JavaScript開発ツールの本命! FirebugとAptana:どこまでできる? 無料ツールでWebサイト作成(4)(3/3 ページ)
Aptana STUDIOは無償版と製品版の2つ
おわびと訂正のお知らせ
Aptanaに関する紹介記事に関しまして、一部内容の不具合がございましたので、訂正と追加をしております。ご連絡をいただきました読者さま、大変ありがとうございます。そして、内容に関しまして読者の皆さまにご迷惑をおかけしましたことをおわびいたします。大変申し訳ございませんでした。特に、ご指摘をいただきました内容は、以前私自身が紹介した内容でも触れている内容であり、筆者の不注意以外の何者でもございません。読者の皆さまにご迷惑をおかけいたしましたことを重ねておわび申し上げます。
内容に関しましては、これからも最新の注意と確認を行って記事の執筆を行ってまいりますが、今回のような間違いがございましたらご連絡をいただけますよう、今後とも宜しくお願い申し上げます(2007年11月19日)。
冒頭でも述べたとおり、Aptanaが先日、2年間の開発期間を経て製品版として発売された。製品版となると、例えばAdobeのDreamweaverやMicrosoftのExpression Web、VisualStudioなどとの勝負となってしまう。価格のこともあり「気軽に」とはいいにくくなってしまうのだが、そこはAptana頑張ってくれた。製品版と同時に無償版も提供される。
Aptana STUDIOの文字化けに関する注意点
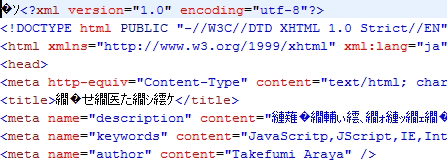
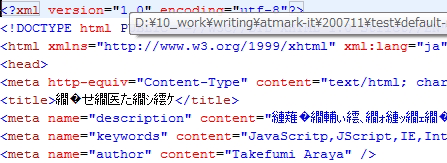
早速インストールして実行してみたが、インストール直後のままでは2バイト文字部分がバグってしまう。
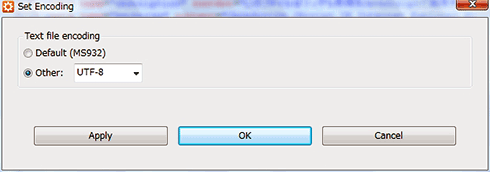
このような表示が出た場合には[Edit]→[Set Encoding]から[Set Encoding]ウィンドウでエンコードを変更することで文字化けは解消される(Windowsのデフォルトは「MS932」となっているため、シフトJISが問題なく表示できる)。
また、プロジェクトを作成した場合には[プロジェクト]タブ内に表示されたプロジェクトを右クリックし、[Text file encoding]の項目を変更することで、デフォルトのファイルエンコーディングを変更することが可能だ。
ところで、この設定項目でUTF-8は扱うことができるようになったのだが、筆者環境ではEUCへの設定項目がないためこの方法でも文字化けが解消できない。引き続き確認を進めるが「この項目を変えるだけだよ」などの情報をご存じの方は、ご連絡をいただければ幸いである。
JavaScriptコードの補完・エラーチェック
さて、文字コードの問題さえ解決すれば、そのほかの部分は充実のAptana。functionごとにコード表示の拡縮ができるなど、詳細については連載第1回と第2回で紹介したとおりだ。
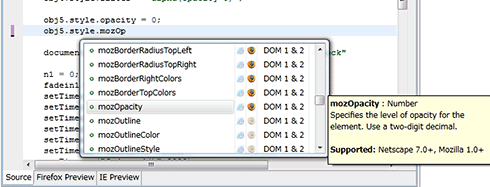
今回のサンプルコードについて、簡単にではあるが実際のコーディングを行ってみたところ、「mozOpacity」と「filter」については補完機能が働く。
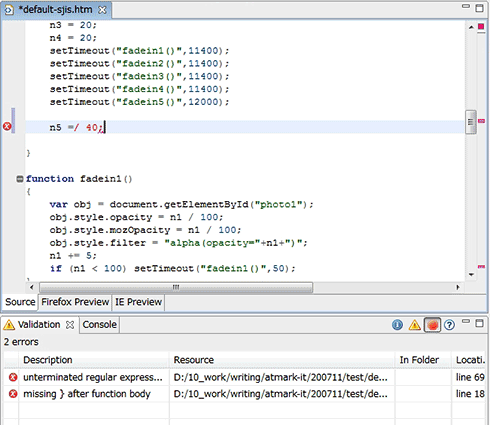
もちろん、コーディング中はエラーチェックが常に行われ、バグの少ないコードの生成をサポートしてくれる。
Firefox・IE2つのWebブラウザ・プレビューも1つのツール内で実現
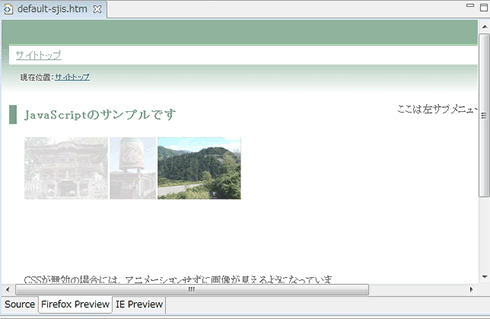
また、プレビューが充実しているのも従来どおりではあるが非常に便利な部分の1つ。このAptanaや今回紹介したFirebugでは簡単にプレビューできるので当たり前に感じてしまう読者もいるかもしれないが、開発をサポートするうえでJavaScriptの動作状態を簡単に確認できることは非常に便利なことである。
次回はCSSデザイン用ツールについて
これまで4回にわたり、アプリケーションベースの紹介をしてきたので、次回はちょっと方向を変えて、WebブラウザでCSSなどが作れるソリューションなどを紹介する予定だ。それではまた。
@IT関連記事
Ajaxでデバッグしよう
特集:AJAXリモート・ログ・エージェント技法 Webアプリ開発で、動作確認メッセージが出力できない。そんなときは、Ajaxでブラウザの動作ログをサーバに出力してみよう
「リッチクライアント & 帳票」フォーラム 2007/3/6
Webオーサリングツールがわかる
ホームページ・ビルダー、Dreamweaver 8、Expression Webを解説。CSSによるレイアウトや表現力で優れているのはどれだ
第1回 有償版3大Webオーサリングツールの特徴とは?
最終回 Webオーサリングツールでコーディングできる人になる
最終更新 2007/4/3
巨大化するAjaxライブラリをシンプルにする新たな流れ
Ajax うきうき Watch(9) 巨大ライブラリの機能の海におぼれずにすむよう、コンパクトにまとめたミニライブラリが話題だ。そのほか、FirefoxプラグインにJavaScriptデバッガも
リッチクライアント & 帳票」フォーラム 2006/6/29
業務で使える! 無料Webサイト作成ツール集
Webオーサリングツールを使ってみよう:特別編 HTML+CSS、JavaScriptでWebぺージを作るときにどんなツールを使ってますか? 無料でも便利なものがたくさんあります
「リッチクライアント & 帳票」フォーラム 2007/7/6
Ajax+Java連携のEoDを実現するMyEclipse
MyEclipseでAjax+Javaをやさしく開発(1) Java開発者でも1度はAjaxの名を聞いたことがあるかと思います。実は、AjaxとJavaは簡単に連携できるんです
「Java Solution」フォーラム 2006/12/15
JavaScriptの復権
連載:JavaScriptプログラミング再入門(1) Ajax全盛のいま、オブジェクト指向ベースのJavaScript知識は不可欠。過去を振り返りつつ、まずは最新開発事情をチェック
「Insider.NET」フォーラム 2007/6/12
著者紹介
株式会社セカンドファクトリー デベロップメントセンター マネジメントディレクタ
新谷 剛史(あらや たけふみ)
XHTML+CSSによるコーディングと、リッチコンテンツ開発で品質向上のカギとなる「テストマネジメント」の業務に従事。また、個人サイト「Expression Web Dictionary」ではExpression関連の情報を中心に、XHTMLやCSSの情報を扱っている。
Macromedia Certified Dreamweaver MX 2004 Developer
Microsoft Certified Desktop Support Technician
Copyright © ITmedia, Inc. All Rights Reserved.

 図8 BOM付きUTF-8の表示
図8 BOM付きUTF-8の表示 図9 BOMなしUTF-8の表示
図9 BOMなしUTF-8の表示 図10 エンコードの変更ウィンドウ
図10 エンコードの変更ウィンドウ![図11 プロジェクトのエンコード変更(「プロジェクト」タブ内に表示されたプロジェクトを右クリックし、[Properties]を選択)](https://image.itmedia.co.jp/ait/articles/0711/16/r12freeauthoring04_18.gif) 図11 プロジェクトのエンコード変更(「プロジェクト」タブ内に表示されたプロジェクトを右クリックし、[Properties]を選択)
図11 プロジェクトのエンコード変更(「プロジェクト」タブ内に表示されたプロジェクトを右クリックし、[Properties]を選択)![図12 プロジェクトのエンコード変更([Text file encoding]の項目をUTF-8に変更)](https://image.itmedia.co.jp/ait/articles/0711/16/r12freeauthoring04_19.gif) 図12 プロジェクトのエンコード変更([Text file encoding]の項目をUTF-8に変更)
図12 プロジェクトのエンコード変更([Text file encoding]の項目をUTF-8に変更) 図13 補完機能もこの通り働く
図13 補完機能もこの通り働く 図14 エラーチェックは非常に簡単
図14 エラーチェックは非常に簡単 図15 Firefox・IEでのプレビュー
図15 Firefox・IEでのプレビュー



