Swiftのカスタムクラスの作り方――プロトコル、サブクラス、イニシャライザー、タイププロパティメソッドのオーバーライド、デリゲートについて注釈の作成で学ぶ:iPhone 6/6 Plusアプリ開発入門(5)(1/4 ページ)
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、前回の記事で追加した地図上の「注釈」を写真のサムネイルに差し替える課程でSwiftのカスタムクラスの作成手順について解説します。
前回の記事「OptionalなどSwiftとObjective-Cの違いを意識してPhotos Frameworkを使う」では「Photos Framework」の機能を使用してフォトライブラリから写真情報を取り出し、写真情報にひも付いた座標にピンを表示しました。また、Swiftの特徴の一つである「Optional型」について解説しました。
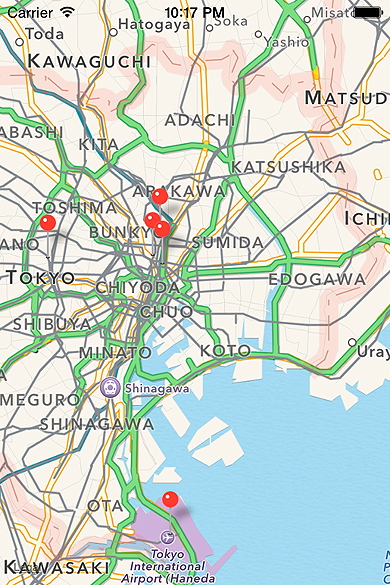
図1は前回の記事の時点でのPhotoMapアプリの実行結果です。今回は地図上のピン状の画像を写真のサムネイルに差し替えていきます。
MapView上のオブジェクトについて整理する
その前に、MapViewで使用するオブジェクトについて整理してみます。
「注釈」について
これまでの連載では、地図上の単一の座標に表示するコンテンツのことを「ピン」と記述していましたが、アップル公式のドキュメントである「位置情報とマッププログラミングガイド」に合わせて「注釈」と記述することにします。
注釈を使用することで、特定の座標位置を目立たせ、その場所に関する情報を提供できます。
本連載で作成する「PhotoMap」アプリの場合は、「写真の撮影場所」を表示するために注釈を使用します。
注釈を表示するために必要なオブジェクト
地図に注釈を表示するには、注釈1つに対して「注釈オブジェクト」「注釈ビュー」の2つのオブジェクトが必要です。「データを管理するオブジェクト」と「ビュー」が切り離されていて、オブジェクトを効率よく管理できるようになっています。
| 項目 | 内容 | 標準的なクラス |
|---|---|---|
| 注釈オブジェクト | 注釈のデータを管理するオブジェクト | MKPointAnnotation |
| 注釈ビュー | 地図上に注釈の可視表現を描画するビュー | MKPinAnnotationView |
前回の記事の実装では、MKPointAnnotationおよびMKPinAnnotationViewを使用していましたが、今回の記事では注釈オブジェクト・注釈ビュー共にカスタムクラスを作成します。理由は以下の通りです。
- 注釈オブジェクトにPHAsset(写真のメタデータを保持するオブジェクト)を持たせたい
- 注釈ビューをカスタマイズしたい
- Swiftのカスタムクラスの作成手順について触れておきたい
| 項目 | 今回作成するクラス |
|---|---|
| 注釈オブジェクト | PhotoAnnotation |
| 注釈ビュー | PhotoAnnotationView |
カスタムクラスで地図に注釈を追加する大まかな流れ
カスタムの注釈オブジェクト・注釈ビューを使用して、地図に注釈を追加する大まかな流れは以下の通りです。
- 注釈オブジェクトを作成し、MapViewに追加する
- 注釈ビューが必要になると、MapViewはそのデリゲートオブジェクトの「mapView:viewForAnnotation:メソッド」を呼び出す(注釈ビューをいつ表示するかは、MapViewが判断する)
- 「mapView:viewForAnnotation:メソッド」内に記述した「注釈ビューのセットアップと更新処理」が行われる
1.は前回記事で「prepareAnnotations」メソッドとして実装した処理です。フォトライブラリから取り出したPHAssetが保持する位置情報を使用して、MKPointAnnotationをMapViewに追加しました。
private func prepareAnnotations() {
let fetchResult = PHAsset.fetchAssetsWithMediaType(PHAssetMediaType.Image, options: nil)
fetchResult?.enumerateObjectsUsingBlock ({result, index, stop in
if let asset = result as? PHAsset {
if let location = asset.location {
let annotation = MKPointAnnotation()
annotation.coordinate = location.coordinate
self.mapView.addAnnotation(annotation)
}
}
})
}
今回はカスタムの注釈ビューを使用して注釈の可視表現を実現するので、さらに「2.」と「3.」の処理が必要です。
とはいえ、今回必要なことはViewContorollerクラスに「mapView:viewForAnnotation:メソッド」を追加し、「注釈ビューのセットアップと更新処理」を記述することだけですので比較的簡単です。
Swiftのカスタムクラスの作成
カスタムクラスを作る場合は、.swiftファイルを追加してクラスを定義します。すでにあるクラスのサブクラスとして定義することもできますし、プロトコルを使って「特定の用途に合ったクラス」を定義することもできます。
クラスには主に、プロパティ、イニシャライザー、メソッドが必要となります。最初にimport文を使う場合が多くなります。
「イニシャライザー」はクラスを「初期化」するためのメソッドで「init」という名前になります。
以降、PhotoAnnotationとPhotoAnnotationViewを具体例として解説します。
関連記事
 アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- Cocoaの素、Objective-Cを知ろう
iPhone用アプリケーション開発で注目を集める言語「Objective-C」。C++とは異なるC言語の拡張を目指したこの言語の基本を理解しよう。 - 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 iOSシミュレーター(iPhone 4s)の実行結果(前回記事の時点)
図1 iOSシミュレーター(iPhone 4s)の実行結果(前回記事の時点)



