第6回 Webサーバ・コントロール(前編):連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (3/4 ページ)
ボタン系サーバ・コントロール(asp:Button、asp:ImageButton、asp:LinkButton)
フォームにボタンをレイアウトするとき、HTMLでは<input type="submit">タグや<input type="button">タグなどを利用するが、ASP.NETにはボタンとして機能するWebサーバ・コントロールが3種類用意されている。各コントロールは外見が異なり、1つはスタンダードなボタンが表示されるasp:Buttonコントロール、もう1つはボタンとして機能するハイパーリンクが表示されるasp:LinkButtonコントロール、それにリンク付きで画像が表示されるasp:ImageButtonコントロールである。
■ボタン系コントロールの書式
まず、ボタン系コントロールを記述するときの書式を示す。
asp:Buttonコントロール
<asp:Button id="<コントロールID>"
Text="<ラベル>"
OnClick="<イベント・ハンドラ>" runat="server" />
asp:LinkButtonコントロール
<asp:LinkButton id="<コントロールID>"
Text="<ラベル>"
OnClick="<イベント・ハンドラ>" runat="server" />
asp:ImageButtonコントロール
<asp:ImageButton id="<コントロールID>"
ImageUrl="<URL>"
ImageAlign="<画像の配置位置>"
AlternateText="<ラベル>"
OnClick="<イベント・ハンドラ>" runat="server" />
asp:Buttonコントロールとasp:LinkButtonコントロールは機能的にまったく同じであるため、属性として指定する値もまったく同じである。Text属性に指定した文字列がボタンのラベルとして表示される。
一方、
asp:ImageButtonコントロールでは、文字列の代わりに画像が表示されるためText属性はなく、代わりにImageUrl属性で画像へのURLを指定する。また、asp:ImageButtonコントロールには、画像が表示できないとき、または画像をマウスでポイントしたときに表示されるテキストを指定するAlternateText属性と、画像の表示位置を指定するImageAlign属性が用意されている。
以上、asp:ImageButtonコントロールに対する4種類の属性は、すべて属性名と同じプロパティでもアクセス可能であり、そのデータ型は、ImageAlign列挙型であるImageAlignプロパティを除いて、すべてstring型である。ImageAlign列挙型のメンバとその意味は表6.4に示すとおりである。属性として指定するときには、メンバ名をImageAlign属性の値として指定する。
| メンバ名 | 配置 |
|---|---|
| AbsBottom | イメージの下端が同じ行にある一番大きい要素の下端にそろえられる |
| AbsMiddle | イメージの中央が同じ行にある一番大きい要素の中央にそろえられる |
| BaseLine | イメージの下端が同じ行にあるテキストの下端にそろえられる |
| Bottom | イメージの下端が同じ行にあるテキストの下端にそろえられる |
| Left | イメージがページの左端に表示される |
| Middle | イメージの中央が同じ行にあるテキストの下端にそろえられる |
| NotSet | 設定しない(ブラウザのデフォルト動作に依存) |
| Right | イメージがページの右端に表示される |
| TextTop | イメージの上端が同じ行にある高さが一番高いテキストの上端にそろえられる |
| Top | イメージの上端が同じ行にある高さが一番高い要素の上端にそろえられる |
| 表6.4 ImageAlign列挙型(System.Web.UI.WebControls名前空間) | |
なお、ImageAlignの効果はサンプル・プログラムImageAlignで確認することができる。
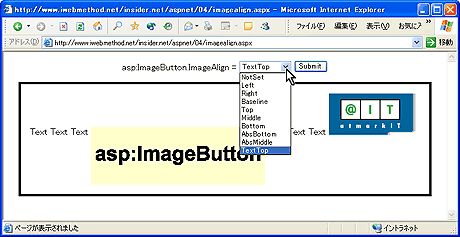
 サンプル・プログラムImageAlignの実行画面
サンプル・プログラムImageAlignの実行画面imagealign.aspxの実行(www.iwebmethod.netのページ)
imagealign.aspxのダウンロード(imagealign.aspx.zip)
■ボタン系コントロールのイベント
ボタン系Webサーバ・コントロールは、いずれもボタンがクリックされたときにClickイベントを発生する。このClickイベントに対するイベント・ハンドラは、以下に示すように標準シグネチャで定義されているが、asp:ImageButtonコントロールのClickイベントだけは、イベント・パラメータとしてImageClickEventArgsオブジェクトを受け取るシグネチャで定義されている。
asp:Buttonコントロール
void <イベント・ハンドラ名>(Object sender, EventArgs e)
asp:LinkButtonコントロール
void <イベント・ハンドラ名>(Object sender, EventArgs e)
asp:ImageButtonコントロール
void <イベント・ハンドラ名>(Object sender, ImageClickEventArgs e)
ImageClickEventArgsクラスはEventArgsクラスのサブクラスであり、上述したように、クリックされた座標が格納されるint型フィールドXとYが追加されている(表6.5)。このフィールドには、イメージの左上を(0, 0)として、右下を正方向とする座標軸上で、ピクセルを単位として表される座標が格納される。イベント・ハンドラでこのメンバを参照すれば、asp:ImageButtonコントロールをクリッカブル・マップのように利用することも可能だ。ただし、マップを管理する機能はないため、Regionクラスなどを利用して範囲内がクリックされたか判断するコードをイベント・ハンドラに記述しなければならない。
| データ型 | フィールド | 説明 |
|---|---|---|
| int | X | クリックされた位置のX座標 |
| int | Y | クリックされた位置のY座標 |
| 表6.5 ImageClickEventArgsクラス(System.Web.UI名前空間) | ||
リスト6.1にasp:Button、asp:LinkButton、asp:ImageButtonコントロールを配置したサンプルASP.NETページを示す。このページの各ボタンをクリックすると、そのボタンの名前がテキスト・ボックスに表示される。またasp:ImageButtonをクリックすると、クリックした座標も表示される。
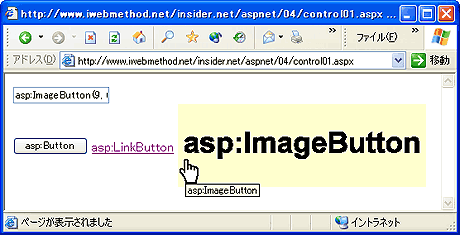
 asp:Button、asp:LinkButton、asp:ImageButtonコントロールを配置したサンプルASP.NETページ(control01.aspx)の実行例
asp:Button、asp:LinkButton、asp:ImageButtonコントロールを配置したサンプルASP.NETページ(control01.aspx)の実行例control01.aspxの実行(www.iwebmethod.netのページ)
<%@ PAGE LANGUAGE="C#" %>
<html>
<head>
<script runat="server">
void submit_Button(Object sender, EventArgs e) {
result.Text = "asp:Button";
}
void submit_Image(Object sender, ImageClickEventArgs e) {
result.Text = "asp:ImageButton(" + e.X + ", " + e.Y + ")";
}
void submit_Link(Object sender, EventArgs e) {
result.Text = "asp:LinkButton";
}
</script>
</head>
<body>
<form runat="server">
<asp:TextBox id="result" runat="server" /><br>
<asp:Button
Text="asp:Button"
OnClick="submit_Button"
runat="server" />
<asp:LinkButton
Text="asp:LinkButton"
OnClick="submit_Link"
runat="server" />
<asp:ImageButton
ImageUrl="button.gif"
AlternateText="asp:ImageButton"
ImageAlign="AbsMiddle"
OnClick="submit_Image"
runat="server" />
</form>
</body>
</html>
control01.aspxのダウンロード(control01.aspx.zip)
Copyright© Digital Advantage Corp. All Rights Reserved.





