Photoshopで鏡面反射の効果を付けるには:D89 デザインTips - デザインのハウツーテクニック集(4)(3/3 ページ)
Photoshopで画像形式を変えて保存する
Photoshopは、もともとWebに特化したツールではありません。JPEG形式やGIF形式で書き出すことは通常の保存オプションでも行えます。しかし、「どのような結果になるのか」という[プレビュー]が以前は行えませんでした。
そのためPhotoshop 5.5からWeb用に保存するためのダイアログが追加されました。
[Webおよびデバイス用に保存]ダイアログを使うと、JPEGやGIF、PNG-8、PNG-24、WBMPなどの形式で保存できます。Photoshopのバージョンによって、保存の際の保存オプションが増えています。また、画像形式によっても保存オプションが違います。
プリセットでは、最初からいくつかの場合を想定した保存設定が収められています。主に恩恵を受けるのは、JPEG形式での画像保存の場合だと思います。
それでは、それぞれの画像フォーマット(形式)の特徴を見ていきましょう。保存する元の画像は、「写真素材 足成」というサイトにあるサンプルイメージをダウンロードして使用しています。
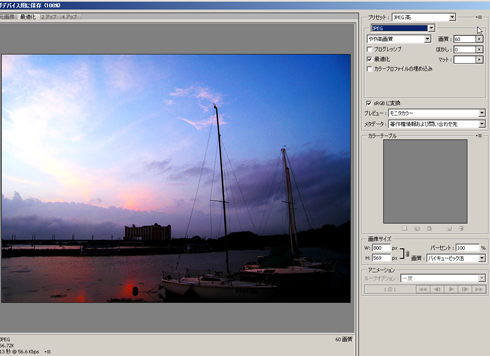
JPEG形式での保存
JPEG画像形式は、写真や複雑な色階調を持つグラフィックに向いています。ファイルサイズを小さくできる非可逆圧縮なファイル形式です。圧縮率を設定できるため、解像度が高い画像の作成から、ファイルサイズが小さい画像まで作成できます。
圧縮率が高くなるほどファイルサイズは小さくなりますが、「ブロックノイズ」と呼ばれる独特なノイズが発生します。ファイルサイズを小さくし過ぎると、ブロックノイズの発生で元画像が何だったか分からなくなることもあります。圧縮率に気を付けて使いましょう。
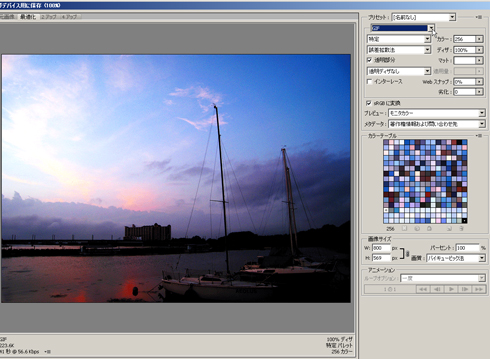
GIF形式での保存
GIF画像形式は、単純なアイコンや色数の少ないグラフィックに向いています。写真には不向きです。最大で256色の色数を保持できる、可逆圧縮なフォーマットです。色数が少ない場合、ノイズがなくファイルサイズが小さい画像を作成できます。
また、透明色として一色を指定でき、背景が決まった色であれば、非常に小さいサイズでの背景透過な画像を作成できます。携帯電話を含めたほとんどのWebブラウザで再生できることも特徴です。
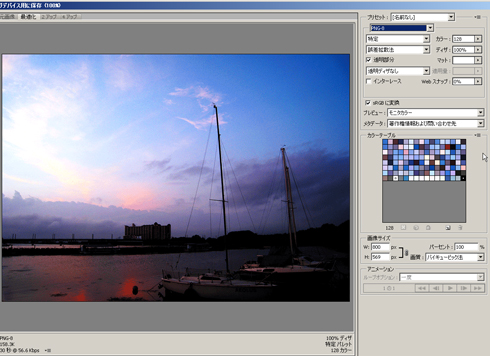
PNG-8形式での保存
PNG-8画像形式は、次に紹介するPNG-24画像形式のサブセット的な位置付けの規格です。ほとんどGIF画像と同じ機能を持っています。ただし、画像によってファイルサイズがGIFよりも大きくなったり小さくなったりします。
また、GIFアニメーションのような機能はありません。ファイルサイズや画像の管理などを検討するうえで、GIF画像と使い分けるのがよさそうです。
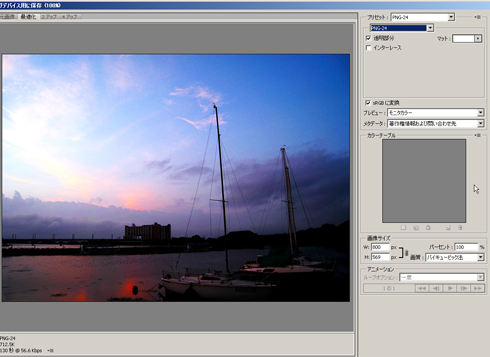
PNG-24形式での保存
PNG-24画像形式は、JPEG画像と似ています。しかし、24bitsのフルカラー画像で、アルファチャンネルをサポートします。Photoshop上では、PNG-24画像を圧縮できません(規格上は、JPEGと同じように圧縮のできるPNG-24も存在しています)。
以前は、Internet Explorer 6がPNG-24のアルファチャンネルをサポートしないことで問題視されましたが、最近ではほとんど問題視されなくなってきました。
ファイルサイズに余裕があるか、透過された画像を必要とされた場合に選択すべき画像形式ということになります。また、Flash製作ツールに読み込む際に、素材として透過された画像を使用する場合、有利なことがあります。
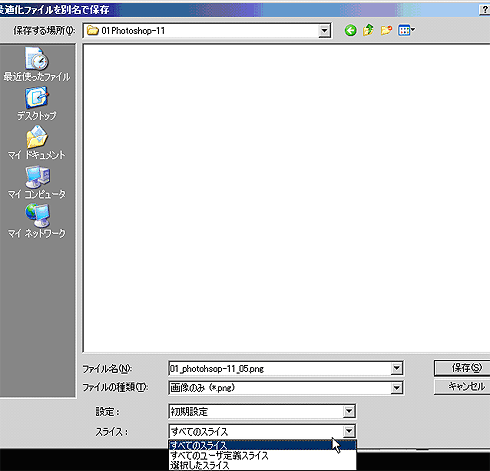
スライス画像の保存
[Webおよびデバイス用に保存]では、GIFアニメーションやアニメーションPNGの書き出しができたり、HTML用のスライス画像を書き出したりすることもできます。
またスライス画像の場合、画像だけを書き出すことや、選択されたスライスのみを書き出すこともできます。
Photoshopでの通常の画像保存よりもWebに特化されている分、画像の品質やファイルサイズがWeb向けに最適化されています。
Copyright © ITmedia, Inc. All Rights Reserved.





 図5 スライス画像の保存
図5 スライス画像の保存



