第2回 WebアプリとASP.NETの基本的な仕組み:VB6開発者のためのASP.NET開発入門(3/3 ページ)
WWWの仕組みにのっとった特定の操作を確かめる方法
ここでは、Webサーバとの通信を確認できる「Web Development Helper」というツールを使って、「ブラウザでどういう操作を行った場合に、Webサーバとの通信(=Webサーバへの指示)が行われるのか」を見てみよう。
まずは、下記URLを開き、[Binaries]の「WebDevHelper」というリンクから.zipファイルをダウンロードして、ツールをインストールしてほしい。ダウンロードした.zipファイルより展開された.msiファイルを実行すればインストールは完了である。
では、前回作成したサンプルでのクライアントからWebサーバへの通信内容をWeb Development Helperを使って確認してみよう。
まずは開発環境Visual Web Developerを起動し、前回作成したサンプルのプロジェクトを開き、実行する。これにより、IEが起動しページが表示される(※Web Development HelperはIEのアドイン・ツールなので、これを利用するにはVisual Web Developerのソリューション・エクスプローラでサイト項目を右クリックして[ブラウザの選択]でIEを指定する必要がある)。
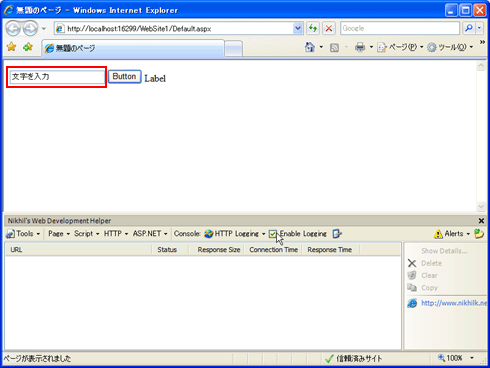
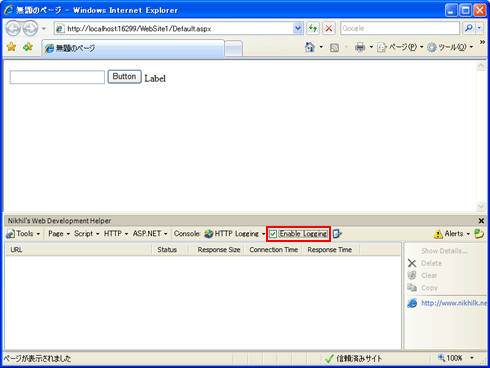
表示されたIEのメニュー・バーから[ツール]−[Web Development Helper]をクリックすると、ブラウザの下部にWeb Development Helperのペインが表示される。Webサーバとの通信を確認するためには、そのペインの上部にある[Enable Logging]チェック・ボックスをチェックする。これにより、Webブラウザ(クライアント)←→Webサーバ間の通信内容がログとして表示されるようになる。
 Web Development Helperによるデータ収集の開始
Web Development Helperによるデータ収集の開始Web Development Helperの画面の[Enable Logging]チェック・ボックスにチェックを入れると、WebブラウザとWebサーバの間のやりとりと確認できる。
データ収集の準備は完了したので、Webアプリを操作してみよう。
まずは、テキストボックスに文字を入力してみる。このとき、Web Development Helperには何も表示されない。つまり。この時点では「Webサーバへは何も送られていない」ことが分かる。
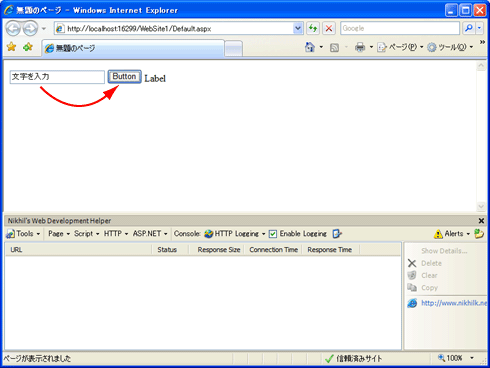
次に、フォーカスを移動してみよう。このときもまだWeb Development Helperの表示には変化がない。
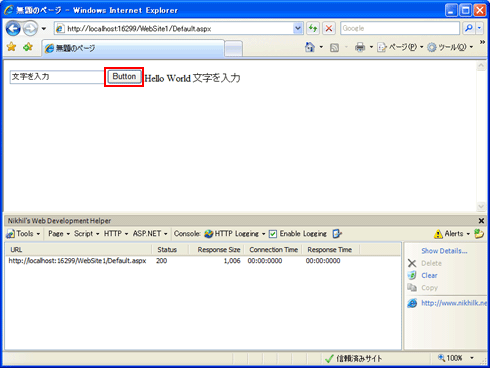
最後にボタンをクリックしてみよう。このとき初めてWeb Development Helperの表示に変化が見られる。
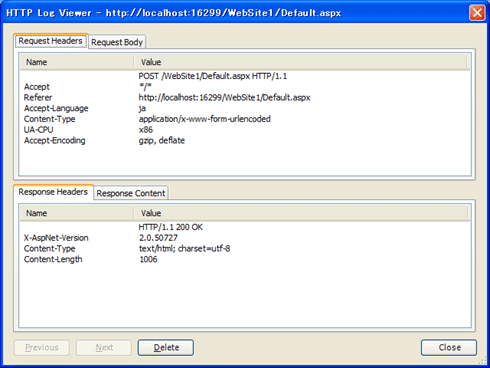
このようにWebアプリでは、基本的にボタンをクリックしたときにサーバへの通信が行われるようになっているのである。ここで表示された行(=URLが表示されている部分)をダブルクリックすると、次のようなダイアログが表示され、WebブラウザとWebサーバ間の通信内容を詳しく確認することができる。
ぜひこのほかにもいろいろな操作を行い、どういった操作を行った場合にサーバへの通信が行われるのかを確認してみてほしい。ちなみに、ブラウザを閉じた場合の動作についてはWeb Development Helperでは確認することはできない。ただし、ブラウザを閉じたときには通常Webサーバへの通信は行われない。
* 最近ではAjaxと呼ばれる技術を使うことで、ボタン・クリック以外のさまざまなタイミングでサーバへの通信が行われる場合がある。
今回説明したのは、「ASP.NETにはVB6と同じように開発できるさまざまな仕組みが用意されているものの、その実際の動作においてはHTTPの仕組みに従わざるを得ないため、まったく同じにはならない」ということだ。これについては、実際の動作を基に確認していただけたと思う。
これが意味することは、ASP.NETがHTMLやHTTPを意識させない作りになっているからと、そこに甘えてVB6と同じようにWebアプリを開発すると、後で痛い目にあってしまう可能性があるということだ。まずはWebアプリとASP.NETの基本的な仕組みをしっかりと押さえておくことが、VB6開発者がWebアプリ開発に成功するポイントである。
次回は、イベント・ハンドラにおける通信内容について詳しく説明する。
Copyright© Digital Advantage Corp. All Rights Reserved.