第15回 セッションとビューステート:連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (1/3 ページ)
Webアプリケーションでは、ページをまたがってデータを保持する必要がでてくる。ASP.NETでこれを実現するためのいくつかの方法を解説。
Back Issue
ご存じのとおりステートレスなシステムであるWebでは、他ページへの移動はもちろん、同一ページへのポストバックでさえ、何も手を打たなければ、すべての状態は失われてしまう。ポストしたときフォームにテキストが入力されていたとしても、レスポンスが戻ってきたときには、そのフォームは空っぽになってしまうということだ。ただ、ASP.NETの場合は、Webサーバ・コントロールの状態を保存しておくビューステートと呼ばれる仕組みが用意され、自動状態管理が行われるため、テキスト・ボックスが空になることはないわけだが、これは見えない所で処理されているからであって、Web一般という視点で見れば例外にすぎない(ポストバックとビューステートについては本連載第2回で解説している)。
しかし、ラウンド・トリップを越えて保存したい情報は、何もWebサーバ・コントロールのプロパティばかりではない(ラウンド・トリップについては本連載第1回で解説している)。例えば、ユーザー認証を必要とするページならば、認証を終えた後は正しく認証されたことを示すフラグと、認証されたユーザー・アカウントをどこかに保存しておかなければならないだろう。また、コストの高いデータベースへのクエリを繰り返し実行することを避けるために、結果をキャッシュしておきたい場合もあるだろう。もし、こうしたWebサーバ・コントロール以外の情報を保存し、ラウンド・トリップ後に参照したければ、そのために何らかの処理を行わなければならない。
今回は、このラウンド・トリップを越えてデータを保存する方法について解説する。
サーバ・サイドとクライアント・サイド
それでは、ラウンド・トリップの間、どこに、どのようにしてデータを保存しておけるのだろうか。1つの手段には、Webサーバ・コントロールと同じように、ビューステートに保存しておく方法がある。しかしASP.NETでは、それ以外にも用途に応じていくつもの保存手段が提供されている。保存手段が1つや2つでないのは、それぞれにメリット、デメリットがあるからだ。
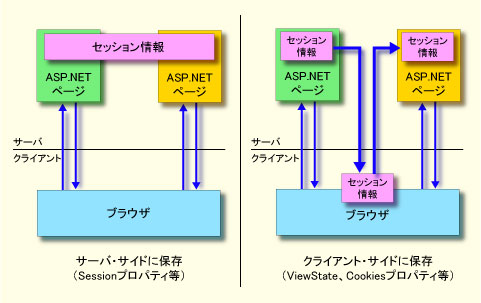
大きく分けて保存手段には、サーバ・サイドに保存しておく方法と、クライアント・サイドに保存する方法がある。前者はサーバ上から情報が破棄されるのを防ぐことでラウンド・トリップを乗り越える方法だが、後者は破棄される前に情報をクライアントへと退避させ、後でまたサーバへとポストバックする方法である(図15.1)。
 図15.1 ラウンド・トリップを越えたデータの保存方法
図15.1 ラウンド・トリップを越えたデータの保存方法サーバ上から情報が破棄されるのを防ぐことでラウンド・トリップを乗り越える方法(図中の左)と、破棄される前に情報をクライアントへと退避させ、後でまたサーバへとポストバックする方法(図中の右)の2つがある。
クライアント・サイドに保存する代表的な方法には、ビューステートに保存しておく方法と、クッキーを利用する方法がある。クライアント・サイドに保存すれば、サーバのリソースを消費しないで済むというメリットがあるが、クライアント上で改ざんされたり、覗き見されたりする恐れがある。また、情報がサーバ/クライアント間を往復することになるので、大量の情報を保存しようとすれば、パフォーマンスに悪影響を及ぼす可能性がある。
サーバ・サイドに保存する場合は、これとは全く逆になる。情報がサーバ上から移動しないため、情報漏えいの心配は少なく、送受信されるデータ量が増えることもない。しかし、大量の情報を保存したり、同時に多数のセッションを処理したりすれば、サーバのメモリ・リソースを過剰に消費してしまう可能性がある。
また、サーバ・サイドに保存した場合は、情報の有効期限が切れてしまう可能性も考慮しなければならない。サーバ上の情報は、次回のポストバックに備えて保存されるわけだが、そのページには2度とポストバックされず、以後全くアクセスされない可能性もある。こうした情報をいつまでも保存し続けるわけにはいかないので、有効期限が過ぎた情報は、サーバ上から破棄されてしまうのである。従って、コード上では確かに保存した情報でも、次回のポストバック時に参照できる保証はないものとして扱わなければならない。
このように、それぞれにメリット、デメリットがあるので、保存する情報量や保存期間、それに機密性などに応じて、適切に選択しなければならない。
まずはサーバ・サイドでデータを保存する方法から見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.






