簡単にFlashアプリを作成できるFlexBuilder 2:CoolなEclipseプラグイン(13)(2/3 ページ)
FlexBuilder 2をインストールしてみよう
FlexBuilder 2
FlexBuilder 2は、Eclipseをベースとした、Flex 2開発環境です。Eclipseを使い慣れたJava開発者は、同じ操作性をFlexBuilder 2に期待できます。当然のように、ソースコードの補完やアプリケーションの補完も行うことができます。
FlexBuilder 2は先ほど述べたとおり開発者当たり6万4900円のライセンスが発生しますが、30日間の無償体験版が存在します(2006年11月25日現在)。本ページではこちらの無料体験版を利用して、アプリケーションの作成を行っていきます。
編集部注:価格の詳細や最新情報についてはこちらをご確認ください。
FlexBuilder 2をインストールする
FlexBuilder 2の無償体験版は、こちらからダウンロードできます。なお、現在のところ、こちらで提供されているFlexBuilder 2は、Windows対応版のみであり、MacやLinuxへは対応していません。また、ベースとなるEclipseは3.1となっています。
(備考)つい先日、Mac対応版FlexBuilder 2のプレリリース版が公開されました。こちらは、Eclipse 3.2をベースとしており、Adobe Labsからダウンロードできます(英語版のみ)。Windows用のEclipse 3.2対応版については、後日、FlexBuilder 2.01として公開されるようです(2006年11月25日現在)。
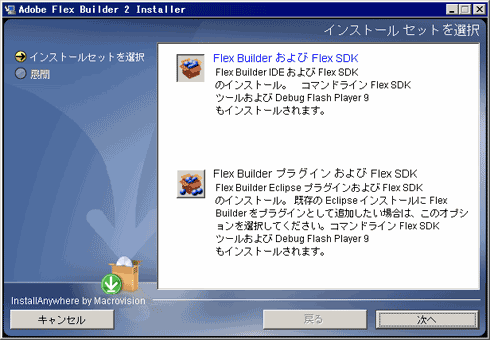
インストーラを起動すると、インストールセット選択画面が表示されます。FlexBuilder 2のインストールは、Eclipseも含めてインストールする方法(スタンドアロン型)と、プラグインのみインストールする方法(プラグイン型)の2つのやり方があります。
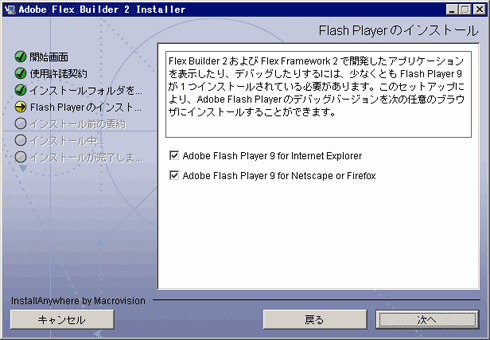
続いて、インストールフォルダを選択します。その後、FlashPlayer 9インストール画面が表示されます。InternetExplorerおよびNetscape/Firefoxに対するプラグインの選択画面が表示されますので、どちらかを少なくとも1つ選んでプラグインをインストールします。
インストールが完了したら、FlexBuilder 2を起動します。アクティベーションダイアログが出たら、「トライ」を選びます。これで、FlexBuilderが起動します。
FlexBuilder 2のパースペクティブ
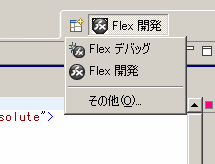
FlexBuilder 2には、設計開発用とデバッグ用の2つのパースペクティブが用意されています。
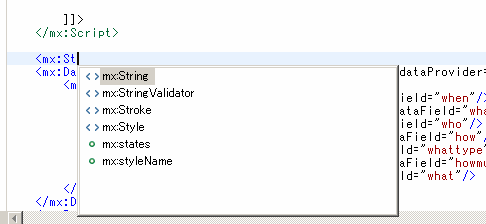
Flex開発パースペクティブを利用すると、MXML、ActionScript、CSSの編集を行うことができます。開発パースペクティブでは、コードエディタ、ナビゲータビュー、問題ビューなどが表示されます。またコード支援機能を利用して、MXML、ActionScript、CSSのコード補完を行うことができます。
一方のFlexデバッグパースペクティブには、アプリケーションのデバッグに必要なツールがそろっています。コードエディタ上でブレークポイントを設定して、デバッグセッションを開始すると、ブレークポイントで自動的にデバッグパースペクティブに切り替わります。デバッグパースペクティブではデバッグビュー、ブレークポイントビュー、コンソールビュー、変数ビュー、式ビューなどを利用して、デバッグを行っていきます。
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 FlexBuilder 2の画面
図3 FlexBuilder 2の画面 図4 インストールセット選択画面
図4 インストールセット選択画面 図5 Flash Playerのインストール画面
図5 Flash Playerのインストール画面 図6 FlexBuilder 2 起動画面
図6 FlexBuilder 2 起動画面 図7 FlexBuilder 2のパースペクティブ
図7 FlexBuilder 2のパースペクティブ 図8 コード支援機能
図8 コード支援機能



