第6回 Webサーバ・コントロール(前編):連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (4/4 ページ)
■コマンド・ボタンとしての機能
この3種類のWebサーバ・コントロールは、Clickイベントの代わりにCommandイベントを発生させるコマンド・ボタンとしても機能させることができる。コマンド・ボタンは、イベント発生時にイベント・ハンドラへパラメータを渡すことができるため、複数のコマンド・ボタンを1つのイベント・ハンドラでまとめて処理する目的などに利用できる。この種のボタンは主に、asp:DataGridコントロールのような、要素としてコントロールを羅列する機能を持つリスト・コントロールで利用される。コマンド・ボタンについては、リスト・コントロールの解説時にもう一度取り上げる。
ボタン系コントロールをコマンド・ボタンとして利用するには、以下のようにOnClick属性の代わりにOnCommand属性を使ってイベント・ハンドラを指定し、CommandName属性とCommandArgument属性にコマンド名とパラメータを指定する。CommandName属性とCommandArgument属性の用途は特に決められておらず、クリックされたボタンをイベント・ハンドラで判断できるように、適当に指定すればよい。ただし、asp:DataGridコントロールでは要素のソートや編集を行うコマンドがあらかじめ定義されているため、これらコマンドを利用するには、CommandName属性にsortやeditなど、決められたコマンド名を指定する必要がある。
asp:Buttonコントロール
<asp:Button id="<コントロールID>"
Text="<ラベル>"
CommandName="<コマンド名>"
CommandArgument="<コマンド引数>"
OnCommand="<イベント・ハンドラ>" runat="server" />
asp:LinkButtonコントロール
<asp:LinkButton id="<コントロールID>"
Text="<ラベル>"
CommandName="<コマンド名>"
CommandArgument="<コマンド引数>"
OnCommand="<イベント・ハンドラ>" runat="server" />
asp:ImageButtonコントロール
<asp:ImageClick id="<コントロールID>"
ImageUrl="<URL>"
ImageAlign="<画像の配置位置>"
AlternateText="<ラベル>"
CommandName="<コマンド名>"
CommandArgument="<コマンド引数>"
OnCommand="<イベント・ハンドラ>" runat="server" />
コマンド・ボタンに対するイベント・ハンドラは、次に示すシグネチャで定義する。Clickイベントでは、asp:ImageClickコントロールのイベント・ハンドラだけが異なるシグネチャで定義されていたが、コマンド・ボタンとして利用するときには、コントロールによらずイベント引数をCommandEventArgsオブジェクトとして受け取る。
void <イベント・ハンドラ名>(Object sender, CommandEventArgs e)
CommandEventArgsクラスには、クリックされたコマンド・ボタンのCommandName属性値が格納されるCommandNameプロパティと、CommandArgument属性値が格納されるCommandArgumentプロパティが定義されている(表6.6)。この2つのプロパティへアクセスすれば、クリックされたコマンド・ボタンに指定されている属性値を読み出すことができる。
| データ型 | プロパティ | 説明 |
|---|---|---|
| string | CommandName | CommandName属性の値が格納される |
| object | CommandArgument | CommandArguemnt属性の値が格納される |
| 表6.6 CommandEventArgsクラス(System.Web.UI.WebControls名前空間) | ||
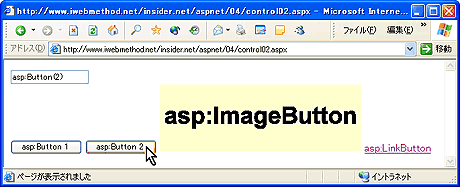
リスト6.2にコマンド・ボタンを使ったサンプル・プログラムを示す。このASP.NETページにレイアウトされた3種類のボタンはすべて1つのイベント・ハンドラで処理され、クリックされたボタンの種類がテキスト・ボックスに表示される。
<%@ PAGE LANGUAGE="C#" %>
<html>
<head>
<script runat="server">
void command_Button(Object sender, CommandEventArgs e) {
result.Text = e.CommandName + "(" + e.CommandArgument + ")";
}
</script>
</head>
<body>
<form runat="server">
<asp:TextBox id="result" runat="server" /><br>
<asp:Button Text="asp:Button 1"
CommandName="asp:Button"
CommandArgument="1"
OnCommand="command_Button" runat="server" />
<asp:Button Text="asp:Button 2"
CommandName="asp:Button"
CommandArgument="2"
OnCommand="command_Button" runat="server" />
<asp:ImageButton ImageUrl="button.gif"
CommandName="asp:ImageButton"
CommandArgument="0"
OnCommand="command_Button" runat="server" />
<asp:LinkButton Text="asp:LinkButton"
CommandName="asp:LinkButton"
CommandArgument="ABC"
OnCommand="command_Button" runat="server" />
</form>
</body>
</html>
control02.aspxのダウンロード(control02.aspx.zip)
今回は、すべてのサーバ・コントロールに共通する基礎的な事柄と、ボタン系のサーバ・コントロールについて解説した。次回も今回に引き続き、
- テキスト系サーバ・コントロール
- チェック・ボックス、ラジオ・ボタン
- リスト系サーバ・コントロール
などのサーバ・コントロールについて、サンプル・プログラムを交えながら解説をする予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.