多階層のXML文書にナンバリング処理を行う:XMLテクニック集(4)(3/3 ページ)
よく使う属性値をまとめて定義する
XSLTスタイルシートにおいて出力する属性が多種にわたり、しかも、それが何回も繰り返し登場する場合には、コードも冗長になり、可読性も低下します。
そのような場合には、<xsl:attribute-set>要素で、あらかじめ属性セットを定義しておくことで、スタイルシートの任意の個所から引用できるようになります。
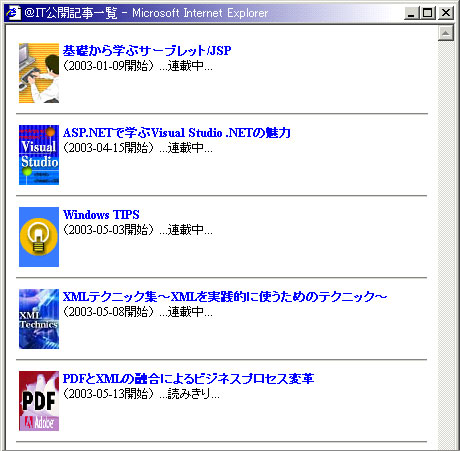
以下のサンプルは、記事情報XML(article.xml)をスタイルシートarticle.xslを介すことで、一覧形式で出力します。その際、出力アイコン(<img>要素)の幅、高さ、画像URL、代替テキストなど共通の情報を、あらかじめ属性セットとして宣言することにします。
<?xml version="1.0" encoding="Shift_JIS" ?>
<?xml-stylesheet type="text/xsl" href="article.xsl" ?>
<articles>
<article>
<title>
ASP.NETで学ぶVisual Studio .NETの魅力
</title>
<url>
http://www.atmarkit.co.jp/fdotnet/aspandvs/index/
</url>
<img>
http://www.atmarkit.co.jp/fdotnet/aspandvs/index/
aspandvs_s.jpg
</img>
<begin>2003-04-15</begin>
<status>連載中</status>
</article>
<article>
<title>
基礎から学ぶサーブレット/JSP
</title>
<url>
http://www.atmarkit.co.jp/fjava/rensai2/jspservlet01/
jspsevlet01_1.html
</url>
<img>
http://www.atmarkit.co.jp/fjava/rensai2/jspservlet01/
jspservlet_gra1.jpg
</img>
<begin>2003-01-09</begin>
<status>連載中</status>
</article>
<article>
<title>
XMLテクニック集〜XMLを実践的に使うためのテクニック〜
</title>
<url>
http://www.atmarkit.co.jp/fxml/tecs/index/tech01.html
</url>
<img>
http://www.atmarkit.co.jp/fxml/tecs/index/icon.jpg
</img>
<begin>2003-05-08</begin>
<status>連載中</status>
</article>
<article>
<title>
Windows TIPS
</title>
<url>
http://www.atmarkit.co.jp/fwin2k/win2ktips/index/
win2ktipsindex.html
</url>
<img>
http://www.atmarkit.co.jp/fwin2k/win2ktips/images/
tips_icon.gif
</img>
<begin>2003-05-03</begin>
<status>連載中</status>
</article>
<article>
<title>
PDFとXMLの融合によるビジネスプロセス変革
</title>
<url>
http://www.atmarkit.co.jp/ad/adobe/adobe0307/
adobe01.html
</url>
<img>
http://www.atmarkit.co.jp/ad/adobe/adobe0307/
adobe_pdf_icon.gif
</img>
<begin>2003-05-13</begin>
<status>読みきり</status>
</article>
</articles>
<?xml version="1.0" encoding="Shift_JIS" ?>
<xsl:stylesheet
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0">
<xsl:attribute-set name="img_size">
<xsl:attribute name="width">40</xsl:attribute>
<xsl:attribute name="height">60</xsl:attribute>
<xsl:attribute name="src">
<xsl:value-of select="img" />
</xsl:attribute>
<xsl:attribute name="alt">
<xsl:value-of select="title" />
</xsl:attribute>
</xsl:attribute-set>
<xsl:template match="/">
<html>
<head>
<title>@IT公開記事一覧</title>
</head>
<body>
<xsl:for-each select="articles/article">
<xsl:sort select="begin" data-type="text" order="ascending" />
<table border="0">
<tr>
<td valign="top">
<img xsl:use-attribute-sets="img_size" />
</td>
<td valign="top">
<div style="font-weight:bold;">
<xsl:element name="a">
<xsl:attribute name="href">
<xsl:value-of select="url" />
</xsl:attribute>
<xsl:value-of select="title" />
</xsl:element>
</div>
(<xsl:value-of select="begin" />開始)
…<xsl:value-of select="status" />…
</td>
</tr>
</table>
<hr />
</xsl:for-each>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
ポイントとなるのは、以下の部分です。
<xsl:attribute-set name="img_size">
<xsl:attribute name="width">40</xsl:attribute>
<xsl:attribute name="height">60</xsl:attribute>
<xsl:attribute name="src">
<xsl:value-of select="img" />
</xsl:attribute>
<xsl:attribute name="alt">
<xsl:value-of select="title" />
</xsl:attribute>
</xsl:attribute-set>
…略…
<img xsl:use-attribute-sets="img_size" />
ここではwidth、height、src、altという4つの「属性リスト」をname="img_size"と宣言しています。<xsl:attribute-set>要素の中でも、<xsl:value-of>要素を介して動的な値を指定できる点にも注目してください。
このように宣言された「属性リスト」は、出力する要素(ここでは<img>要素)の属性としてxsl:use-attribute-sets属性を指定するだけで引用することが可能です。
本稿の例では属性リストを1カ所から参照しているだけですので、効果のほどが分かりにくいかもしれませんが、実際の開発で複数個所から参照されるスタイルシートになると、効果の大きさを実感できるようになるはずです。まずここでは、こういうテクニックがあるんだな、というくらいに押さえておき、実際の開発でコードの冗長性が気になるときなどに積極的に取り入れてみるとよいでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.