デザイナは要注目! 明日から語れるHTML5&CSS3:一撃デザインの種明かし(13)(1/4 ページ)
※本稿では特に断りがない場合、Firefox、Google Chrome、Opera、Safariは2010年7月時点の最新バージョン、IEはInternet Explorer 6/7/8の総称です。
いま世界で一番熱い「HTML5」「CSS3」とは?
最近、「HTML5」「CSS3」といった言葉をよく耳にしませんか? これらはWebの表現をもっと豊かにするために策定中の言語です。いままでのHTML 4.01やXHTMLでは実現できなかったことができるようになったり、CSS3はCSS 2.1よりさらにグラフィカルな部分まで表現できるようになりました。
FirefoxやOpera、Safari、ChromeといったHTML5+CSS3に対応するWebブラウザが増えてきたことで、HTML5やCSS3を活用するサイトも増加傾向にあります。
特にHTML5は、Webアプリケーションをマークアップすることも想定されています。また、HTML5には数多くのJavaScriptのAPIが追加されました。中には、オフラインでWebアプリケーションを操作するために便利な機能などもあります。そのため、Webブラウザでアプリケーションのような体験を提供したい際には、HTML5が選ばれることが多いようです。
例えば、先日ライブドアから公開された「ロケタッチ」もHTML5で実装されています。ロケタッチはGPSを使って出掛けた場所や見たものを地図上に記録していくサービスで、位置取得のためにHTML5のGeolocation APIを利用しています。
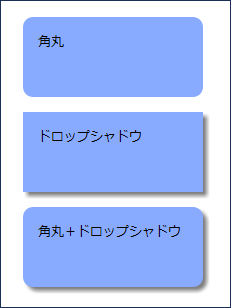
一方、CSS3は現在のCSS 2.1を拡張したもので、従来のCSSでは表現が難しかったものも表現できるようになっています。例えば、ボックスの角丸やドロップシャドウなどを、画像ではなくCSSで表現できます。角丸とドロップシャドウを組み合わせることも、もちろん可能です。
「普段制作しているWebサイトをすべてHTML5版にリニューアルしなければならない」といった事態は、すぐには起こらないでしょう。しかし、いまのうちからHTML5周辺の技術動向に注目しておくことで、次世代にふさわしいサイト制作がスムーズにできるようになります。
今回は、HTML5/CSS3の業界内の対応状況や、具体的にどんな表現が可能になるかを示す最新のサンプルケースを紹介します。
ベンダや大手サービスのHTML5対応状況
前述のようにHTML5は策定中の言語ですが、Chrome、Opera、Safari、Firefoxといったモダンブラウザは早い段階から対応を進めています。
IEも、バージョン8まではHTML5のタグを認識できませんでしたが、バージョン9からは、<video><audio><canvas>といった目玉要素を中心に、積極的にサポートする意志を表明しており、先日公開されたばかりのベータ版では、その機能を試すこともできます。下記は、開発者向けのIE9の技術情報(英語)です。HTML5で力を入れているところは特に詳しく説明されています。
各Webブラウザの対応状況に歩みを合わせるように、HTML5に対応したバージョンを発表する大手サイトも徐々に現れてきました。いくつか次ページで紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.

 「ロケタッチ」(iPhoneでアクセスすると、Webブラウザでの表示でiPhoneアプリケーションと同じような感覚でサービスを使うことができる)
「ロケタッチ」(iPhoneでアクセスすると、Webブラウザでの表示でiPhoneアプリケーションと同じような感覚でサービスを使うことができる) 角丸やドロップシャドウなどが簡単に実装できる
角丸やドロップシャドウなどが簡単に実装できる