フォーム関連要素(終) HTML5で仕様になった入力値チェック+便利な3Tips:HTML5“とか”アプリ開発入門(9)(1/3 ページ)
HTML5で強化された入力フォームに関する話題は、今回でいったん終わりとします。これまでの3回で、<input>要素に加えられた変更と、新たに追加された<form>関連の要素についてお話ししてきました。
今回の話題は、フォームの入力値チェック(バリデーション)が主になります。また、autofocus属性やform属性など、これまでの記事で触れられなかった内容も紹介したいと思います。
HTML5では入力値チェックの仕組みが“仕様”に
HTML 4までは、フォームに入力された値をチェックする仕組みがほとんど備えられていませんでした。そのため、入力値のチェックは基本的にサーバサイドでのみ行うか、JavaScriptを用いてチェックする必要がありました。
しかし、サーバサイドでのみチェックを行う場合は、いったんサーバとの通信を経ないと入力値のエラーに気付けないため、ユーザビリティを損ねます。
また、JavaScriptを用いたチェックは、「チェックのためのコードが煩雑になる」「JavaScriptをオフにされると機能しない」「入力値に制限があることをマークアップから読み取れない」といった欠点がありました。
HTML5からは、入力値チェックの仕組みが仕様に組み込まれ、上記のような問題を回避可能になっています。もちろん、クライアントサイドでの入力値チェックが容易になったからといって、サーバ側でのチェックを怠ってもいいというわけではありませんが、JavaScriptをほとんど用いずに入力値チェックが可能になったことは大きな進歩です。
HTML5で加わった6つの入力値チェック/制限方法
HTML5で加わった入力値チェック/入力値制限の方法は、以下のようなものがあります。
これらの制約を用いると、フォーム送信時に制約に従ったチェックが自動的に行われます。入力値が妥当でなかった場合、フォーム送信は行われず、Webブラウザごとに異なるUIでエラーメッセージが表示されます。
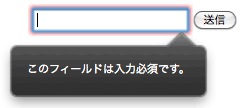
例えば以下の画像は、必須入力のチェックに引っかかった状態です。
また、フォーム送信時に自動的にチェックが行われるだけではなく、JavaScriptを用いて入力値チェックを明示的に行うことも可能です。
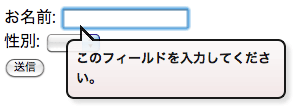
【1】required属性による入力必須制約
この属性を<input>要素、<textarea>要素、<select>要素に対して付与すると、値の入力を必須にできます。以下の例はrequired属性を使用した結果を表しています。Opera 11、Firefox 4、Chrome 10での動作を確認しました(IE、Safariでは動作しません)。
<!DOCTYPE html>
<meta charset=UTF-8>
<form>
<label for="name">お名前:</label>
<input type="text" id="name" name="name" required><br>
<label for="gender">性別:</label>
<select name="gender" required>
<option></option>
<option value="0">男性</option>
<option value="1">女性</option>
</select><br>
<input type="submit" value="送信">
</form>
入力せずに送信ボタンを押すと、エラーメッセージが表示される(画像はChrome 10のもの) (上の画像をクリックすると、Webブラウザで表示します)
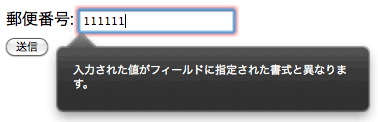
【2】pattern属性による入力値のパターン制約
<input>要素に対してpattern属性を指定すると、入力値のパターンを正規表現で指定できます。利用できる正規表現は、JavaScriptで利用可能なものと同様です。
以下の例は、郵便番号を「123-4567」という形式で入力させるために、pattern属性を使用しています。Chrome 10、Firefox 4、Opera 11での動作を確認しました。
<!DOCTYPE html>
<meta charset=UTF-8>
<form>
<label for="zipCode">郵便番号:</label>
<input type="text" id="zipCode" name="zipCode" pattern="\d{3}-?\d{4}" placeholder="123-4567"><br>
<input type="submit" value="送信">
</form>
Copyright © ITmedia, Inc. All Rights Reserved.

 (画像はFirefox 4)
(画像はFirefox 4)
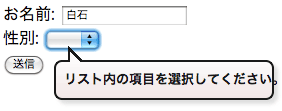
 required属性は<select>要素にも利用可能
required属性は<select>要素にも利用可能