低スペックPCでも使える! Webブラウザでサイト作成:どこまでできる? 無料ツールでWebサイト作成(3)(3/3 ページ)
Firebugとは? Webサイト作成にどう役立つのか?
Webサイト作成に役立ち、日本語化がされているFirefoxのアドオンの中でも、使用者が多いと思われるものに“Firebug”がある。
Firebugをインストールするには?
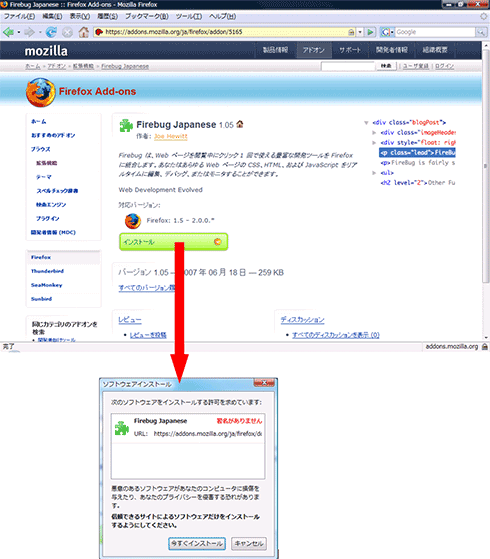
FirebugはFirefoxの[ツール]→[アドオン]→[新しい拡張機能を入手]をクリックしFirefox用アドオンページを表示後、「開発者向けツール」をクリックすることで見つかるはずだ。
後は、メッセージに従って「今すぐインストール」をすることでインストールが可能となる。
Firebugの便利の機能とは?
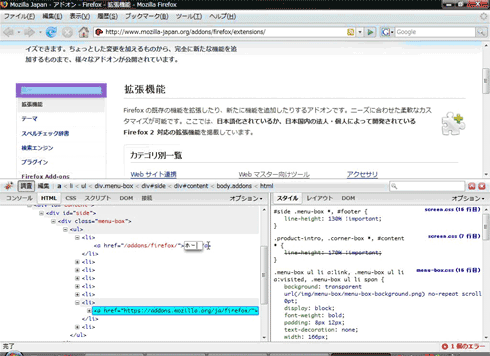
Firebugも、IE Developer Toolbarと同様に構造を表示することが可能だ。[調査]ボタンをクリックしてから表示エリアの特定個所をクリックすると、該当個所のコードが表示される。
IE Developer Toolbarはここまでだったが、Firebugでは構造を表示している画面でスタイルや文言の変更が可能である。
Webブラウザ(ローカル)に読み込んだデータに修正を加える形なのだが、残念なことに修正後のファイルを保存できない。そのため、表示不具合があった場合にソースのどの部分に原因があるのかを確認しデバッグする、という使い方をすることとなる。
画面右側には、該当個所に関連するCSS情報が表示されている。こちらも直接選択し値を変更することが可能だ。直接ソースを変更しているわけではないので、「このスタイルを変更したらどうなるのだろう?」ということを簡単に確認する場合に使ってみてはいかがだろうか。
JavaScriptのコーディング機能とは?
ところで、デバッグという意味ではこれらの機能は十分役に立つものだが、Web Developerツールバーは保存までできることを考えると、Firebugはもう1つ特徴に欠けるような印象はないだろうか?
もちろんそんなことはなく、Firebugが支持を集める理由はちゃんと存在するのだ。それは、JavaScriptのコーディング機能と「コンソール」画面の使い方に関する機能なのだが、この使い方については次回としよう。
次回はFirebugとさらにFirefoxのプラグインをもう1つ
また、次回はFirefoxのプラグインをもう1つ紹介する予定だ。今回紹介した各プラグインだけでも、確認の際十分に役立つはずなので、ぜひコーディングの際には使ってみてほしい。それではまた。
@IT関連記事
業務で使える! 無料Webサイト作成ツール集
Webオーサリングツールを使ってみよう:特別編 HTML+CSS、JavaScriptでWebぺージを作るときにどんなツールを使ってますか? 無料でも便利なものがたくさんあります
「リッチクライアント & 帳票」フォーラム 2007/7/6
IE7とFirefox 2への利用者の大移動は起こるか?
Ajax うきうき Watch(14) IE 7とFirefox 2、注目の新バージョンがリリースされた。それ以外の、Ajaxかいわいの気になる動きも著者と一緒にチェックしておこう
「リッチクライアント & 帳票」フォーラム 2006/10/27
いまさら聞けない“Web標準”、そしてXHTML+CSS
いまさら聞けないリッチクライアント技術(4) 今回はXHTMLとCSSを使ったWeb標準規格を紹介。その歴史や役割、さらにはHTMLとXHTMLの違いやCSSについても解説
「リッチクライアント & 帳票」フ ォーラム 2007/9/19
巨大化するAjaxライブラリをシンプルにする新たな流れ
Ajax うきうき Watch(9) 巨大ライブラリの機能の海におぼれずにすむよう、コンパクトにまとめたミニライブラリが話題だ。そのほか、FirefoxプラグインにJavaScriptデバッガも
「リッチクライアント & 帳票」フォーラム 2006/6/29
JavaScriptの復権
連載:JavaScriptプログラミング再入門(1) Ajax全盛のいま、オブジェクト指向ベースのJavaScript知識は不可欠。過去を振り返りつつ、まずは最新開発事情をチェック
「Insider.NET」フォーラム 2007/6/12
著者紹介
セカンドファクトリー デベロップメントセンター マネジメントディレクタ
新谷 剛史(あらや たけふみ)
XHTML+CSSによるコーディングと、リッチコンテンツ開発で品質向上のカギとなる「テストマネジメント」の業務に従事。また、個人サイト「Expression Web Dictionary」ではExpression関連の情報を中心に、XHTMLやCSSの情報を扱っている。
Macromedia Certified Dreamweaver MX 2004 Developer
Microsoft Certified Desktop Support Technician
Copyright © ITmedia, Inc. All Rights Reserved.

 図13 「インストール」をクリックすると下側の「ソフトウェアインストール」画面が表示される
図13 「インストール」をクリックすると下側の「ソフトウェアインストール」画面が表示される![図14 [調査]ボタンを押下すると、Webブラウザ画面でのクリックはページ内で調査したい場所を選択する行為となる](https://image.itmedia.co.jp/ait/articles/0710/12/r12freeauthoring03_14.gif) 図14 [調査]ボタンを押下すると、Webブラウザ画面でのクリックはページ内で調査したい場所を選択する行為となる
図14 [調査]ボタンを押下すると、Webブラウザ画面でのクリックはページ内で調査したい場所を選択する行為となる
![図15 修正の方法は2つある。左側の構造を表示する画面内で直接文字を修正してしまう方法(上図)と該当個所を選択し[編集]ボタンを押下する方法(下図)だ](https://image.itmedia.co.jp/ait/articles/0710/12/r12freeauthoring03_16.gif)




