でしょう。実機検証は骨の折れる作業で、少なくとも1台、多い場合は机を埋め尽くすほどの端末に囲まれてチェックをしなくてはなりません。コーディングが一段落して、細かい調整をしながらそれぞれの機種でどのような表示がされているのか、すべての端末のブラウザを更新ごとにリロードするのは、タップ作業であるとはいえ、かなりの手間です。
Adobe Creative CloudでダウンロードできるEdge Inspectを利用することで、このような実機検証の手間を軽減できます。Edge Inspectで連動できる端末数は、Creative Cloud 無償メンバーの場合は1台、有償メンバーは無制限となります。
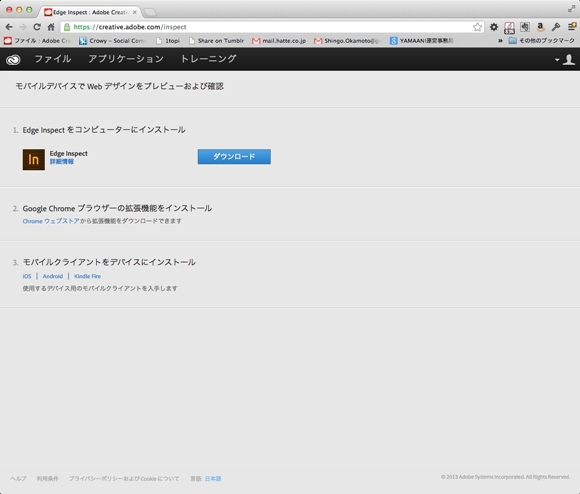
Creative Cloudにログインし、Edge Inspectをダウンロードします。
Google Chromeの拡張機能をインストールし、モバイル端末にアプリをインストールすれば準備完了です。
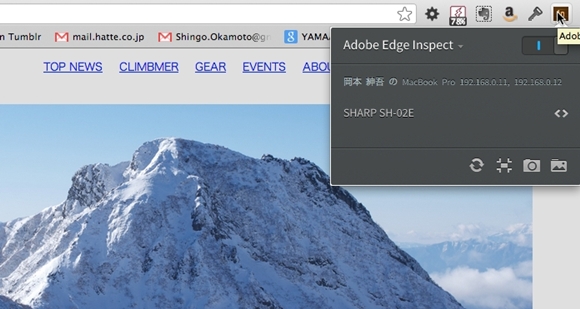
Chromeで検証したいページを開いておき、端末でEdge Inspectを起動すると、LAN内のコンピュータからEdge Inspectを自動で検出します。検出できない場合はChromeのEdge Inspectに表示されているIPアドレスを使って接続してください。
接続ができたら、同期が開始され同じページが開かれます。更新やスクリーンショットなどはChromeから操作できます。
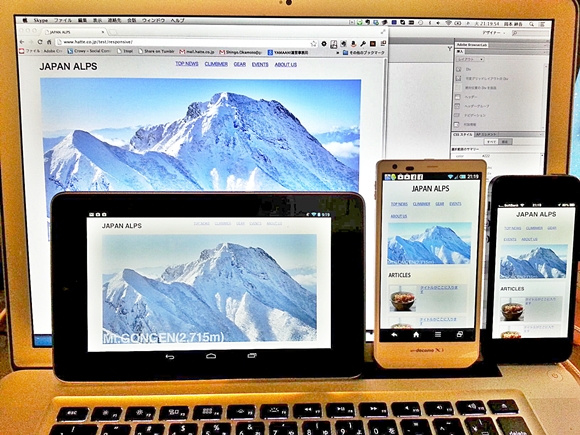
このように並べて表示の確認できます。
その気になれば何台だって増やせます。Creative Cloudを利用して、面倒だったレスポンシブWebデザインとマルチデバイスのチェックが簡単になりました。特にAndroid端末は半年ごとに新機種が多数登場し、実機検証の手間はずいぶん増えてきました。制作に掛かる手間を削減し、クリエイティブに集中したいものです。
岡本紳吾(おかもとしんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。Twitter:@hage、Facebook:shingo.okamoto
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.