第2回 WebアプリとASP.NETの基本的な仕組み:VB6開発者のためのASP.NET開発入門(2/3 ページ)
「HTML」の知識を最小限に抑える機能1:「コードビハインド」
例えば株価を表示するWebアプリでは、下記のような処理を行うプログラム・コードが必要になるだろう。
- 株価を扱うシステムから、株価情報を取得する
- 取得した株価情報を、HTMLコードに整形する
まず、先ほどのPerlによるWebアプリで考えてみる。株価情報の取得部分についてはPerl言語の知識があればプログラム・コードを記述できるだろう。しかし、HTMLコードへの整形部分については、Perl言語のプログラム・コードで記述している。そのため、Perl言語の知識に加えて、HTMLコードの知識までもが必要となる。
次に、ASP.NETによるWebアプリで考えてみる。ASP.NETでは、HTMLコードの部分と、C#やVB(Visual Basic)言語などのプログラム・コード(以降、C#/VBプログラム・コード)の部分が完全に分離されている。このため、HTMLコードの部分については、C#/VB言語などのプログラム・コード(以降、C#/VBプログラム・コード)の知識がなくとも記述できるのだ。さらには、Visual Web Developerを使うことにより、見た目を確認しながらWYSIWYGでHTMLコードを作成できるようになっている。
具体的にASP.NETで「どのようにHTMLコードの部分C#/VBプログラム・コードの部分が分離しているか」というと、HTMLコードを書くファイルと、C#/VBプログラム・コードを書くファイルが異なる。HTMLコードを担当するファイルはWebブラウザ上の表示を担当し、その表示の裏側で動く処理はC#/VBプログラム・コードのファイルに記述されるという仕組みになっている。
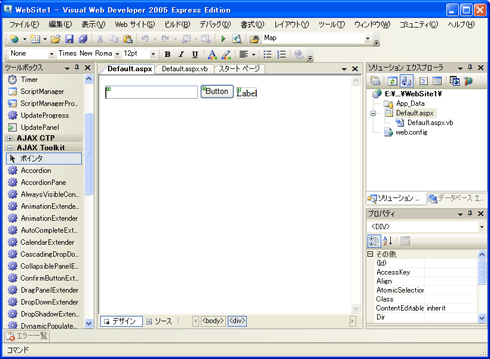
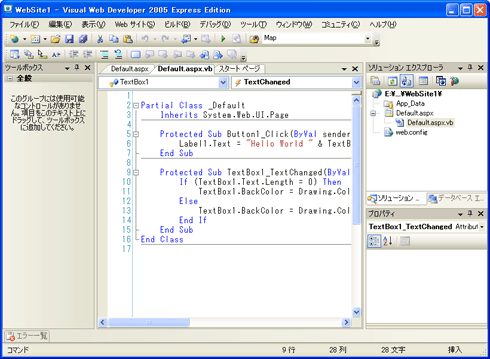
Visual Web Developerはこの仕組みを支援して、それぞれのファイル用に別々のエディタが提供されている。次の画面はその例だ。
ASP.NETのこの仕組みは、「コードビハインド」と呼ばれる。特に、C#/VBプログラム・コードを書くファイルのことを「コードビハインド・ファイル」と呼ぶ。このような仕組みがあるおかげで、開発者はHTMLコードを意識せずに、コードビハインドのプログラム・コードの作成に注力できる。
次に、煩雑なHTMLコードの知識を最大限まで減らしてくれるASP.NETのコントロールについて説明しよう。
「HTML」の知識を最小限に抑える機能2:「コントロール」
WebページのHTMLコードを記述するときには、IEやFirefox、SafariなどさまざまなWebブラウザで閲覧されることを考慮しておく必要がある。というのも、WWWはオープンな技術であるため、各社・各組織から多種多様なWebブラウザやWebサーバが提供されている。それゆえ、すべてのWebブラウザがまったく同じように動作をするわけではないからだ。特にデザインに凝ったWebページの場合には、IEやFirefoxなどの代表的なブラウザで正しく表示されることは、最低限、確認しておくべきだ。
そこでもしWebブラウザ間で動作の違いが生じた場合、それをHTMLコードの内容で吸収するのは(実際には)大変な作業である。特に、カレンダーのような複雑なHTMLコードを書く個所は、Webブラウザの差異を吸収するコードを追加することによって、さらにコードが複雑になってしまう。こういった問題点を、ASP.NETでは、さまざまなコントロールを使うことで解決している。
ASP.NETのコントロールは、最終的にWebブラウザに表示されるときにはHTMLコードとして出力される。だが、Webサーバ側で動くプログラム・コードではHTMLコードであることを意識せずとも使えるようになっている。Webブラウザからアクセスを受けると、そのWebブラウザの種類を判別し、そのWebブラウザに最適なHTMLコードを出力する仕組みになっているのである。このため開発者はブラウザ間の差異を意識しなくてよくなっている。
以上がHTMLをできる限り意識しないWebアプリ開発を実現するASP.NET機能である。では、HTTPについてはどうだろうか。以下では、HTTPの知識を必要最小限に減らしてくれるASP.NETの機能として「ポストバック」を説明する。
「HTTP」の知識を最小限に抑える機能:「ポストバック」
Webアプリ開発では、HTTPに関する知識は必要だ。Webブラウザで入力された内容は、HTTPプロトコルの仕様に基づく形に加工されてWebサーバに送られる。Webサーバ上のWebアプリは、そのデータを受け取り、それをプログラム・コードで使える形に加工し直し、WebページのHTMLコードの内容を変更したうえで再びWebブラウザへ返す。
ここで、Perlを使って入力データを受け取るサンプルを見てみよう。第1回でASP.NETを使って作成したものと、ほぼ同じ動作を行うWebアプリである。
<html>
<head>
<title>Perl Sample 2</title>
</head>
<body>
<form method="post" action="sample_page2.pl">
<input name="TextBox1" type="text">
<input name="Button1" type="submit" value="Button">
</form>
</body>
</html>
#!/usr/local/bin/perl
# 入力データの取得
read (STDIN, $InputData, $ENV{'CONTENT_LENGTH'});
# 入力データの分割
@InputDataList = split(/&/, $InputData);
foreach $InputDataItem (@InputDataList) {
($InputDataName, $InputDataValue) = split(/=/, $InputDataItem);
$InputDatas{$InputDataName} = $InputDataValue;
}
# HTTPヘッダの出力
print "Content-Type: text/html\n\n";
# HTMLの出力
print "<html>"
print "<head>"
print "<title>Perl Sample 2</title>"
print "</head>"
print "<body>"
print "Hello World $InputDatas{'TextBox1'}\n";
print "</body>"
print "</html>"
このsample_page1.htmlファイルとsample_page2.plファイルをWebサーバに配置し、Webブラウザでsample_page1.htmlを表示させ、テキストボックスに半角英数字を入力し、ボタンをクリックすると「Hello World <入力文字>」と表示される。日本語を扱うためにはさらにデコード処理を加える必要がある。
sample_page1.htmlのテキストボックスに入力された文字をsample_page2.plで画面に表示する単純なサンプルである。Perl言語を解説する連載ではないためコードの詳しい説明は省くが、入力データの受け取り方法と、入力データがどういう形式で渡されるかについての知識が必要となる。
ASP.NETでは、このような一連のHTTP処理を(開発者には隠ぺいして)内部で暗黙的に行う。そのため、開発者は入力データの受け取りを直感的に行える。この仕組みがポストバックである。
また、ASP.NETでイベント・ハンドラといったVB6と同様の開発方法を取れるのは、このポストバックのおかげである。このポストバックについては、次回詳しく説明する。
Webアプリ開発では、たとえC#/VBプログラム・コードを記述する場合にも、HTTPに関する知識は必要だ。Webブラウザで入力された内容は、HTTPプロトコルの仕様に基づく形に加工されてWebサーバに送られる。Webサーバ上のWebアプリは、そのデータを受け取り、それをプログラム・コードで使える形に加工し直し、WebページのHTMLコードの内容を変更したうえで再びWebブラウザへ返す。
ASP.NETでは、この一連のHTTP処理を(開発者には隠ぺいして)内部で暗黙的に行う。そのため、開発者は入力データの受け取りを直感的に行える。この仕組みがポストバックである。
ASP.NETでイベント・ハンドラといったVB6と同様の開発方法を取れるのは、このポストバックのおかげである。このポストバックについては、次回詳しく説明する。
ASP.NETの開発はVB6と同じ?
このようなHTMLやHTTPを意識させないコードビハインドやコントロール、ポストバックといった仕組みがあるおかげで、ASP.NETでは確かにVB6に近い形でWebアプリを開発できる。だが、ここに落とし穴がある。
ASP.NETはあくまでHTMLやHTTPの標準仕様のうえに構築されたフレームワークである。そのため、VB6の開発方法とまったく同じにはできなかったのだ。第1回で示した「テキストボックスのイベント・ハンドラの動作」がその例である。
ここで、ポイントとなるのはC#/VBプログラム・コードが動作する場所である。Windowsアプリでは、UI(=ユーザー・インターフェイス)を表示する場所も、C#/VBプログラム・コードが動作する場所も、クライアント・コンピュータである。これに対しWebアプリでは、UIの表示はクライアントで行うが、C#/VBプログラム・コードが動作する場所はWebサーバとなる。このためWebアプリでは、C#/VBプログラム・コードを実行させるために、クライアントからWebサーバに対して実行の指示が行われなければならないのである。
この指示はWWWの仕組みを通じて行われる。そもそもWWWの仕組みは、「Webサーバから受け取ったHTMLコードを、Webブラウザが表示する」という単純なものであり、この考え方はWWWが出てきた当初から変わっていない。そのため、WWWの仕組みにのっとった特定の操作(例えばボタンをクリックするなどの操作)でしかC#/VBプログラム・コードを呼び出せないのである。
この特定の操作について実際にツールを使って確かめてみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.