第4回 複数ページのWebアプリを実現する「ページ遷移」:VB6開発者のためのASP.NET開発入門(2/3 ページ)
ページ遷移時のデータを引き継ぐ第1の方法:クエリ文字列
ここでは、ASP.NETでWebフォーム間のデータの引き継ぎに使われる代表的な2つの方法について解説する。まずは、1つ目の方法について見ていこう。
Webを閲覧しているときに、下記のようなURLを見たことはないだろうか?
http://server/default.aspx?uid=xxxxxxx
このURLの「?」以降はクエリ文字列と呼ばれる。クエリ文字列を使えば、URLによるページへのアクセスと同時に、そのページに「キー」と「値」で構成される複数のデータを渡すことができる。
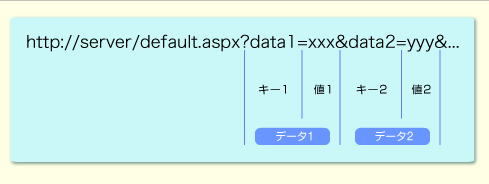
クエリ文字列の書式は単純で、キーと値のペアを「=」でつなぎ、複数のデータがある場合にはさらにそのペアを「&」でつなぐというものである。例えば上記のURLでは、「uid」がキーで、「xxxxxxx」が値だ。次の図は複数のデータの場合の例である。
このクエリ文字列を使ってページ2にデータを引き継ぐには、ページ1のボタンのイベント・ハンドラを下記のように修正する。ここではページ1のテキストボックスに入力された文字列をページ2に引き継ごうとしている。
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Response.Redirect("Default2.aspx?Data=" & TextBox1.Text)
End Sub
[次ページへ]ボタンのイベント・ハンドラを上記のように修正する。
データ部分について英数字以外を使う場合には、本来、Server.UrlEncodeメソッドを利用してURLエンコードする必要がある。詳しくは「.NET TIPS:文字列をURLエンコードするには?」を参考にしてほしい。
また、ページ2のPage_Loadイベント・ハンドラを下記のように追加する。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Label2.Text = Request.QueryString("Data")
End Sub
Page_Loadイベント・ハンドラを上記のように修正する。
Request.QueryStringプロパティを利用してクエリ文字列として渡されたデータを取得できる。データはコレクションとして取得されるので、そのインデクサのパラメータにクエリ文字列のキーを指定すると、そのキーに対応する値を取得できる。例えば「Request.QueryString("Data")」というコードでは、Request.QueryStringプロパティによりコレクションを取得し、そのコレクションのインデクサのパラメータに「Data」というキー名を指定することで、それに対応する値を取得している。
以上で、ページ遷移時にデータを引き継ぐサンプルの準備は完了だ。
Webサイトを実行してページ1が表示されたら、テキストボックスに半角英数字の文字列を入力し[次ページへ]ボタンをクリックしてほしい。すると、ページ2が表示され、ページ1で入力された情報がラベルに表示されることが確認できる。
 ページ遷移時のデータ受け渡し動作を確認するサンプルの実行結果
ページ遷移時のデータ受け渡し動作を確認するサンプルの実行結果ページ1のテキストボックスに「ASP.NET」と入力し[次ページへ]ボタンをクリックすると、ページ2の下のラベルに「ASP.NET」と表示される。
このようにクエリ文字列の組み立ては必要となるが、データの引き継ぎについても簡単なコードで実現できる。
●クエリ文字列使用時の注意事項
ただし、クエリ文字列を使用する場合には注意が必要である。
ページ2が開かれたブラウザのアドレス欄のURLを確認してほしい。入力されたデータがURLの一部として表示されてしまっているだろう。このようにクエリ文字列を利用すると、入力されたデータがブラウザのアドレス欄に表示され、さらにブラウザ設定によってはブラウザの履歴にも残ってしまう。そのため、セキュリティ上の問題になることがある。例えばクエリ文字列を使ってパスワードの引き継ぎを行うことは危険であることを理解いただけるのではないかと思う
こういった問題を回避したい場合に使うとよいのが「Session」(セッション)である。これがASP.NETでWebフォーム間のデータ引き継ぎに使う第2の方法だ。
ページ遷移時のデータを引き継ぐ第2の方法:Sessionオブジェクト
ここでいうSessionとは、ユーザーがWebサイトを訪れてから去るまでの間に保持される一連の情報(=Sessionデータ)のことである。ASP.NETでは、このようなSessionデータの管理機能が標準で備わっている。それが「Sessionオブジェクト」(=Sessionプロパティにより取得されるコレクション)である。以下ではまずSessionオブジェクトを利用したサンプルを示す。その後、Sessionの内容についてもう少し詳しく説明する。
それでは、先ほどのサンプルを、Sessionオブジェクトを使ってデータを引き継ぐように修正してみよう。
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Session("Data") = TextBox1.Text
Response.Redirect("Default2.aspx")
End Sub
[次ページへ]ボタンのイベント・ハンドラを上記のように修正する。
Sessionオブジェクトのインデクサ・パラメータに“Data”というキー名で、値(=データ)を格納し、ページ遷移を行っている。
また、ページ2のPage_Loadイベント・ハンドラを下記のように修正する。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Label2.Text = Session("Data")
End Sub
Page_Loadイベント・ハンドラを上記のように修正する。
Sessionオブジェクトからキー名“Data”に対応する値(=データ)を取得し、それをラベルに表示している。
以上で、Sessionオブジェクトを使ってページ遷移時にデータを引き継ぐサンプルの準備は完了だ。
先ほどと同様にVisual Web Developerのエディタ部にDefault.aspxを表示した状態で実行する。ページ1が表示されるので、TextBoxコントロールに半角英数字を入力し、[次ページへ]ボタンをクリックする。するとページ2に遷移し、ページ1で入力された情報がLabelコントロールに表示されることを確認できる。
●Sessionの動作
このようにSessionオブジェクトを利用すれば簡単にデータの受け渡しが可能である。さらに第1の方法:クエリ文字列のようにブラウザのアドレス欄にもデータが表示されず安全である。
では、このデータはどのように受け渡されているのであろうか?
Sessionオブジェクトに格納したデータは、Webサーバ上でクライアント(ブラウザ)ごと*1に管理される。
*1 実際には、HTTP通信はステートレスであるため、Webサーバ(上のASP.NET)はクライアントを識別できない。そのため、ブラウザがSession IDをクッキーとして保持し、そのSession IDを基にWebサーバ(上のASP.NET)がクライアントを識別している。
SessionデータはWebサーバ上に格納されるため、比較的安全なデータ受け渡し方法である。「セキュアでなくてもよい場合はクエリ文字列」「セキュアでなければならない場面ではSession」と、これらをうまく使い分けていただければと思う。
●Session利用時の注意事項
便利なSessionであるが、使用する場合には1つ注意点がある。それは、格納するデータのサイズである。
Webサーバは多くのユーザーで共有される。このため、Sessionに大きなデータを格納するとWebサーバ上のSessionデータ格納用の領域が多く必要となる。1人のユーザーが1Mbytesしか使わないとしても、1000ユーザーが一斉にアクセスすれば、これだけで1Gbytesのメモリ*2を利用してしまうことになる。
*2 Sessionデータはデフォルトではメモリ上にデータを保持する。しかし実運用時には、(パッチ適用などによる)リブートでSessionオブジェクトに格納したデータが消えてしまうことがあるため、SQL Serverなどのデータベースに格納するようにASP.NETの設定を変更することが望ましい。これには「.NET TIPS:セッション情報をSQL Server上で管理するには?」を参考にしてほしい。
Webアプリでは、通常、(ウィンドウ表示ではなく)ページ遷移でWebフォームの切り替えを行うと解説した。だが例えば、日付を入力する場合にカレンダを子ウィンドウで表示したいといったニーズもあるかと思う。
次にこういった場合どうすればいいのかについて見ていくことにする。
Copyright© Digital Advantage Corp. All Rights Reserved.

 クエリ文字列の書式
クエリ文字列の書式