第1章 はじめて触れるC#:連載 改訂版 C#入門(2/2 ページ)
1-2 もう1つの「Hello World!」
プログラミング言語入門としては掟破りなのだが、実はもう1つ、「Hello World!」の作り方がある。C#のコードを1行も書かないで実現してしまうものなので、これはあくまでオマケとして紹介したい。特に、前節の例がいまひとつ理解できないVisual Basicプログラマーも、「ほほう。分かった」と納得できる方法である。
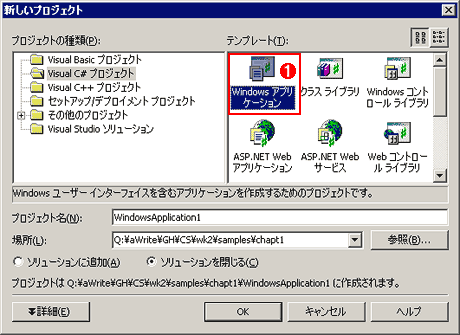
まず、プロジェクトを新規作成するのは同じだが、その際に、[コンソールアプリケーション]ではなく、[Windowsアプリケーション]を選ぶ(Fig.1-6(1))。もちろん、これは、普通のGUI操作のウィンドウを使用するテンプレートである。
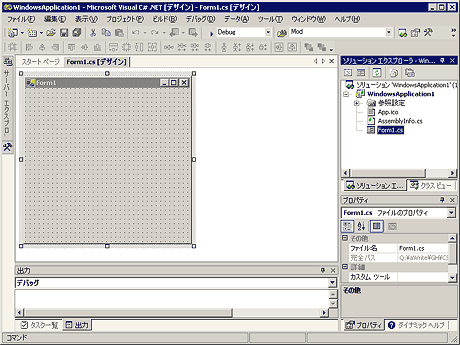
これでFig.1-7のように、「Form1.cs」というファイル名の空のフォームが生成される。拡張子.csで分かるとおり、これはC#のソース・コードなのだが、フォームとしてデザインすることもできる。このあたりは、Visual Basicと事情はいっしょである。そして、フォームの左側のツール・ボックスを開き、[Label]をクリックする。ツール・ボックスに並んでいるのはフォームに貼り付けることができるGUIパーツなどであり、「Label」はその名のとおり、フォームに貼り付ける文字列を意味する(Fig.1-7参照)。
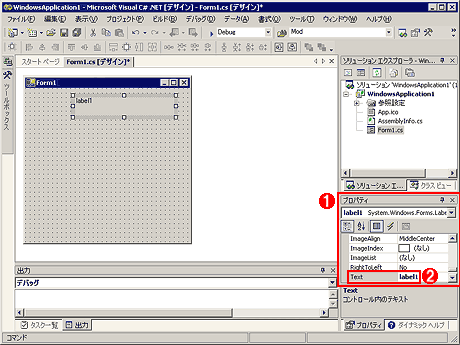
[Label]をクリックしたら、そのまま、フォーム上でマウスをドラッグする。するとドラッグした範囲にLabelが貼り付く(Fig.1-8参照)。
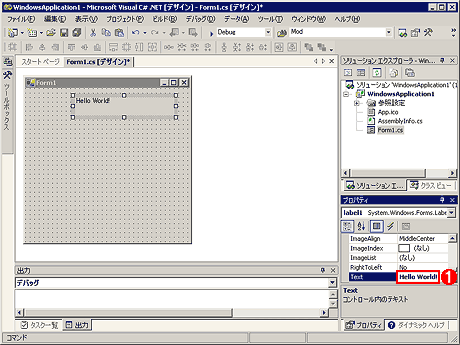
貼り付いたとき、このLabelは選択状態になっている。この選択状態を解除しないために、ほかの場所でクリックしないように注意しながら、視線をウィンドウ右下の[プロパティ](Fig.1-8(1))に向ける。ここの[Text]というプロパティ項目の右側の「label1」(Fig.1-8(2))という文字列がLabelで表示される文字列なので、ここを「Hello World!」(Fig.1-9(1))に書き換える。
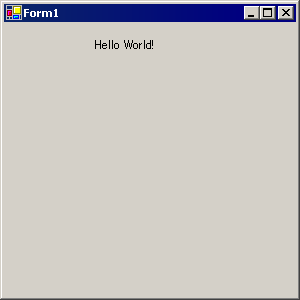
これででき上がりである。[ビルド]メニューの[ソリューションのビルド]を選び、ビルドしてから、[F5]キーを押して実行することができる。実行結果はFig.1-10のようになる。
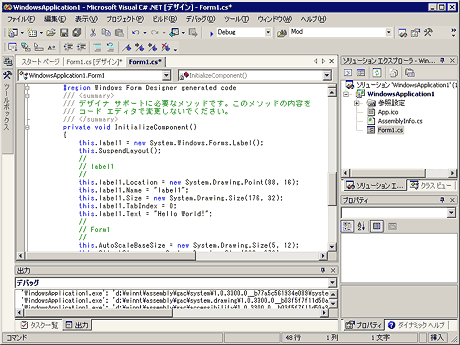
これを実現するためのC#ソース・コードの主要部分はFig.1-11のような感じになっている。これはすべて自動生成されたものである。
このように、Visual Basic的に扱うこともできるのがC#の特徴の1つである。
『新プログラミング環境 C#がわかる+使える』
本記事は、(株)技術評論社が発行する書籍『新プログラミング環境 C#がわかる+使える』から許可を得て一部分を転載したものです。
【本連載と書籍の関係について 】
この書籍は、本フォーラムで連載した「C#入門」を大幅に加筆修正し、発行されたものです。連載時はベータ版のVS.NETをベースとしていましたが、書籍ではVS.NET製品版を使ってプログラムの検証などが実施されています。技術評論社、および著者である川俣晶氏のご好意により、書籍の内容を本フォーラムの連載記事として掲載させていただけることになりました。
→技術評論社の解説ページ
ご注文はこちらから
Copyright© Digital Advantage Corp. All Rights Reserved.

 Fig.1-6
Fig.1-6


 Fig.1-10
Fig.1-10