Flexアプリの直感的なドラッグ&ドロップを体験しよう:現場で使えるFlex実践テクニック(3)(1/2 ページ)
Flexはドラッグ&ドロップ機能も簡単に実現!
前回はFlashの表現力をFlexアプリに取り入れ、さまざまな視覚効果を得る方法について解説しました。今回はドラッグ&ドロップについてです。
デスクトップアプリケーションでは、一般的なドラッグ&ドロップ操作ですが、従来のWebアプリケーションでは実現が困難でした。Flexアプリケーションでは、ドラッグ&ドロップの機能を非常に簡単に実装できますので、その方法を紹介します。
実際に動かせるサンプルも掲載したので、その滑らかな動きを“体験”してみてください。
例として、Listコントロールでドラッグ&ドロップ
■ ドラッグ&ドロップが標準でサポートされているコントロールの種類
以下のコントロールでは、ドラッグ&ドロップが標準でサポートされていますので、いくつかのプロパティを設定するだけでOKです。
- List
- Tree
- DataGrid
- TileList
- HorizontalList
- Menu
- PrintDataGrid
■ Listコントロール間での要素の“コピー”をドラッグ&ドロップで行う
まずは、Listコントロールのみを使ったサンプルを動かしてみましょう。左のListにある要素(レシピデータ)を右のListにドラッグ&ドロップしてみてください。
| サンプル1 ListからListへのドラッグ&ドロップ |
ドラッグ&ドロップを実装するには、ドラッグ元のコントロールとドロップ先のコントロールの両方で設定を行います。
このサンプルでは、Listコントロールを2つ配置し、片方にのみレシピデータを設定しています。レシピデータを設定したリストがドラッグ元(ドラッグイニシエータ)、空のリストがドロップ先(ドロップターゲット)となります。ソースコードは以下のようになっています。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="horizontal">
<mx:Array id="recipe">
<mx:String>さばのみそ煮</mx:String>
<mx:String>キホンのギョーザ</mx:String>
<mx:String>親子丼</mx:String>
<mx:String>肉じゃが</mx:String>
<mx:String>オムライス</mx:String>
<mx:String>ハンバーグ</mx:String>
<mx:String>マカロニグラタン</mx:String>
<mx:String>鶏のから揚げ</mx:String>
</mx:Array>
<mx:List dataProvider="{recipe}" width="200" height="300"
dragEnabled="true"
/>
<mx:List width="200" height="300" dropEnabled="true" />
</mx:Application>
ドラッグ元のリストに「dragEnabled=”true”」と設定します。これでリストの要素がドラッグ可能になります。
次に、ドロップ先のリストに「dropEnabled=”true”」と設定します。これでリストの要素がドロップ可能になります。簡単ですね。
ドラッグ操作はTree以外のコントロールでは、デフォルトで要素のコピーになります。
■ Listコントロール間での要素の“移動”をドラッグ&ドロップで行う
要素を移動する場合には、ドラッグ元のコントロールに「dragMoveEnabled="true"」と指定します。このプロパティを指定すると、通常のドラッグ操作は要素の移動になり、Ctrlキーを押しながらのドラッグ操作が要素のコピーになります。
同じリストコントロール上で、ドラッグ&ドロップによって要素の順序を入れ替えることも可能です。試してみましょう。
| サンプル2 同一リスト上でのドラッグ&ドロップ(普通で“移動”し、Ctrlキーを押しながらだと“コピー”する) |
1つのListに「dragEnabled=”true”」「dropEnabled=”true”」「dragMoveEnabled=”true”」と設定することで、順序の入れ替えが可能になります。ソースコードは以下のようになっています。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="horizontal">
<mx:Array id="recipe">
<mx:String>さばのみそ煮</mx:String>
<mx:String>キホンのギョーザ</mx:String>
<mx:String>親子丼</mx:String>
<mx:String>肉じゃが</mx:String>
<mx:String>オムライス</mx:String>
<mx:String>ハンバーグ</mx:String>
<mx:String>マカロニグラタン</mx:String>
<mx:String>鶏のから揚げ</mx:String>
</mx:Array>
<mx:List dataProvider="{recipe}" width="200" height="300"
dragEnabled="true" dropEnabled="true" dragMoveEnabled="true"
/>
</mx:Application>
単一の種類でのコンポーネントでのドラッグ&ドロップの解説は以上です。いかがでしたか? Flexはドラッグ&ドロップのような複雑な操作もプロパティを設定するだけなので簡単ですよね。
ただし、TreeとDataGridなどの異なるコントロール間ではこれまでの方法ではドラッグ&ドロップができない場合があります。これについては、次ページで解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

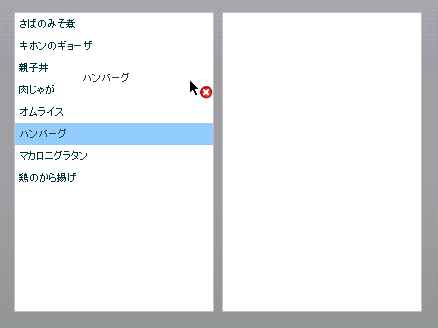
 図1 ドラッグ中のイメージ。ドロップ不可の場所ではバツ印が表示される
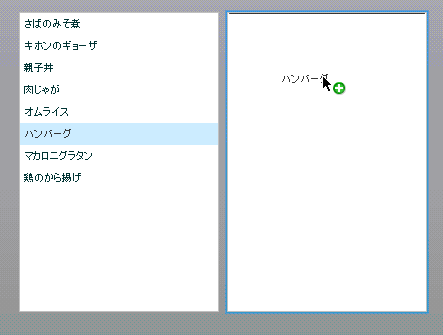
図1 ドラッグ中のイメージ。ドロップ不可の場所ではバツ印が表示される 図2 ドロップ可能なコントロール上にカーソルを移動するとアイコンが変わる
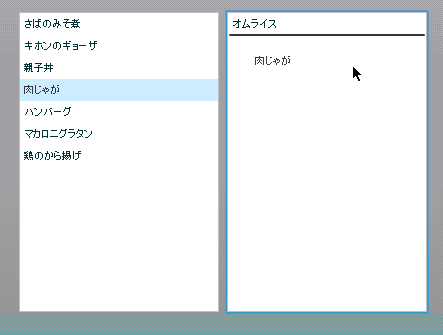
図2 ドロップ可能なコントロール上にカーソルを移動するとアイコンが変わる 図3 要素がドラッグ元のリストから削除され、ドロップ先のリストに移動する
図3 要素がドラッグ元のリストから削除され、ドロップ先のリストに移動する



