PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方:ブラック案件駆逐法(4)(1/2 ページ)
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【今回の話】Webの流行に詳しいクライアントから「それ、レスポンシブにならないの?」とひと言。PhotoshopとEdge Reflowならリリースレベルのものがすぐに作れる?
それ、レスポンシブにならないの?
前回の「コーディングの手腕がないデザイナーだけでWebページ制作をしてみた件について」から続いていたLP(ランディングページ)制作も、ひとまずは落ち着いたかのように見えた。
しかし、クライアントもいろいろとWebの最新情報を集めているようで、次なる要望を伝えるメールが届いた。
スマホで見てもPCと同じレイアウトだから、ちょっと使いにくいので、スマホで見たときはレイアウトを変える方法、「レスポンシブ」っていうのですか、アレをやってほしいのです。社長は「岡本さんなら10分くらいで終わらせられる」って言うのですが、さすがにそれは難しいと思うので明日の15時くらいまでにいただけるでしょうか?
また明日! しかも検討の余地すら与えられない! 「Adobe Creative Cloud」なら何とかなるのだろうか……。
「レスポンシブWebデザイン」(以下、レスポンシブデザイン)というのは、デバイスの情報を基にしてURLを振り分けることなく、同じページでCSSを切り替えて表示する方法のことだ。CSSファイル一つで完結するので、サーバー側に手を入れなくていいことと、URLがPCと同じになるのでコンテンツが分散せず、SEOに有利とされている。
さて、レスポンシブデザインを容易に実現するAdobe Creative Cloudのツールとしては、「Adobe Dreamweaver CC」(以下、Dreamweaver)か「Adobe Edge Reflow CC(Preview)」(以下、Edge Reflow)がある。「Adobe Muse CC」でもレスポンシブデザインを作ることができるが、今回はもともとあるPSDファイルを読み込ませてレスポンシブデザイン書き出しをしたいので、Edge Reflowを選択した。
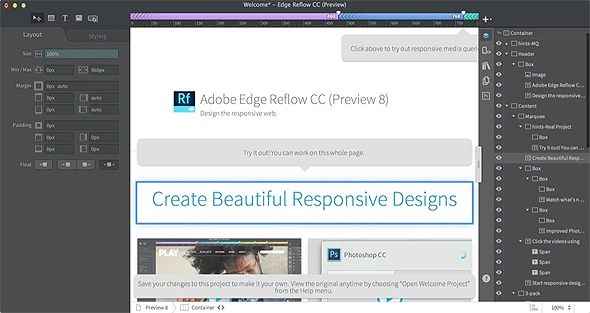
Edge Reflowは、以前まではモックアップレベルのレスポンシブなWebを作ることができたが、最新バージョンからはリリースして問題ないレベルのHTMLを書き出せるようになった。これを使わない手はないだろう。
Edge ReflowにPSDを読み込ませる
Edge Reflowと「Adobe Photoshop CC」(以下、Photoshop)は以前から連携できたが、以前のEdge ReflowはPhotoshopで作ったカンプを「動くレベル」のモックアップにする目的が強かった。
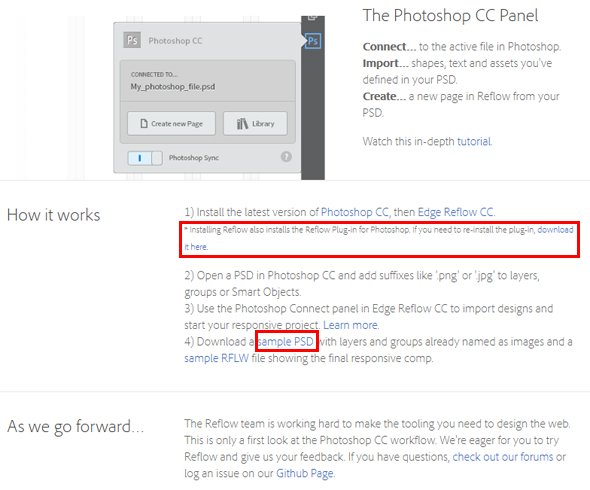
最新バージョンでは、レイヤー構造にグループをうまく組み合わせることで、PSDをEdge Reflowが解釈してアセットに変換してくれる。Edge ReflowでPSDを利用するにはプラグインをインストールする必要がある。
ダウンロードページには「Sample PSD」も用意されているので、併せてダウンロードすれば、レイヤーの構成をどうすればいいのかだいたい分かるようになっている。
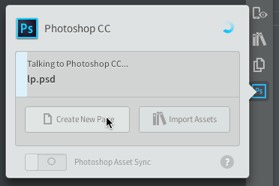
ダウンロードしたファイルを実行すると、Edge ReflowとPhotoshopが連携するようになる。Photoshop側でEdge Reflowに読み込ませたいPSDを開いておき、Edge Reflowで「Create New Page」のボタンをクリックすることで、読み込みが行われる。この場合はテキストやレイアウトもできるだけ再現してくれるが、アセットだけ読み込ませたいときは「Import Assets」をクリックすればよい。
「Create New Page」は繰り返し操作することでページを追加できる。また、上記画面で「Photoshop Asset Sync」を有効にしておくと、PSDが更新されたタイミングでアセットを更新してくれる。
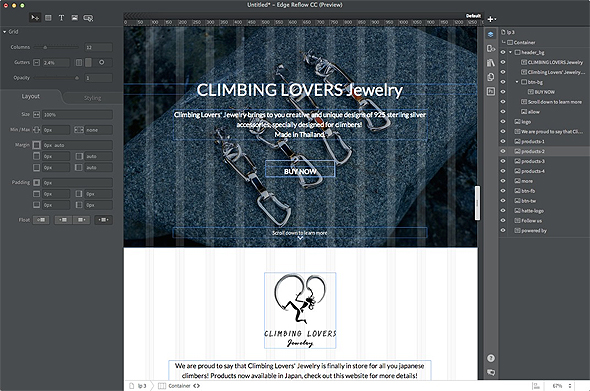
ざっと読み込んだところ、レイアウトはほぼ再現されている。
レイヤーのグループがdivのグループとしてまとめられ、グループ内にある画像は背景画像として処理されるようだ。
レイヤー名に拡張子を入れると、それは画像アセットとして認識される。また、レイヤーを非表示にしておくと読み込み対象から外れる。
Copyright © ITmedia, Inc. All Rights Reserved.