Metro UIの肝となる「マルチタッチ」アプリの作り方:Windowsタブレット向けマルチタッチアプリ開発(2)(1/2 ページ)
前回の「Windowsでもスマートにできるマルチタッチの基礎知識」では、Windows 7におけるタッチの現状とタッチ操作を体験する方法について紹介しました。今回は、具体的なタッチアプリ開発を始めるための解説を行います。Windows PhoneやWindows 8で話題の「Metro UI」を含め、タッチを使うUI全般に有効なお話もしますので、ぜひご参考にしてください。
マルチタッチのUIで意識するべき5つのポイント
前回は以下の3段階で対応タッチ対応のレベルを紹介しましたが、これはまだ大まかな枠組みレベルですので、次にUI(ユーザーインターフェイス)を検討する際のポイントを具体的に挙げてみます。
- タッチ可能
最も重要なタスクのコントロールが簡単にタッチできるプログラム - タッチ対応
プログラムが主なタスクでのタッチ用にデザインされている - タッチに最適化されている
プログラムが特にタッチ用にデザインされている
Windowsアプリの場合、タッチに本格的に対応になったWindows 7から、タッチ対応の開発が一般的になってきたと思います。その際、参考になるものの1つとして、「Windows ユーザー エクスペリエンス ガイドライン」にタッチ対応について記載があります。いくつかピックアップしてみましょう。
【1】タッチしやすいボタンサイズ
小さなコントロールは操作しにくいため、ボタンサイズは最小6mm(23px)四方、重要なボタンは10mm(40px)四方以上にしましょう。
【2】タスクを狭い範囲で実行できるように
タッチ入力の場合、操作範囲が広いとその分腕を動かす必要があるため疲れてしまいます。腕をあまり動かさずともタスクを実行できるようにします。
また、筆者の所属するセカンドファクトリーでは、大原則として以下を注意すべき点としています。
【3】タッチ入力には指で隠れることに注意
タッチの際、指という画面を隠す要素があるので、マウス操作のときのようにツールチップなどをボタン下に表示しては、指で隠れてしまいますので、必ずボタン要素の上に表示するようにします。
【4】実機での確認
上記ボタンの大きさなどは、画面の解像度とインチ数により差があります。対象の実機のうち、最も画面が小さいもので操作してみます。ボタンのサイズは、特に実際操作してみないと、押しやすいかどうか実感しにくいものです。ボタンを押そうとして、指が緊張せずに操作できるかを確認します。
【5】スマートフォン、タブレットを参考に
前回の冒頭でも、いろいろなデバイスが各社から発売されていることを紹介しました。それぞれのOS、アプリがタッチ入力にどのように最適化しているのかは、UIを検討する際に参考になります。
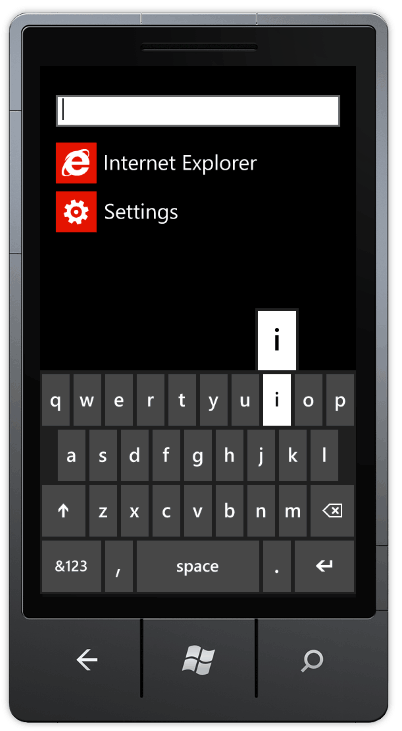
例えば、多くのスマートフォンのキーボードに注目すると、タッチ入力時にはタッチしたキーの文字を上部に表示することが分かります(画面はWindows Phone)。
QWERTYキーボードのため、1つのボタンを小さくしなければなりません。タッチしてしまうと、指でボタンは隠れてしまう大きさであるので、現在タッチしているボタンの文字を上部に表示することで、ミスタッチをしていないかをユーザーに知らせています。
Copyright © ITmedia, Inc. All Rights Reserved.