第16回 ASP.NETにおけるページの遷移:連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (4/4 ページ)
クエリ文字列
制約が厳しいフォームからのポストバックでは、情報を携えたまま別ページへ遷移するにはいろいろと手間がかかるが、フォームの代わりにクエリ文字列を使えば、もっと簡単に実現できる場合もある。クエリ文字列とは、URLの末尾にある「?」以降の文字列のことだ。
sample.aspx?<クエリ文字列>
フォームを使わず、単純に以下のようなリンクをページ内に並べておけば、簡単に別ページへとパラメータを伴って遷移させることができる。ここでターゲットを指定すれば、もちろん別フレームにレスポンスを表示させることとも可能だ。
<a href="sample.aspx?arg=one"> one </a>
<a href="sample.aspx?arg=two"> two </a>
フォームと違って、ユーザー入力をその場で反映させることはできないが、あらかじめ必要なパラメータを持ったリンクを生成しておけば、選択式に情報を伝えることができる。
■QueryStringプロパティ
クエリ文字列は、キーと値のペアを「キー=値」で表し、これを&で接続した書式で表され、URLの末尾に追加される。また、スペースを“+”に置換するほか、非安全キャラクタはURLエンコードしておく必要がある。ただ、キャラクタの置換に関しては、Server.UrlEncodeメソッドにまかせておけばいいので、難しく考える必要はない。
例:sample.aspx?arg=one&option=0
こうして指定されたクエリ文字列をASP.NETページで受け取るには、Request.QueryStringコレクション・プロパティを参照する。先の例ならば、以下のようにして、個々のキーに対する値を取り出すことができる。
string arg = (string) Request.QueryString["arg"]; // "one"
string option = (string) Request.QueryString["option"]; // "0"
クエリ文字列を使ったサンプル・プログラムをリスト16.7〜リスト16.9に示す。このプログラムは、左のフレームに「<a href="sample05b.aspx?arg=<ファイル名> target="right">」のようなリンク一覧が表示され、これをクリックすると右フレームにクエリ文字列に指定されたファイルの内容が表示されるというものだ。
<html>
<head>
<title>sample03</title>
<frameset cols="20%, 80%">
<frame name="left" src="sample03a.aspx">
<frame name="right" src="sample03b.aspx">
</frameset>
</head>
</html>
<%@ Page Language="C#" %>
<html>
<head>
<script runat="server">
void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
datalist.DataSource = new string[]
{ "sample03a.aspx", "sample03b.aspx", "sample03.htm"};
datalist.DataBind();
}
}
</script>
</head>
<body>
<asp:DataList id="datalist" runat="server">
<ItemTemplate>
<a href="sample03b.aspx?arg=<%# Server.UrlEncode((string)Container.DataItem) %>" target="right">
<%# Container.DataItem %>
</a>
</ItemTemplate>
</asp:DataList>
</body>
</html>
<%@ Page Language="C#" %>
<%@ Import Namespace="System.IO" %>
<html>
<head>
<script runat="server">
void Page_Load(object sender, EventArgs e) {
string arg = (string) Request.QueryString["arg"];
if (!IsPostBack && arg != null) {
StringBuilder sb = new StringBuilder();
try {
string file = Server.MapPath(arg);
StreamReader reader = new StreamReader(file,
System.Text.Encoding.GetEncoding("shift-jis"));
string line;
while ((line = reader.ReadLine()) != null) {
sb.Append(line.Replace("\t", " "));
sb.Append("\n");
}
reader.Close();
}
catch (Exception ex) {
sb = new StringBuilder(ex.ToString());
}
output.InnerHtml =
"<pre>" + Server.HtmlEncode(sb.ToString()) + "</pre>";
}
}
</script>
</head>
<body>
<div id="output" runat="server" />
</body>
</html>
sample03.htm、sample03a.aspx、sample03b.aspxのダウンロード(sample03.zip)
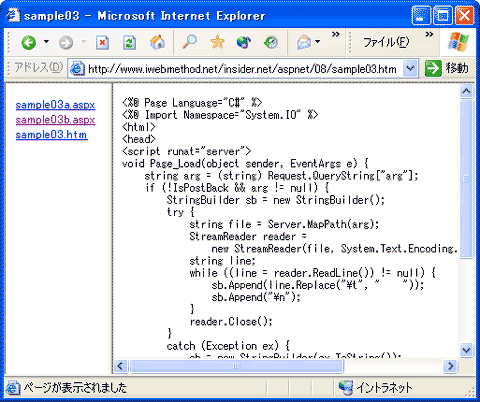
プログラムの実行結果は次のようになる。
■文字コードについての注意点
ちょっとしたデータを渡すには便利なクエリ文字列だが、文字コードに注意して利用しなければならない場合がある。
ASP.NETでは、通常はUTF-8エンコードされたページが出力される。これは問題ないが、入力データについてもUTF-8であることが期待されるという点には配慮が必要だ。つまり、ASP.NETページに渡すクエリ文字列は、UTF-8エンコードされていなければならないのである。すべてのページがASP.NETページとして設計されていれば、文字コードは自動的にUTF-8で統一されるため、文字化けの心配はないが、htmlファイルが混ざるとそうはいかない。いまのところhtmlファイルをUTF-8でデザインするのは一般的とはいいがたい。すると、例えばシフトJISでデザインされたWebページから、ASP.NETページへとリンクされる可能性がある。このとき、シフトJISでエンコードされたクエリ文字列が渡されると、ASP.NETページはこれをUTF-8だと誤解して受け取ってしまうため、文字化けが発生する。
この問題は、htmlファイルもUTF-8に統一すれば解決されるわけだが、エディタがUTF-8に対応していないなどの理由から、UTF-8を選択できない場合もあるだろう。そんなときは、ASP.NETのデフォルト・エンコードをUTF-8から、例えばシフトJISなど、htmlファイルと同じエンコードに変更してしまえばよい。このためには、以下の内容のweb.configをアプリケーション・ルートに保存すればよい。
<configuration>
<system.web>
<globalization
requestEncoding="Shift_JIS"
responseEncoding="Shift_JIS" />
</system.web>
</configuration>
Copyright© Digital Advantage Corp. All Rights Reserved.

 図16.6 sample03.htmの実行結果
図16.6 sample03.htmの実行結果



