XSSは知ってても、それだけじゃ困ります?:もいちどイチから! HTTP基礎訓練中(1)(2/3 ページ)
コマンドプロンプトで華麗にWebサーフィン
クウは、何をするかよく分からなかったが、いわれるままにコマンドプロンプトを立ち上げた。
@IT messenger v1.20
ジュン :じゃあ、試しに僕のところのWebサーバでやってみようか。このコマンドを打ってみて【注1】。
【注1】
このようなテストは自分の管轄外にあるサーバで実施しないようにしてください。
クウはいわれたとおりにコマンドを打ってみた。
| C:\> telnet Microsoft Telnet クライアントへようこそ エスケープ文字は 'CTRL+]' です Microsoft Telnet> set localecho (省略可) Microsoft Telnet> open www.example.com 80 GET / HTTP/1.1 Host: www.example.com (改行) HTTP/1.1 200 OK Date: Sun, 02 Sep 2007 14:16:08 GMT Server: Apache Last-Modified: Sun, 14 Jan 2007 14:13:57 GMT ETag: "1f0003-ad-bd583340" Accept-Ranges: bytes Content-Length: 3931 Connection: close Content-Type: text/html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> : (以下省略) : |
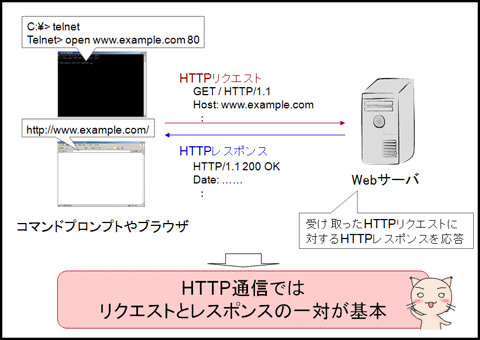
クウがジュンに教えてもらったコマンドは、www.example.comのWebサーバに対して、HTTPリクエストを送信するコマンドである。WebサーバはHTTPリクエストを受け取り、その応答はHTMLのコンテンツを出力したものとなる。
@IT messenger v1.20
クウ わー! 何かずらずらっと出てきましたよ。HTMLタグっぽいのがたくさん!
ジュン いまのが、一番シンプルなHTTPかな。ブラウザに「http://www.example.com/」って入れたのと大体同じだよ【注2】。
【注2】
厳密には、後述するようにブラウザがいくつかのヘッダを自動で補完する。
クウ え。全然違うことしたように見えますけど……。
ジュン ブラウザは、アドレスバーに入力されたURLを解釈して、いま入力したような形に変換してくれてるんだよ。
クウ へぇー! そうなんですか! 初めて知りましたー! 私はてっきり、「http://www.example.com/」という形のままサーバまで行ってるものだと思ってました。
ジュン きっと、これを理解しているのとしていないのとでは、セキュリティ意識がだいぶ違うと思うよ。Webアプリを作るなら、これくらいは考えなくてもできるくらいになってた方がいいかな。じゃあ、次は実際にブラウザが送っている内容を見ながら説明しよう。せっかくだから、GETパラメータを含んだ、「http://www.example.com/test.html?param1=value1¶m2=value2」っていう形にしようか。
HTTPはリクエストから始まる
ブラウザから実際に送信されるメッセージは例えば以下のようになる。このメッセージは「HTTPリクエスト」と呼ばれる。
| GET /test.html?param1=value1¶m2=value2 HTTP/1.1 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, */* Accept-Language: ja Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1) Host: www.example.com Connection: Keep-Alive |
この中で、1行目は、リクエストライン(Request-Line)と呼ばれ、
「メソッド リクエストURI HTTPバージョン」
というようにスペースで区切られた3つの部分に分かれる。それぞれ、「メソッド」はGETやPOSTといったもの、「リクエストURI」はURL中の絶対パス以降の部分(この例では、「http://www.example.com」以降の部分。ただし、プロキシとして動作するときのように別の形となる場合も存在する)、HTTPバージョンには、通常「HTTP/1.0」や「HTTP/1.1」といったバージョンが入る。
2行目以降は、リクエストヘッダと呼ばれ、
「ヘッダ名: ヘッダ値」
という形で情報が記載される(特定のヘッダではヘッダ値について形式が定義されているものもある)。そして、GETメソッドの場合、最後に改行のみの行を送ることでHTTPリクエストが終了となる。これらの詳細な仕様についてはRFC2616などのHTTP関連のRFCを参照いただきたい。
@IT messenger v1.20
クウ なるほど……。ブラウザの裏側ではこんなのが送られているんですね。これ、アドレスバーにURL入れたときのGETの動作だと思うんですけど、FORMとかで入力するPOSTで送られる場合はどうなるんですか?
ジュン POSTの場合はね……。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 HTTPの基本
図1 HTTPの基本