Adobe Edge Animate CCでマルチデバイスゲーム:無料でCreative Cloudを使い倒せ(6)(1/3 ページ)
簡単なクレー射撃ゲームを作って、マルチデバイスに対応させてみよう。サンプルゲームのソースコードも参考にしてほしい。
本日のCreative Cloudのバージョンアップに伴い、Adobe Edge Animateもバージョンアップし、Adobe Edge Animate CCとなった。バージョン番号は2.0だ。
今バージョンから待望されていたモーションパスが利用できるようになり、コンテンツの量産がしやすくなるテンプレート機能が追加された。
Adobe Edge Animate CCはAdobe Creative Cloudのメンバーであれば、無償メンバーでも30日体験版が利用できる。
相対レイアウトの使い方
Edge Animateはそのアニメーション機能に注目が集まりがちだが、解像度に依存しない柔軟なレイアウトを作成できるのも見逃せない点だ。これは、各要素の配置をピクセル指定ではなく%指定することにより、解像度が変化しても、割合に応じて位置が調整される。
Adobe Edge Animate CCの基本的な使い方は前回の記事(Edge Animateでスライドショーを作ってみよう)を参考にしていただき、今回の記事では、相対指定の使い方をざっと見てみよう。
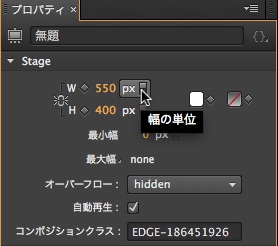
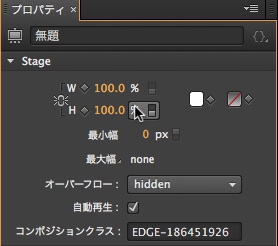
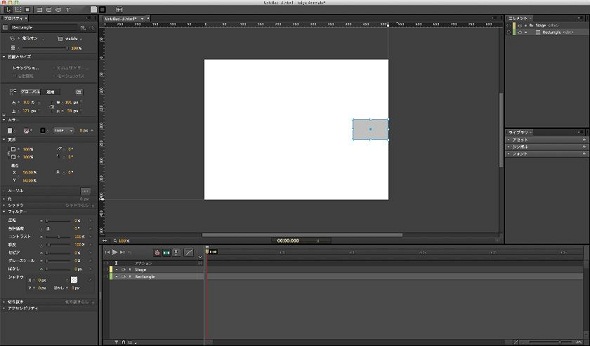
相対レイアウトを用いるには、ブラウザの幅や高さに追従するようにしたいので、ステージの幅や高さを100%に設定する。
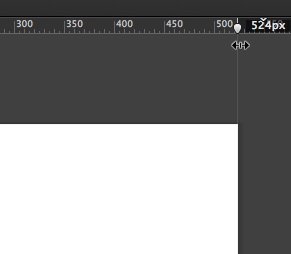
この時点でステージサイズは変化していないが、幅と高さが550×400であった場合の状態がシミュレートされるようになっている。ブラウザの幅はステージ右側、高さはステージ下側のルーラーにあるマーカーをドラッグして変更できる。
座標軸は左上が原点になるため、相対レイアウトを使用しなくても上や左にピッタリくっつくような配置は実現できる。では、画面右に常にピッタリくっつくようにするにはどうすれば良いのだろうか?
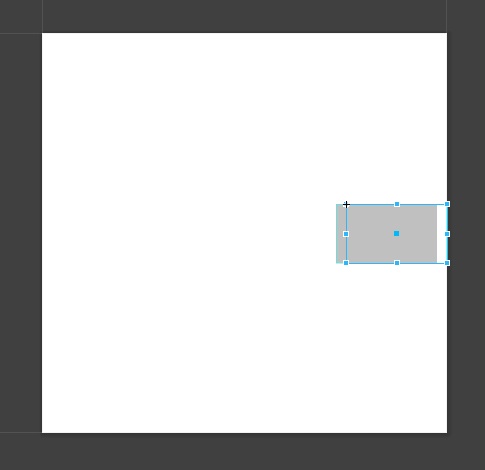
適当な長方形をステージに描いて、常に画面右に追従するようにしてみよう。
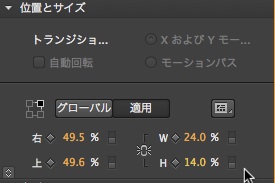
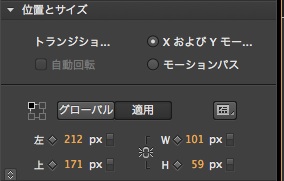
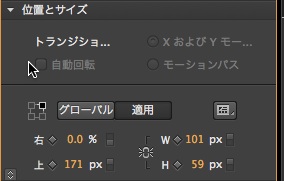
ステージ中央に配置した長方形の位置とサイズはこのようになっている。画面右に追従してほしいのだが、座標は左と上になってしまっている。位置とサイズパネルのグローバルと書かれているボタンの左側にある基準点ボタンを切り替えることで、右側を基準に設定できるようになる。右上、右下どちらでも良いのでクリックして基準点を切り替えよう。
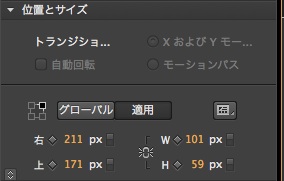
パネルの座標表示が「右」になった。次の座標単位を%に切り替え、数値を0にするか、長方形をステージの右端に移動させよう。
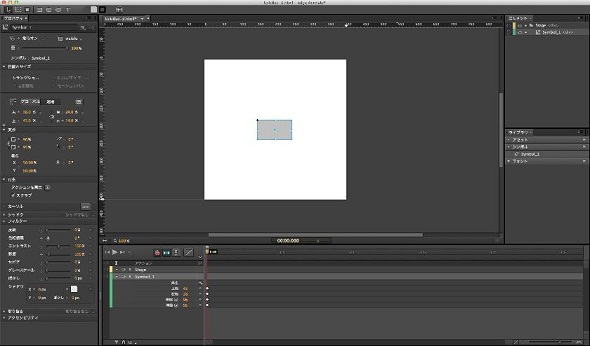
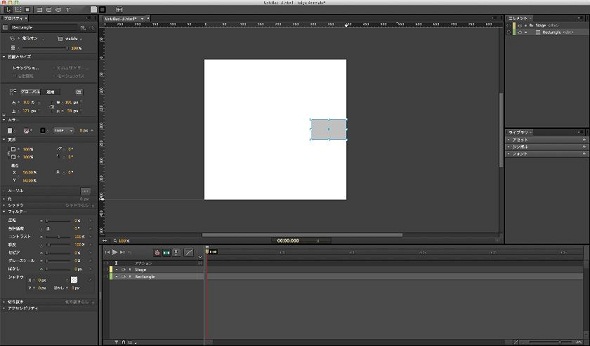
これで長方形は右端に追従するようになった。画面全体はこのようになっている。
この時点でステージ幅をルーラーのマーカーをドラッグして変えてみて、長方形が追従するかを確認してみると良い。
追従するだろうか? もし、ステージ幅によって長方形の位置が変わってしまうようなら、基準点の切り替えをしていない可能性がある。また、ステージ幅にかかわらず長方形が同じ場所に居座るようだったら、位置がピクセル指定のままになっている可能性が考えられる。それぞれ確認してみよう。
本当にブラウザで同じ状態になるか、Command+Enter(Ctrl+Enter)を押してプレビューしてみよう。きちんと追従されるはずだ。
例えば、右に少しマージンを空けたいという場合であれば2%など、少なめの数値をいれたり、長方形自体をシンボル化して右端に配置し、シンボル内で絶対配置することでマージンを表現できる。
真ん中への配置はどうやるのだろうか? これには少々工夫が必要になる。なぜなら、基準点に中央というものが存在しないためだ。試しに相対位置50%で配置するとどうなるか見てみよう。
これは右上が基準点になっているため、その点が中央にくるように配置される。つまり、長方形の大きさの半分分、左下にずれてしまうのだ。
どうしても中央で表示したいときは、幅と高さを相対指定することで実現できるようになる。つまり、こういうことだ。
中央配置の座標=(100%−長方形大きさ%)/2
早速、位置とサイズパネルのWとHを%指定に切り替えてみよう。切り替えたとき、ステージサイズと長方形のサイズから、近似の%値に設定してくれるので、計算しやすい値に修正すると良い。
次に、右の値を(100-24)/2=38%に、上の値を(100-14)/2=43%に設定する。
中央配置された。ステージの大きさを変えて中央からずれないか確認してみよう。ブラウザでも同様の動作になるはずだ。
※筆者環境ではシンボル化した長方形を用いてるため、シンボル内の長方形の幅と高さを100%に設定しておく必要がある。
中央配置はされるようになったが、これでは画面の大きさに合わせて長方形の大きさが変わってしまう。どうしても大きさが変わってしまうのが嫌な場合は、スクリプトで制御することになる。しかし、そのような制御なく画面で設定するだけでも、十分柔軟なレイアウトを作っていけるのがEdge Animateの強みでもあるのだ。
前置きが長くなったが、今回はEdge Animate CCの可変レイアウト機能を使って、簡単なゲームを作る方法をご紹介したい。ゲームを作る過程で、新機能のモーションパスについても触れる。
Copyright © ITmedia, Inc. All Rights Reserved.


 pxとなっているところのボタンをクリックすると、%に切り替えられる
pxとなっているところのボタンをクリックすると、%に切り替えられる





 右端に配置したシンボル内で長方形を左に10px移動させてマージンを実現する例
右端に配置したシンボル内で長方形を左に10px移動させてマージンを実現する例