Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
OSSのテキストエディター「Brackets」で使える、Web制作に便利なプラグインを紹介し、拡張機能マネージャーの使い方や便利なプラグインを探すコツ、プラグインのインストール方法について解説する。
OSSのテキストエディターの豊富なプラグインをいろいろと使ってみよう
OSSのテキストエディター「Brackets」は、拡張が容易に行えて好みの環境にカスタマイズしやすいのが特徴の一つだ。
筆者は、以前の記事でもBracketsの使い方について紹介したが、今回はBracketsのお勧めプラグイン(拡張機能)を紹介していこう。
その前に、Bracketsでプラグインをインストールする「拡張機能マネージャー」を紹介しておく。
Bracketsの「拡張機能マネージャー」とは
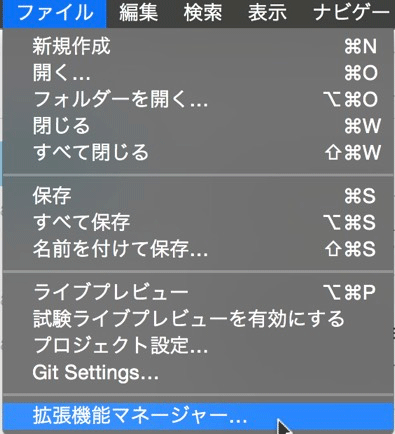
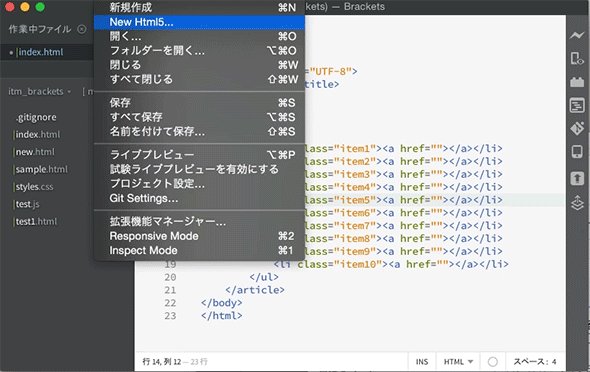
Bracketsでは「拡張機能マネージャー」を利用してプラグインのインストールやアンインストールができる。「拡張機能マネージャー」は「ファイル」メニューから選択して開く。あるいは、ウインドウ右側にあるブロックのアイコンをクリックしてもOKだ。
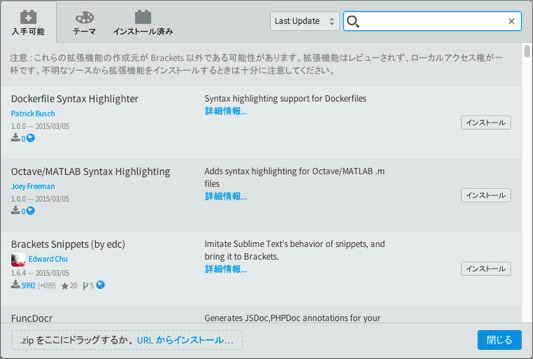
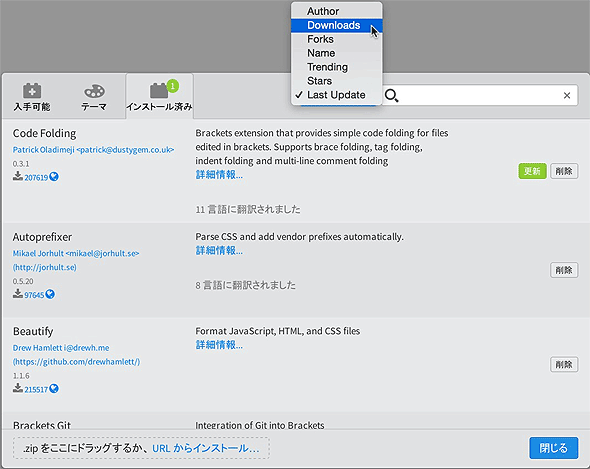
「拡張機能マネージャー」では、さまざまなプラグインが入手できる。Bracketsがホストしているプラグインは「拡張機能マネージャー」から探すことができるようになっている。筆者は、プラグインのダウンロード数などを表示するプラグイン(後述)を入れているので、通常とは表示内容が異なっている。
拡張機能をインストールするには、右上の検索窓からプラグイン名を検索してBracketsの公式サイトからダウンロードする方法、zip形式で配布されているものをローカルにダウンロードしておき、それをドラッグ&ドロップでインストールする方法、「拡張機能マネージャー」の下にある「URLからインストール…」をクリックしてURLを入力する方法の三つがある。以降で紹介するプラグインは名前を表示しておくので、プラグイン名を検索する方法でインストールするのがいいだろう。
便利なプラグインの探し方やインストールの仕方については、本稿の最後で紹介しているので、参考にしていただきたい。
Webコーディングを速く行うためのプラグイン
【1】Extract for Brackets (Preview)
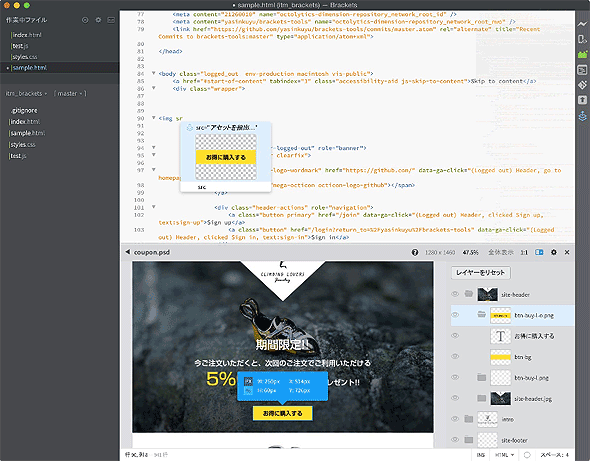
Bracketsならではの拡張といえばExtract for Bracketsだろう。Extractは、Photoshop形式のファイルを解析し、画像アセットや各種プロパティ情報を抽出(Extract)できる機能だ。
Bracketsダウンロード時にあらかじめバンドルされているパッケージを選択できるので、これからBracketsを試す方は、Extractが含まれているパッケージをダウンロードしてみてはいかがだろうか。
Adobe Edge Inspect自体の詳しい使い方は、記事「無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと」で紹介しているので参考にしていただきたい。
【2】Emmet
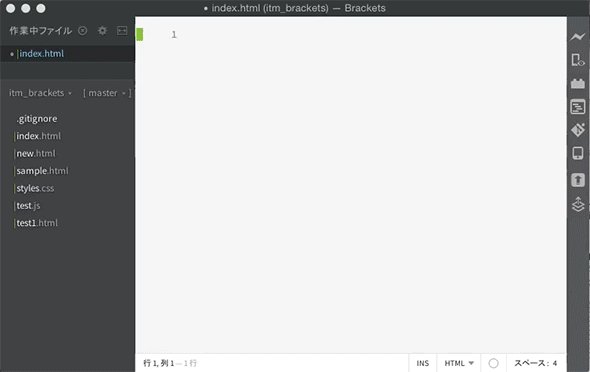
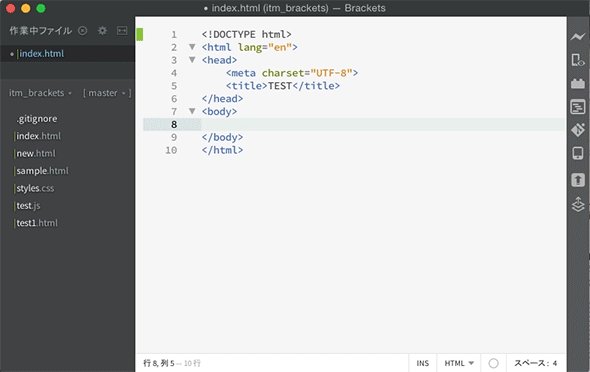
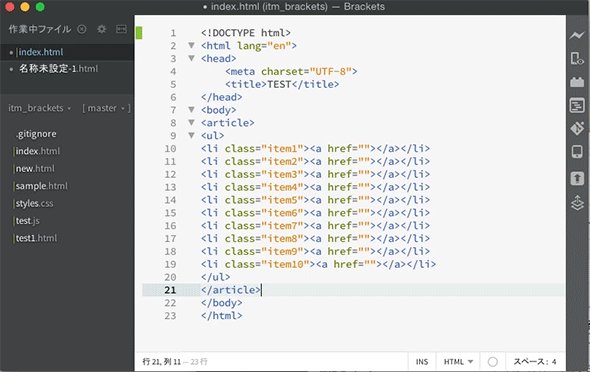
Bracketsで初めてプロジェクトを進めていくときに、ちょっと面倒になるのが白紙のHTMLからコードを書いていくところだ。もちろん、それ以外にもたくさんあるリストなどをいちいち入力していくのは、コード補完が効くとはいえ面倒なものだ。
Emmetは、かつて「Zen-Coding」と呼ばれていた省略形のコードを利用して、素早くコーディングしていく環境のことだ。
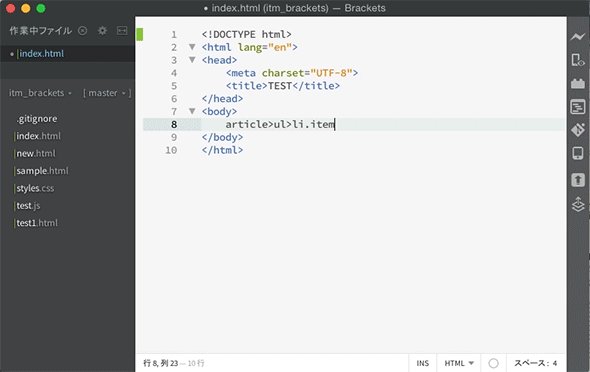
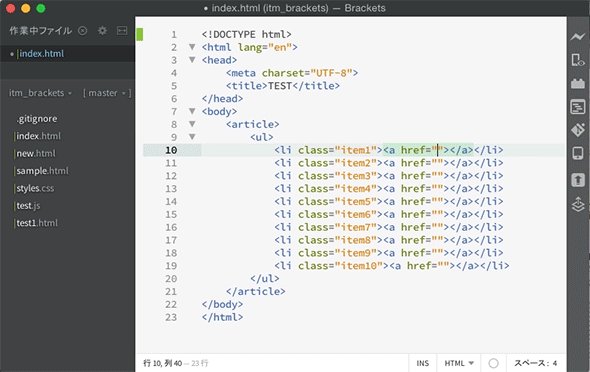
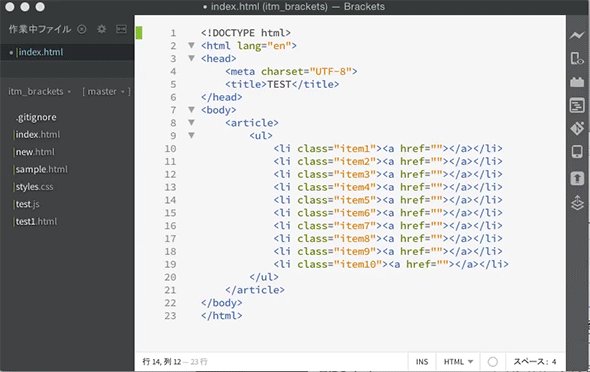
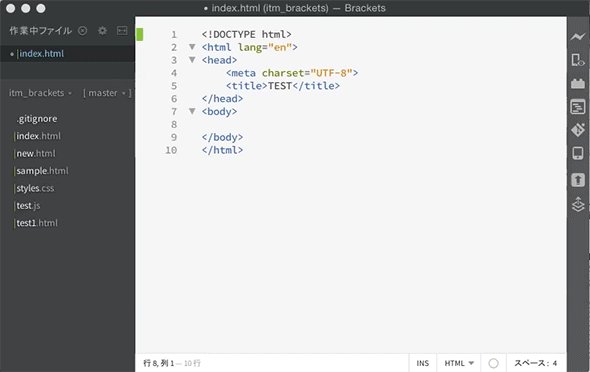
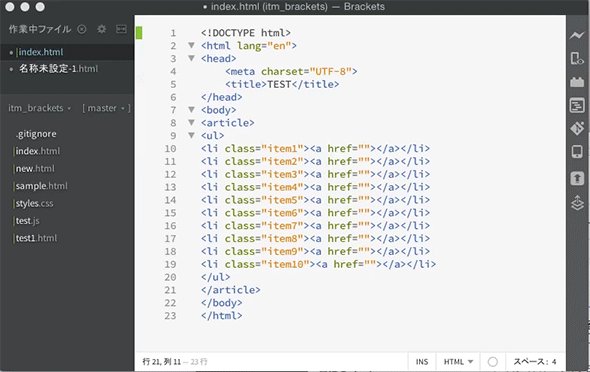
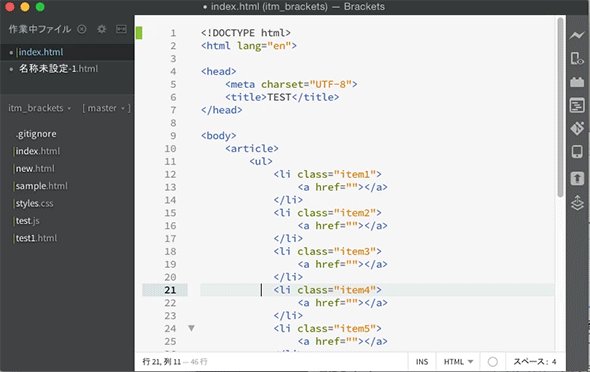
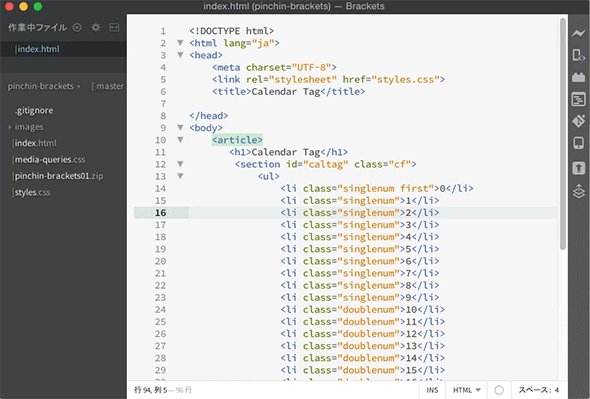
Emmetは覚えると非常に簡単に長いコードを書いていくことができるようになる。例えば、20個のリストのそれぞれに違うクラス名を割り当てることも可能だ。
ul>li.class$*20
このように書けてしまうのだ。一度体験すると癖になるだろう。
【3】Add HTML template
Emmetを利用するまでもないけど、HTMLファイルのひな型みたいなものがあればいいのにという人には、このプラグインがオススメだ。
割と使うHTMLのテンプレートを入力してくれる。Emmetを使える人でも、ちょっとしたコーディングやサンプル作りであれば、こちらの方が便利だろう。
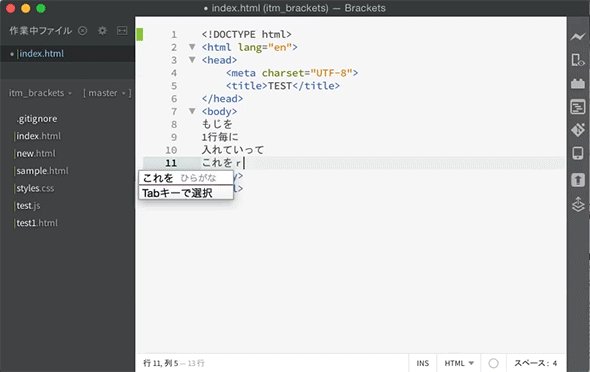
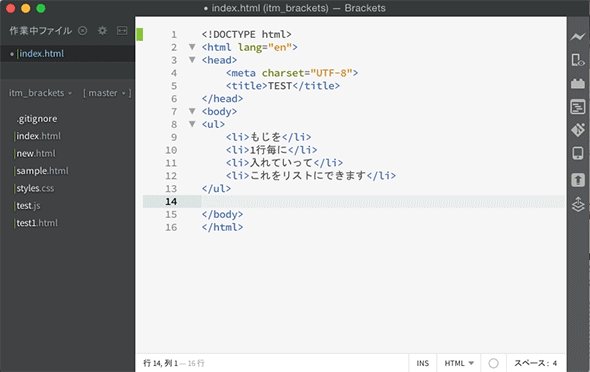
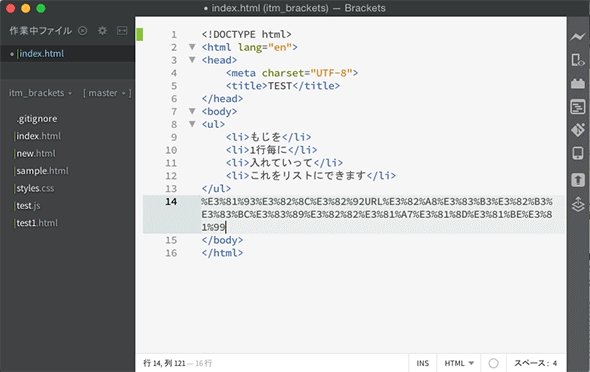
【4】Brackets Tools
HTMLのコードを編集する際に起こり得る小さいが面倒なさまざまな問題を解決してくれるツールのセットだ。例えば、HTMLエンコード/デコード機能があったり、単語の並びをリストに変換してくれる機能があったりする。
【5】Beautify
これはコードフォーマットのプラグインだ。HTMLもCSSも、試行錯誤を繰り返しているとコードのインデントが変になる場合がある。これを手動で整形するのは、とても大変なものだが、Beautifyを利用することでワンクリックでコードがフォーマットされる。
ファイル間やファイル内の移動を速くしてくれるプラグイン
【6】Documents Toolbar
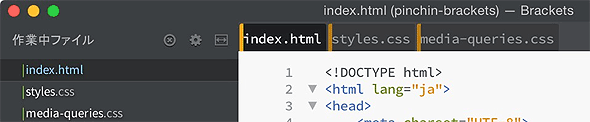
Bracketsは、ファイルを切り替える場合、左サイドバーから行うというのが、UIの特徴の一つだ。もちろん、エディターによっては左側にファイルのツリーが表示されていて、そこからファイルを選択するものがあるが、作業中のファイルは画面上部にタブで表示されていることが多い。
Documents Toolbarは、Bracketsでも開いているファイルをタブで表示するプラグインだ。タブの切り替えはブラウザーでも実装されており、操作に慣れている人も多いだろうから、このプラグインは入れておきたい。
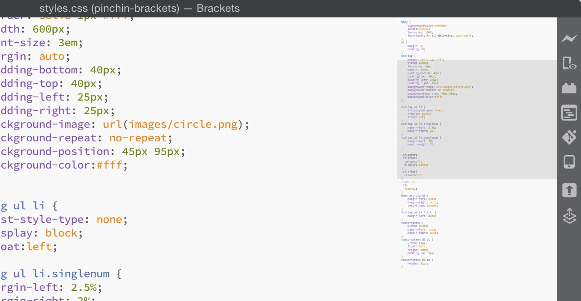
【7】Minimap
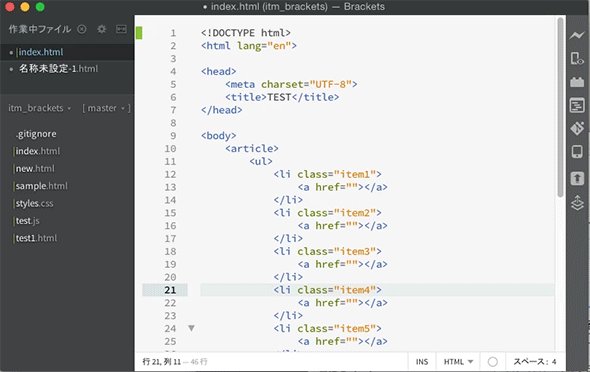
最近のテキストエディターの標準的な機能として、「ミニマップ」がある。これは、1ファイルのコード全体を画像として縮小表示したもので、現在表示しているコードが1ファイルの中でもどの辺りなのかをグラフィカルに表したものだ。
慣れている人なら現在の行番号などからどの辺りを参照しているか分かると思うが、このようにグラフィカルに表示されていると、あまりテキスト編集に慣れていない人でも分かりやすいだろう。
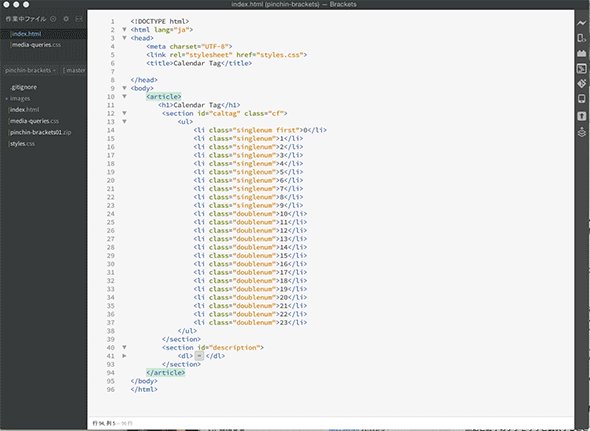
Minimapを使うと、下記のように画面右側にコードの全体像と表示エリアが表示される。
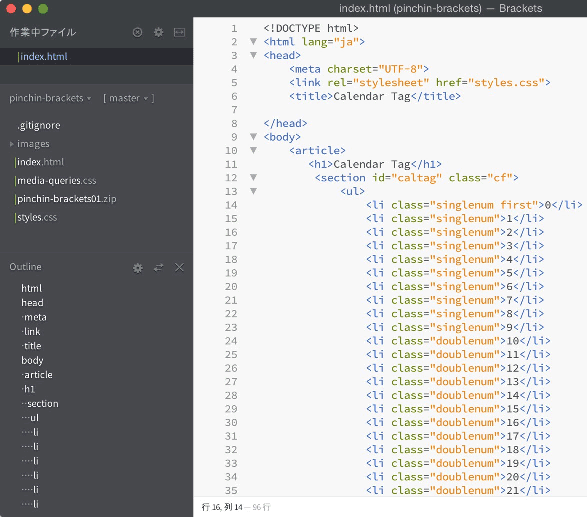
【8】Brackets Outline List
これは、開いているファイルの構造をアウトライン化して表示してくれるプラグインだ。特にコードが長くなってくると、コード内を素早く移動したいとき(例えば、ページ下部の編集を終えてナビゲーションの調整をしたいといったときなど)がある。Brackets Outline Listは、そういったときにアウトライン内にある該当するタグをクリックすれば、すぐさまコードが編集できるというものだ。
先ほどのMinimapと併せて使うことで、コード内の移動が非常にやりやすくなる。Brackets Outline Listはインストールすると左下にアウトラインを表示してくれる。
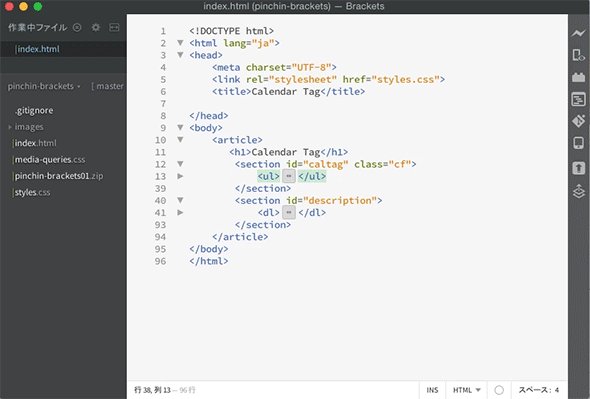
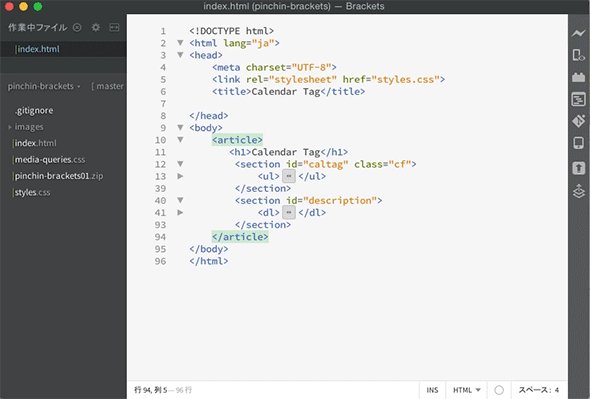
【9】Code Folding
コードが長く複雑にると、要素間がかなり移動しにくくなる。これをコードから解消してくれるのが、このプラグインだ。
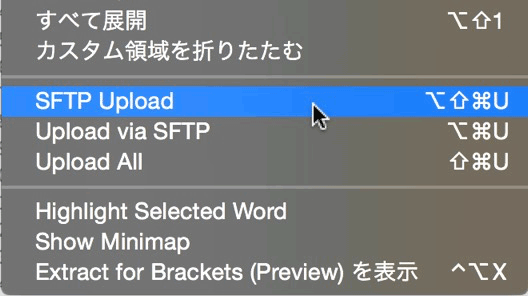
開始と終了のタグをサッと選択することでコードを折りたたんでくれる。すでに入力が確定しているような部分は折りたたんで省略することで、コード内の移動や参照がやりやすくなるというわけだ。
プレビューや他のツールとの連携を効率化するプラグイン
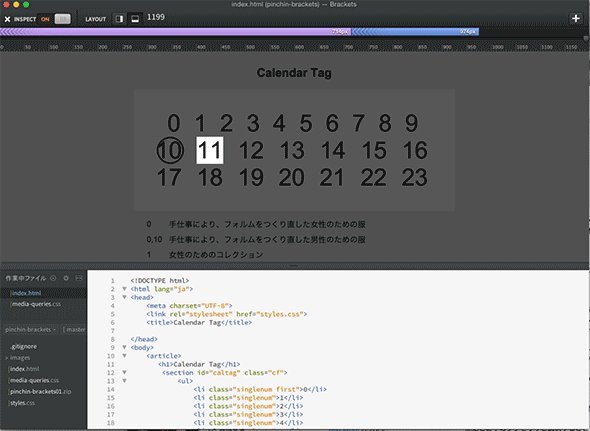
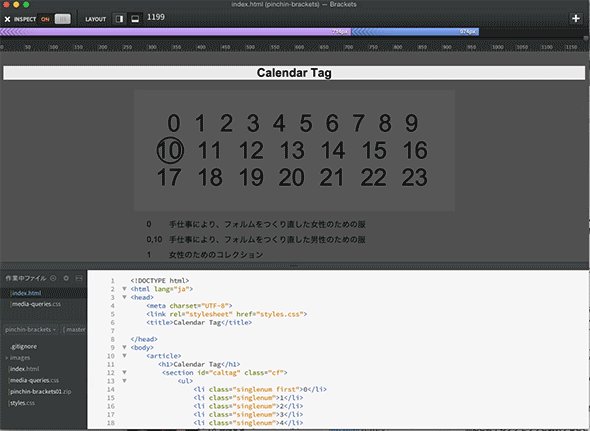
【10】Response-for-Brackets
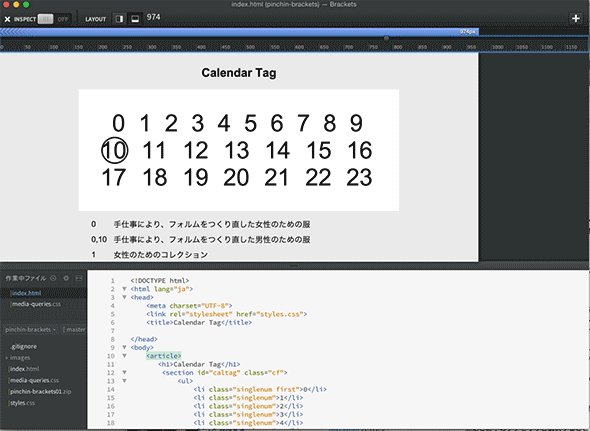
レスポンシブWebデザインをBracketsで行えるようにするプラグインだ。インストールすると、「Adobe Edge Reflow」のように、ウインドウ幅を定義してそれぞれのCSSを書いていくことができるようになる。その際にどのコードがどの部分にあるのかということを示してくれるインスペクトモードが非常に使いやすい。
「この要素って、どこだったっけ?」と探し回る必要もなく、必要な部分にすぐにたどり着くことができる。レスポンシブWebデザインに限らず複雑なHTMLを書く機会が増えている最近の制作現場には特に重要なプラグインといえる。
また、マルチウインドウではない環境でのプレビュー用途としても利用価値は高いといえる。
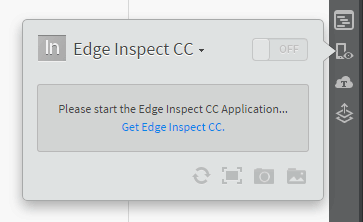
【11】edge-inspect-extension
Web制作をする上で欠かせないのが実機でのチェックだ。最近ではブラウザーの互換性が増しているので、PC上でのチェックだけでも何とかなることも多いが、アニメーションなどの動作が重くないか、タップなどの操作がしやすいかという検証は、実機で行った方がよい。
ところが、実機検証はWebサーバーを用意してファイルをアップロードし、URLを開いたりリロードしたりする操作が必要になる。1台だけならまだ良いのだが、これが複数台に及ぶと操作もとても大変になる。
この問題を解決するのが検証環境である「Adobe Edge Inspect」だ。Bracketsのライブプレビューのように、Adobe Edge Inspectを利用すると制作しているページをリロード操作なくすぐに確認できる。また、接続している全ての端末で同期が取られる。
edge-inspect-extensionをインストールすると、右側にモバイル端末と目のアイコンが表示されるので、ここから使用する。
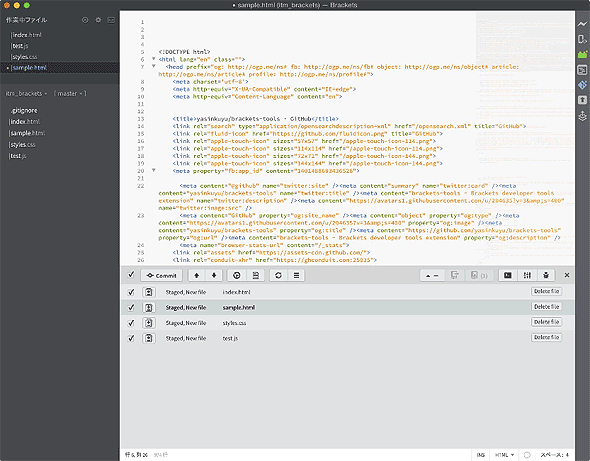
【12】Brackets Git
バージョン管理システムとして、いまやWeb制作でも標準と言えそうのがGitだ。また、GitHubを使ってプロジェクトを管理している場合、ローカルにもGitをインストールしてファイルのやりとりをするのが便利なので、そうしているWeb制作チームもあることだろう。
Gitを使うとなると、ターミナルやコマンドライン、専用のGUIアプリケーションを使って操作することが多いと思うが、Brackets Gitを使えばエディターでコーディングしながらそのままファイルをpushすることができるようになるので、集中してさらに便利になる。
【13】SFtpUpload
著名なエディターやデザインツールの中には、編集したファイルをすぐにFTPで指定したディレクトリへアップロードしてくれるものがある。例えば、Adobe Dreamweaver CCにも以前から搭載されている機能だ。
Bracketsは、そのままではアップロードに対応していないのでプラグインが必要だ。ここでは、SFtpUploadを勧めておく。筆者が、数あるプラグインの中から、どのようにしてこれを選んだかについては、後述する。
Bracketsの便利なプラグインを探すコツ
ここまでは筆者がお勧めのプラグインを紹介してきたが、最後に便利なプラグインを探すコツを紹介したい。なぜなら、必要なプラグインは人それぞれ異なるからだ。ぜひ皆さんが必要としているプラグインを探してもらいたい。
「Extensions Rating」プラグインで人気の度合いが分かる
まず、「Extensions Rating」という「拡張機能マネージャー」の機能を拡張するのプラグインを紹介しよう。
これは、プラグインがどれだけダウンロードされているかを表示するプラグインだ。これによって人気のプラグインが探しやすくなる。表示される情報は、トータルのダウンロード数と、日毎のダウンロード数、GitHubでのお気に入りの追加数とフォークの回数だ。
このプラグインによってダウンロード数などによるプラグインのソートが可能になる。
また、プラグインのレーティングや話題になっていることを表すアイコンなどが表示されるようになるので、これらも参考にしよう。
翻訳言語数も注目
さらに注目したい情報としては翻訳言語数だ。プラグインによっては何言語に翻訳されたかが表示されている。これは自国語で利用できるというのはもちろんだが、自国語で利用したいというユーザーがたくさんいることを示していると考えられるため、プラグインの人気を判定する材料にもなる。
FTPでアップロードするのに便利なプラグインを探してみた
これらを踏まえて一つプラグインを探してみたいと思う。以降のダウンロード数などは、原稿執筆当時のものなので、変わる場合があることをご了承いただきたい。
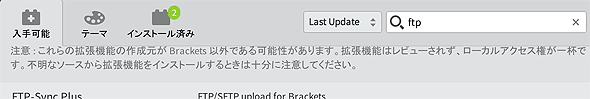
ここでは、前述したFTPのプラグインを探してみることにしよう。探し方は実に簡単で、「拡張機能マネージャー」で「ftp」という文字列で検索するだけだ。
検索結果では三つのプラグインが出てきた。ダウンロード数では「SFtpUpload」が、翻訳言語数では「eqFTP」がトップだ。しかし、「FTP-Sync Plus」はここ最近のダウンロード数が多い。
「Sync」は同期を意味しているので、「FTP-Sync Plus」をダウンロードしてもいいし、一番人気の「SFtpUpload」に同期機能があるか調べたいときは、詳細情報のリンクをクリックして機能を調べるといいだろう。ここで紹介している三つのプラグインのどれもが、自動アップロード機能に対応しているようだ。このような場合、実際にインストールしてみて、しっくり来るものを使い続けるのがいいだろう。
筆者は結局一番人気の「SFtpUpload」を選択した。
インストール自体はインストールボタンをクリックするだけなので、シンプルだ。アンインストールも同様に削除ボタンを押すだけだ。
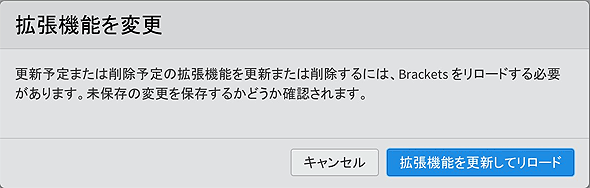
プラグインをインストールしたら、Bracketsを「リロード」する。「リロード」は再起動とは異なり、Bracketsの表示を更新するものだ。プラグインに何らかの変更をした時は、「拡張機能マネージャー」を閉じる際にリロードするかどうかのダイアログが表示される。
拡張機能を更新してリロードのボタンをクリックすると、プラグインが有効になった状態でBracketsが更新される。
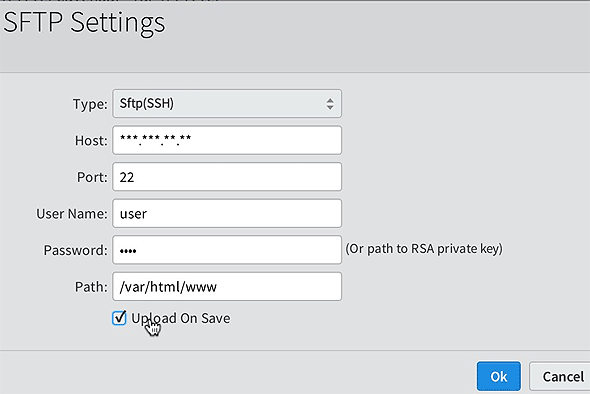
後は、プラグインの設定を済ませるだけだ。ファイル同期の項目があったのでこれにチェックをした。
これで保存するごとにファイルがアップロードされるようになった。頻繁にサーバーへファイルをアップロードしなければならない場面では重宝しそうである。
お好みの環境でWeb制作を
BracketsはWeb系エディターの中でも、とりわけプラグインが豊富で、ユーザーごとに異なるであろうさまざまな要求にも柔軟に対応できるようになっている。今回のように作業中に「こういう機能を追加したい」と思ったらすぐにプラグインを検索してインストールできるという手軽さは、一度体験すると他のエディターには戻ることができないぐらいに快適だと思う。
今回ここで紹介しきれないが便利なプラグインはたくさん存在し、それを紹介しているブログなどもWeb上にはたくさんあるので、ぜひチェックしてみてぼしい。
著者紹介
岡本 紳吾(おかもと しんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage
Facebook:shingo.okamoto
関連記事
 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。 Extractを中心にWeb制作を変えるCreative Cloud 2014.1の新機能11選
Extractを中心にWeb制作を変えるCreative Cloud 2014.1の新機能11選
アドビシステムズが2014年10月6〜8日に開催した「Adobe MAX 2014」に合わせてAdobe Creative Cloudを「2014.1」として一斉にバージョンアップ。Web制作に関わるアプリケーションに絞って、そのアップデート内容を紹介していく。もうすぐ公開予定のOSSのコードエディターのBrackets 1.0の新機能も先行して紹介。 初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。初回はWeb制作現場で役立つPhotoshopの使い方について。初期設定、レイヤー、シェイプ、レタッチ、スライス、画像アセット機能の使い方、テキストの効果的な見せ方、イラレデータの扱い方から、Edge Reflowと連携したレスポンシブWebデザインまで紹介。 HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.